Avaliação técnica de implementação do layout no SIEP
| Data de elaboração | 11/07/2023 |
| Responsável pelo estudo | Carlos Eduardo Carvalho do Viso |
| Equipe do estudo |
José Lucas da Silva Costa |
| Alvo | Sistema do SIEP |
| Origem | Layout do sistema |
| Objetivo | Realizar uma avaliação do template para implementar aprimoramentos no layout atual do Sistema Integrado de Escalas e Plantões. |
| Documentação Correlata | Não se aplica. |
| Observações | Sem observações. |
1. Glossário de Termos
1. SIEP - Sistema Integrado de Escalas e Plantões.
2. Introdução
Diante do Layout atual do sistema Integrado de Escalas e Plantões foi identificado que será necessário realizar algumas modificações para atender melhor os usuários e facilitar a navegação.
3. Objetivo
Estudar e avaliar quais mudanças necessárias para melhoria e correções de Layout no sistema SIEP.
3.1 JUSTIFICATIVA
Durante o processo de desenvolvimento do Sistema Integrado de Escalas e Plantões (SIEP), o time identificou diversas áreas de aprimoramento no layout. Algumas melhorias foram implementadas para nas primeiras entregas, no entanto, foram identificados outros pontos que requerem melhorias adicionais.
3.2 RESULTADOS DA PESQUISA
Identificar as páginas e quais histórias de usuários serão necessárias criar, com as pesquisa foi definido dois template.
4. Desenvolvimento - Melhorias de Layout no SIEP
4.1 CENÁRIO ATUAL
Atualmente o sistema está em desenvolvimento e foi projetado apenas para a web
4.2 PROBLEMAS DO CENÁRIO ATUAL
Futuramente será utilizado o layout deste estudo, entretanto, algumas telas estão com problemas referente responsividade.
4.3 SOLUÇÃO
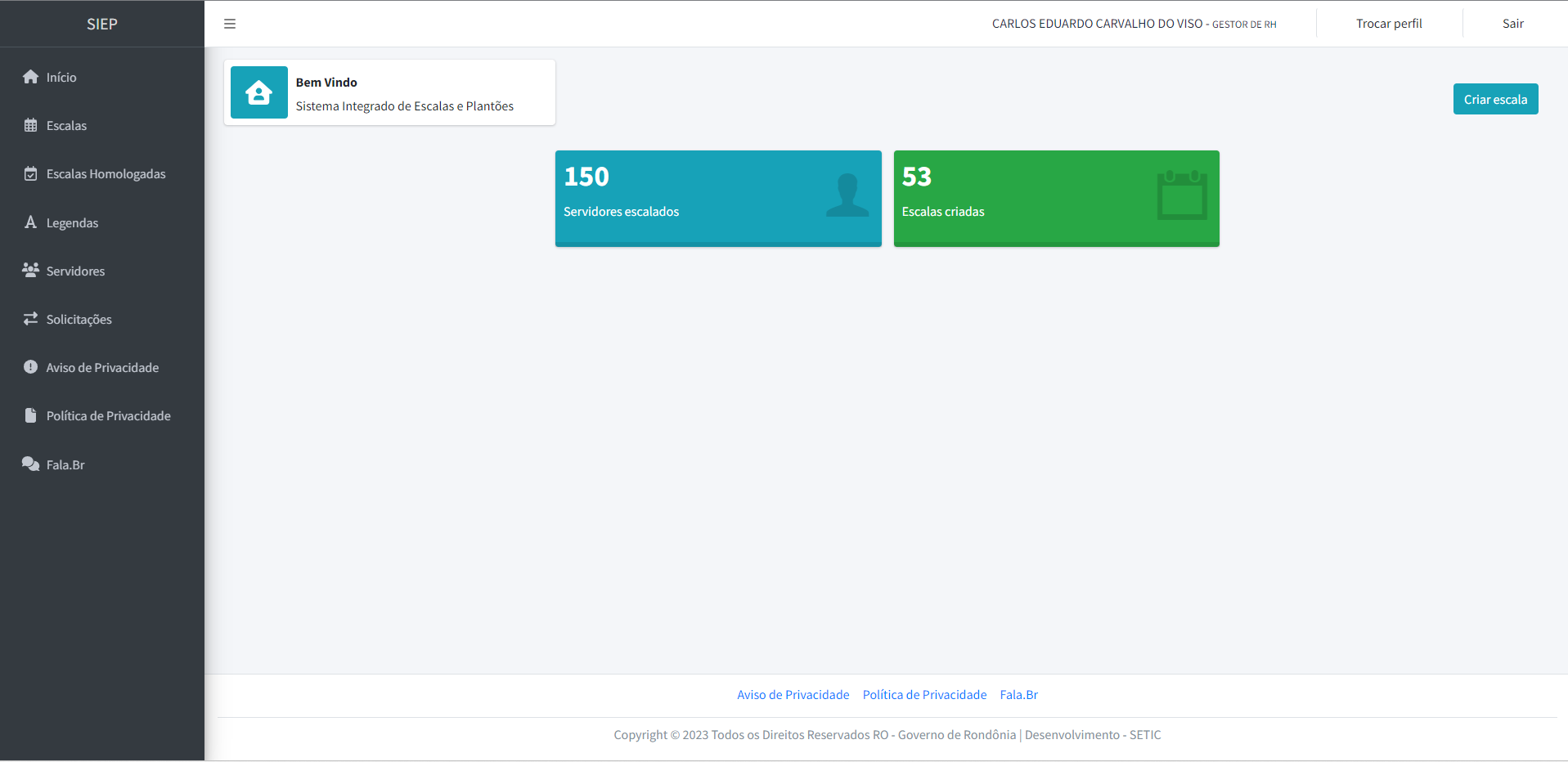
- Página Home
A página home do sistema Integrado de Escalas e Plantões - SIEP não tem um layout definido, segue abaixo a captura de tela. Vale salienta que será corrigido o layout e responsividade.
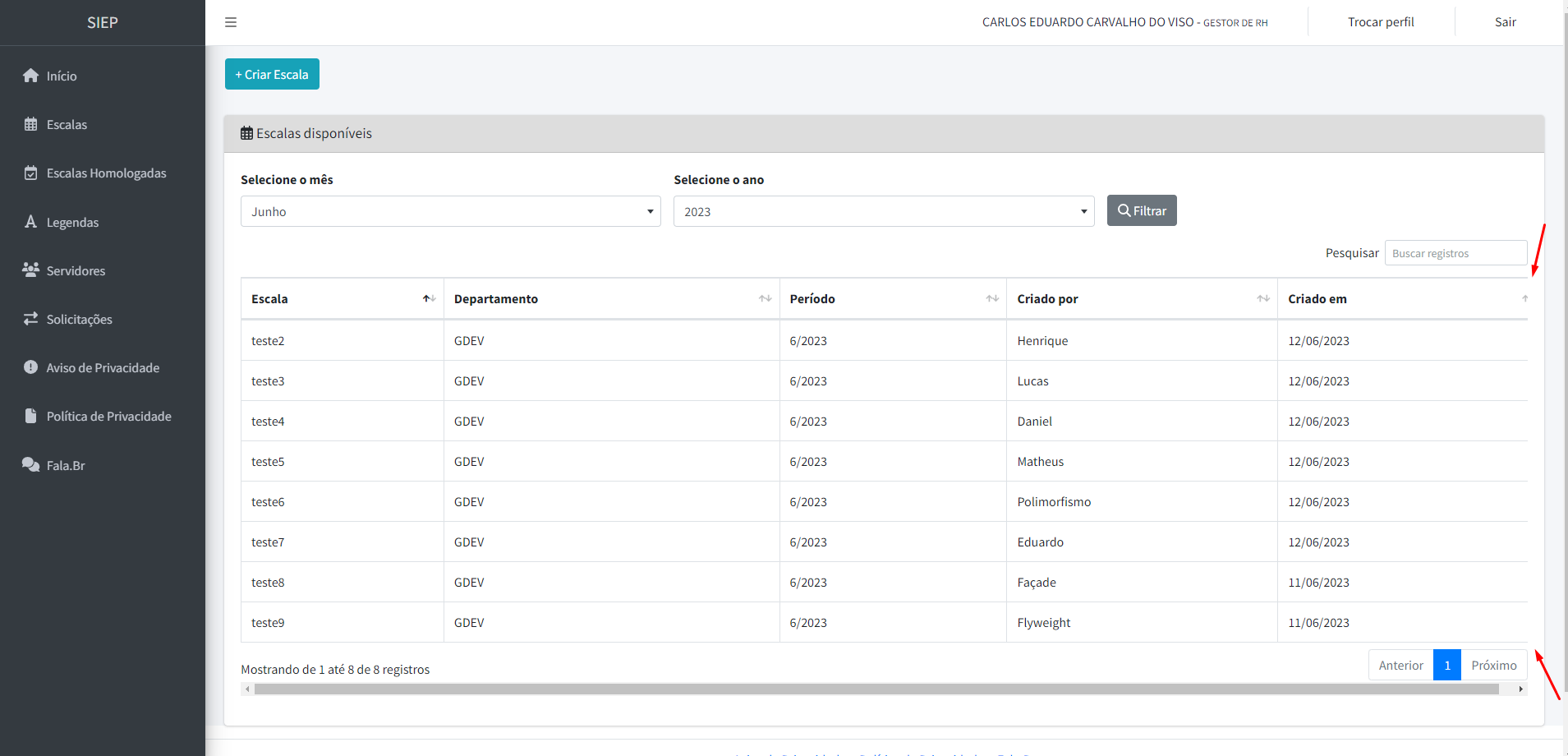
- Página Escalas
A página Escalas do sistema Integrado de Escalas e Plantões, será melhorado a questão da responsividade, não está ocupando corretamente o tamanho da tela Web e Mobile.
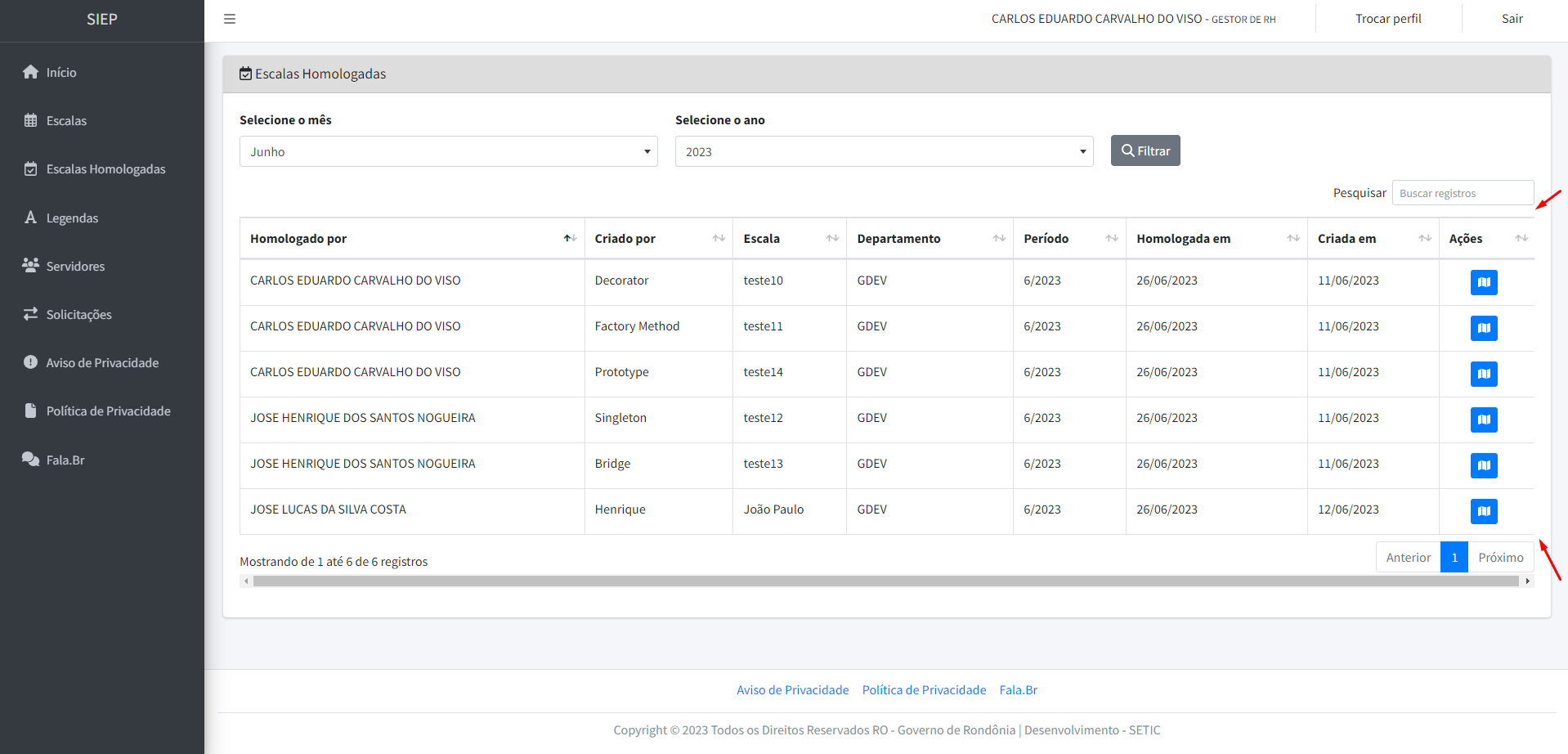
- Página Escalas Homologadas
A página Escalas Homologadas do sistema Integrado de Escalas e Plantões, será melhorado a questão da responsividade, não está ocupando corretamente o tamanho da tela Web e Mobile.
A página, Servidores e Solicitações, estão em desenvolvimento, entretanto, será aplicado o layout, responsividade e a fonte adequada.
5. Desenvolvimento - Sugestão de layout(template)
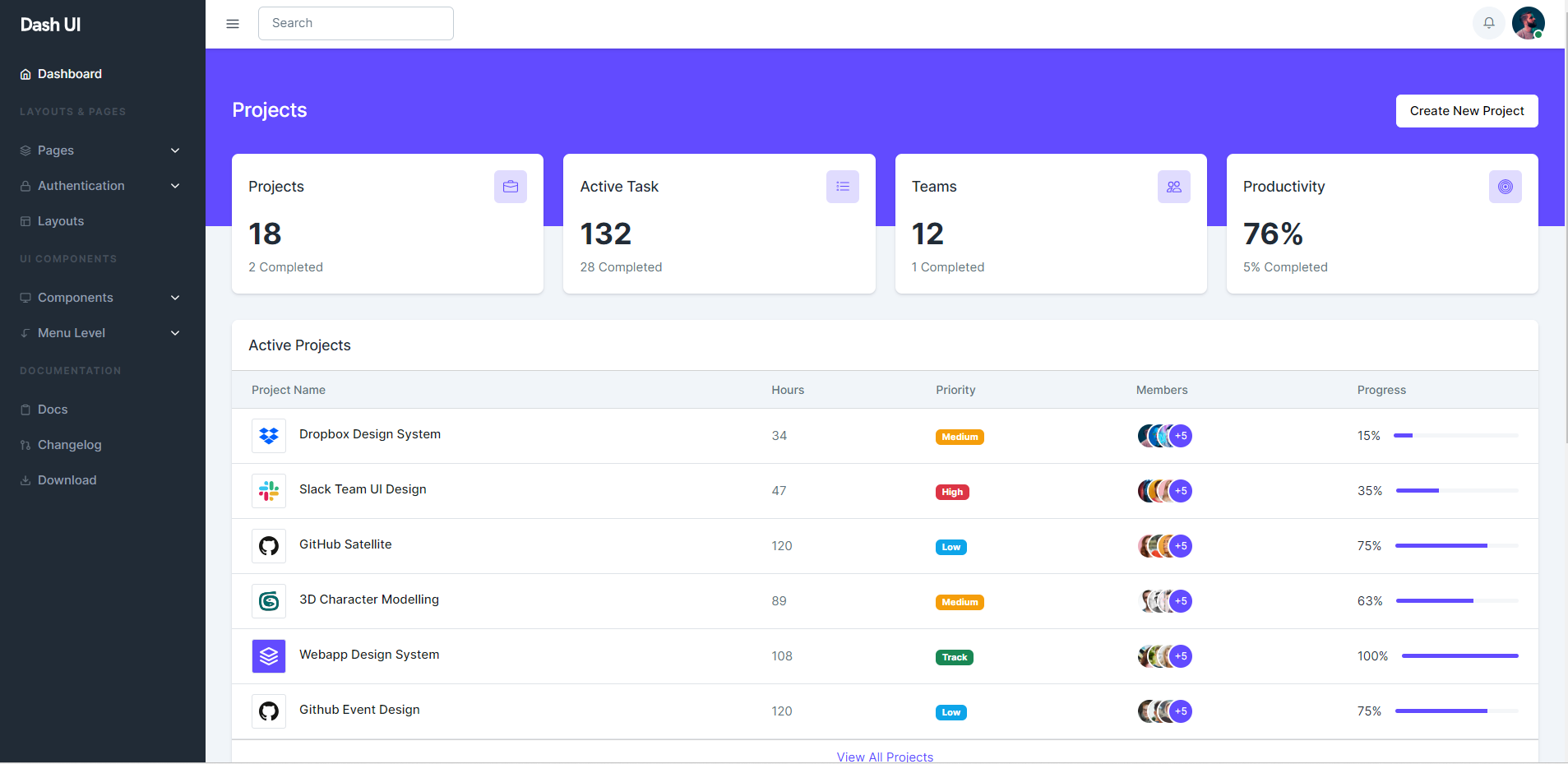
OPÇÃO 1
URL: Dash UI - Next.Js Admin Dashboard Template (dash-ui-admin-template.vercel.app)

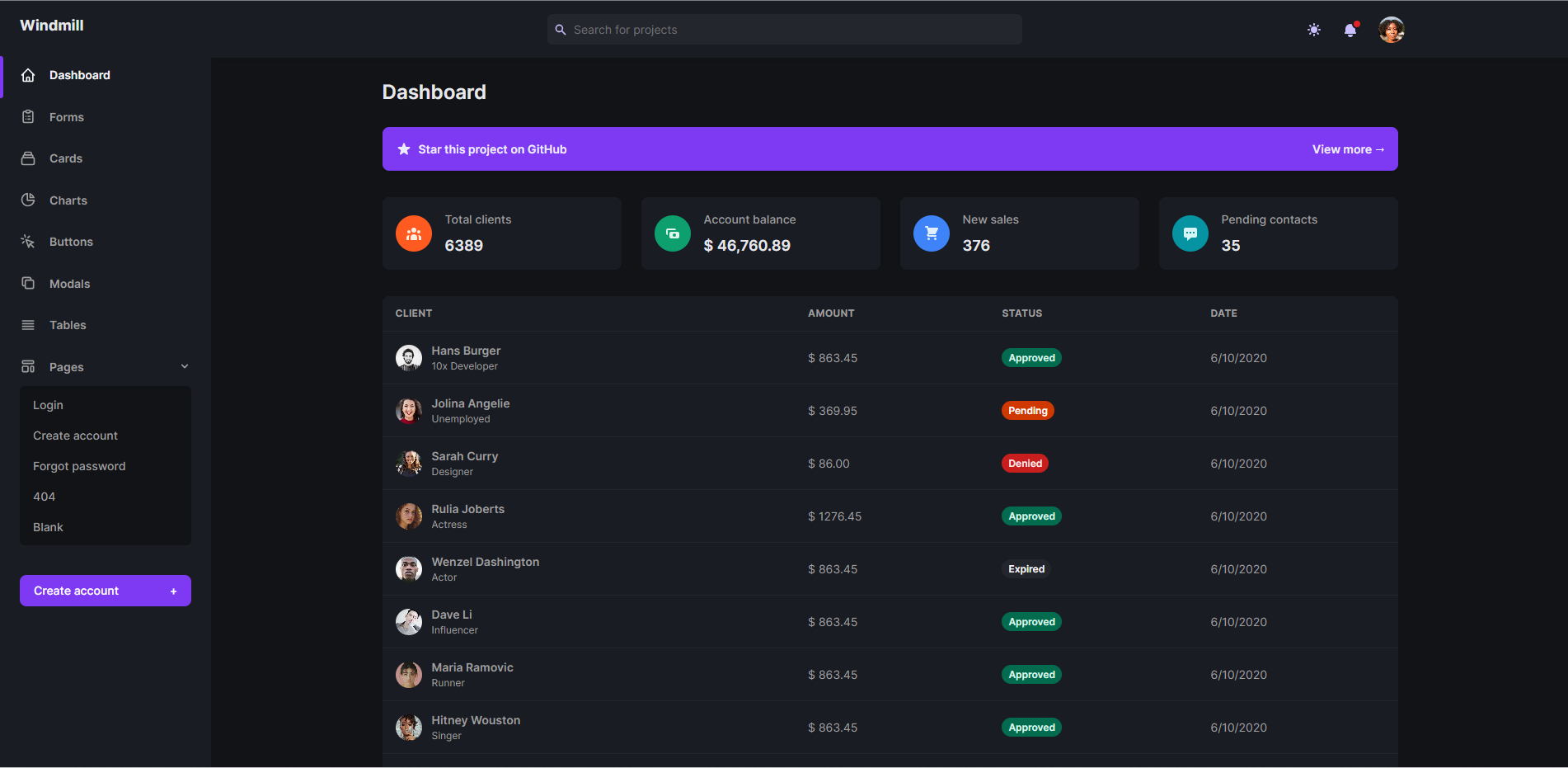
OPÇÃO2
URL: Windmill Dashboard (windmill-dashboard.vercel.app)

Como resultado das pesquisa foi escolhido dois template como mostra a capturas acima, irá ser utilizado esse dois modelo para implementar o novo layout no sistema SIEP, entretanto será corrigido a responsividade do sistema SIEP.
Conclusão
Diante da análise técnica feita no código do sistema Integrado de Escalas e Plantões - SIEP, foi possível avaliar a situação atual do sistema e pontos de responsividade. Inicialmente, foi verificado que parte do sistema precisava de mudança no layout, entretanto em algumas parte do sistema não tinha um layout especifico e foi preciso implementa um layout para o sistema SIEP.
| Laudo Técnico |
|
Introdução
Este laudo técnico tem como objetivo avaliar o layout do sistema Integrado de Escalas e Plantões. O escopo da análise envolveu a avaliação da responsividade do código e a identificação que podem ser implementadas para melhorar a usabilidade e a navegação do sistema. Metodologia
Para realizar a análise, foram empregadas técnicas de análise estática de código, incluindo a inspeção manual do código-fonte, bem como a pesquisa de template e referências relevantes.
Conclusão
Com base na análise realizada, foram identificadas falhas relacionadas à responsividade do sistema. Recomenda-se fortemente a implementação de um layout responsivo para evitar problemas de exibição em diferentes dispositivos, garantindo uma navegação e usabilidade adequadas para os usuários. A implementação de um layout responsivo pode ter um impacto significativo na usabilidade e no desempenho do sistema. Portanto, é altamente recomendado que a equipe tome medidas para corrigir os problemas de quebra de tela em diferentes tipos de dispositivos. Isso garantirá uma experiência consistente e satisfatória para todos os usuários. |
|
Elaborado por: Carlos Eduardo Carvalho do Viso Estagiário Porto Velho - RO, 11 de julho de 2023. |
Referências
1 - Melhorias de Layout no... | Superintendência Estadual de Tecnologia da Informação e Comunicação (sistemas.ro.gov.br)
2 - Avaliação técnica de v... | Superintendência Estadual de Tecnologia da Informação e Comunicação (sistemas.ro.gov.br)




Nenhum comentário