Utilização de Bibliotecas de Componentes em Aplicações VueJS
| Data de elaboração | 14/09/2022 |
|---|---|
| Responsável pelo estudo |
|
| Equipe do estudo | Esquadrão Suicida |
| Alvo | e-Estado / Bibliotecas de componentes VueJs |
| Origem |
|
| Objetivo | Estudar a possibilidade de adição de bibliotecas de Componentes para agilizar o desenvolvimento de interfaces utilizando VueJS |
| Documentação correlata (opcional) |
|
| Observações | Não possui. |
1. Introdução
Componentes abstrações de de elementos comuns utilizados em aplicações web, tais como Cards, Tooltips, Diologs, coisas que normalmente nos toma tempo para serem desenvolvidas, uma biblioteca de componentes por sua vez nos oferece esse tipo de recurso já construído para nos ajudar a focar no que realmente importa no desenvolvimento de funcionalidades.
2. Desenvolvimento
2.1 Bootstrap Vue
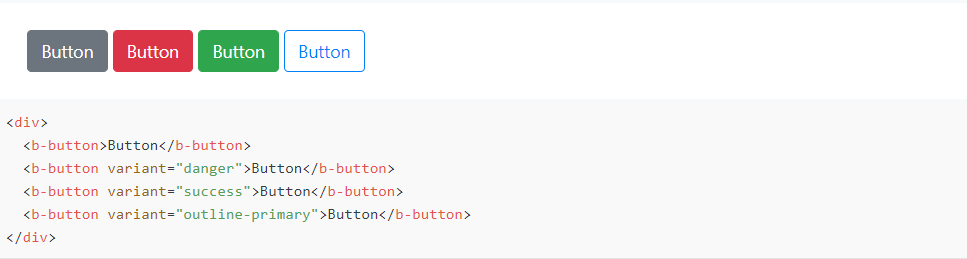
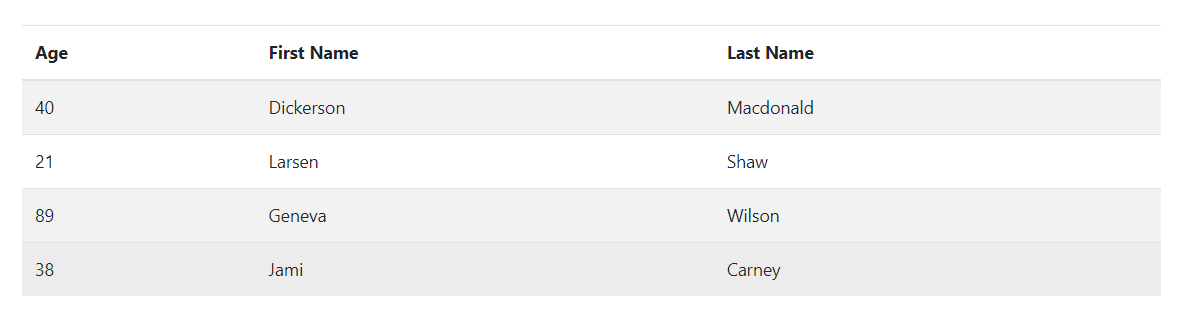
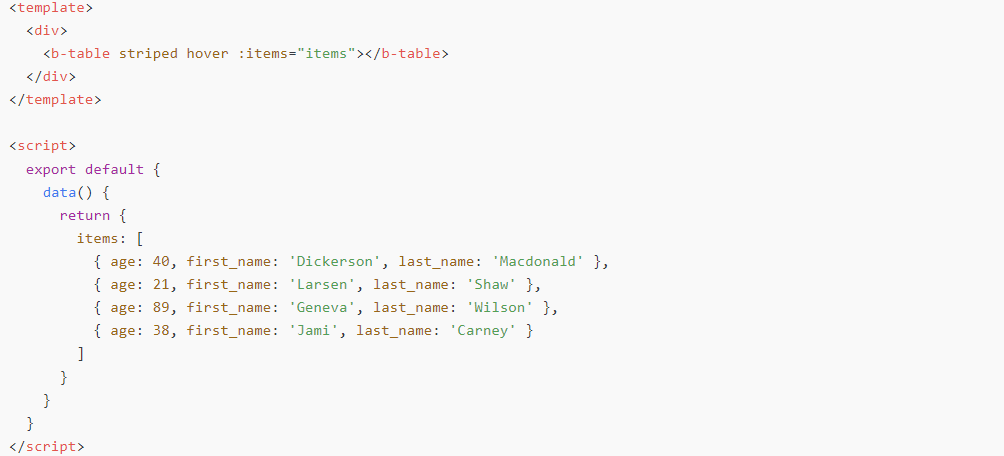
BootstrapVue é uma biblioteca de componentes fortemente baseada nos guias de estilo do Bootstrap, ela nos oferece uma diversidade de componentes previamente estilizados e nos possibilita customizar os mesmos. Exemplos:
Botões
Tabelas
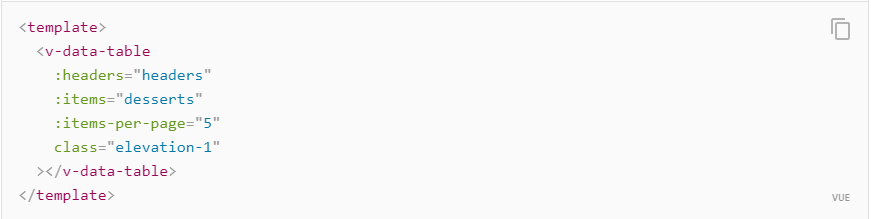
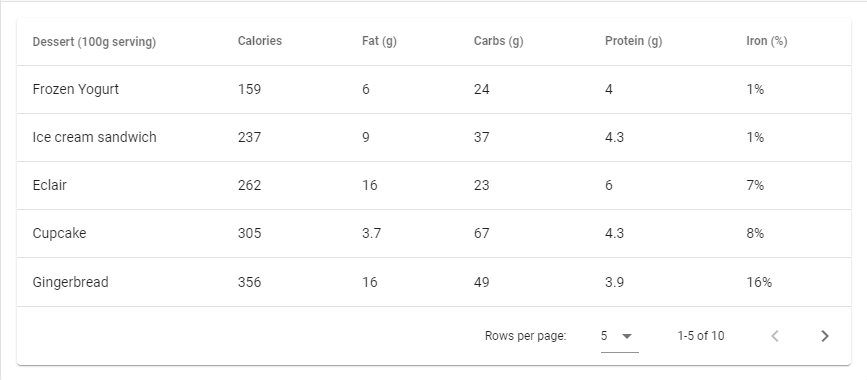
2.2 Vuetify
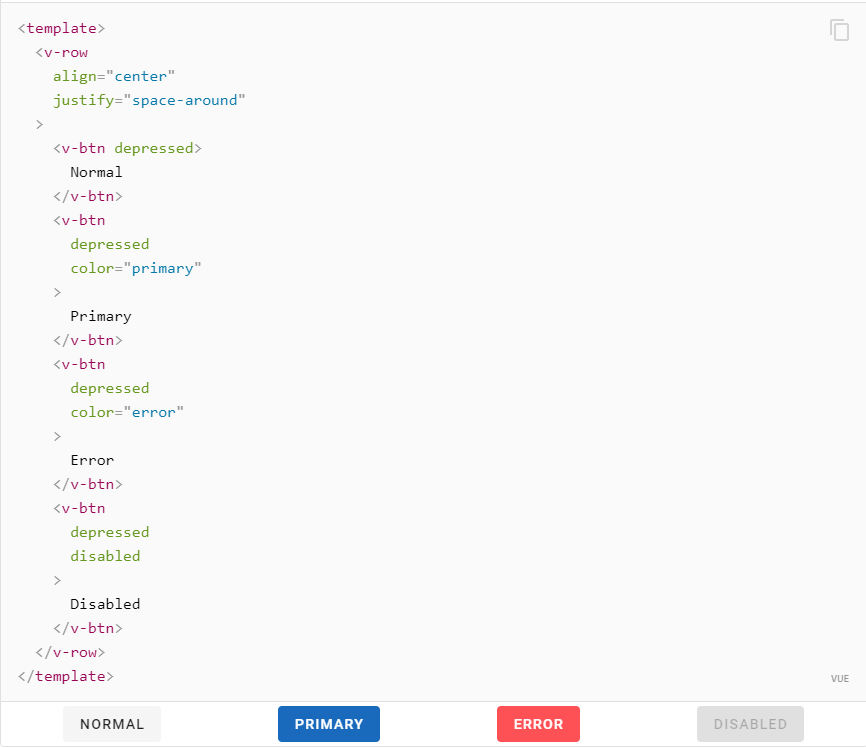
Vuetify se tornou com o tempo umas das mais amadas bibliotecas de componentes para Vue, com seu desgin fortemente baseado no Material Design (design system desenvolvido pelo Google). Exemplos:
Botões
Tabelas
3. Conclusão
Vimos algumas das varias bibliotecas de componentes dentro do ecossistema Vue, todas resolvem muito bem o problema a que se propõem resolver, porem optaremos por utilizar a BootstrapVue pois a mesma já utiliza o mesmo styleguide (Bootstrap) e também não necessita da utilização de NodeJS.







Nenhum comentário