Next.JS
Autores:
- Vinicius da Rosa Pereira
- Lucas da Silva Andrade
1. Objetivo
Visto que o AC/DC tem interesse em usar o framework para futuros projetos, seguiremos o estudo segundo o User Story: "Eu, ACDC, preciso viabilizar o uso do NextJs em possíveis projetos", ID: 451171257.
Justificativa
A realização da viabilidade de uso em futuros projetos, que necessitem dos benefícios do framework, como Server-side Render, optimização de renderização em imagens, e criação de páginas/componentes estáticos ticos.
Resultados2. EsperadosIntrodução
Um overview sobre o framework;Verificar quais os benefícios;Exemplificar a arquitetura.
2.1
INTRODUÇÃO
O que é o Next.js?
É um framework baseado na biblioteca React, usado para desenvolvimento de aplicações de paginas Javascript. Diferente do React "padrão", o Next traz uma arquitetura e uma estrutura a se seguir.
3. Desenvolvimento
3.1 Arquitetura
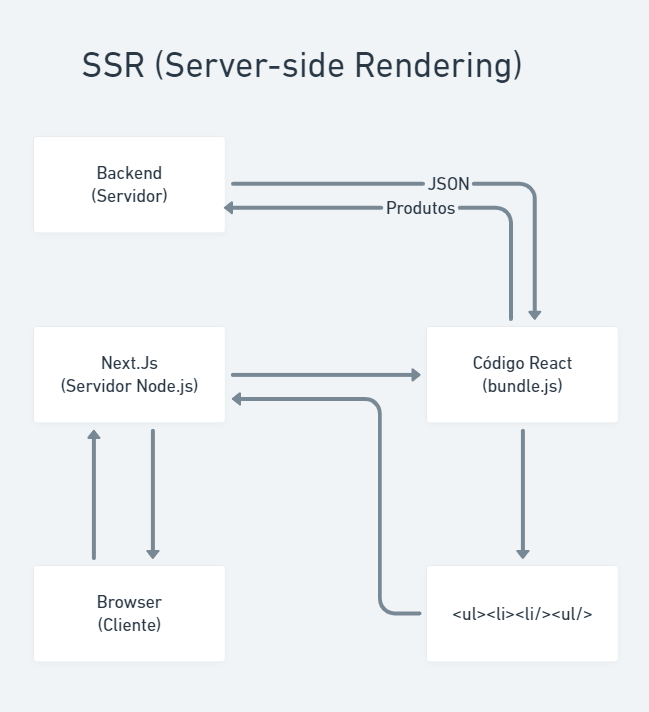
Diferente do React padrão, que sua indexação é pelo lado do cliente, onde os motores de busca padrão não conseguem identificar o HTML, o Next tem como diferencial seu SEO (Search Engine Optimisation), onde o conteúdo da pagina é montado pelo servidor, e na parte do cliente apenas é renderizado.
Esse comportamento é dito como Server-Side Rendering ou SSR, com isso a página é retornada para o usuário de forma montada.
3.2 Benefícios
Além do SSR, o Next traz em sua arquitetura a possibilidade de criação de paginas estáticas, melhorando a performance.
Ainda sobre a performance, o framework traz uma boa implementação de cache, de forma que seu conteúdo não muda com muita frequência, tanto CSS quanto JS. Além disso possui otimização na renderização de imagem, fazendo o uso da extensão da tag "image" formatando-a para Webp.
4. Conclusão
O Next.js é um framework muito versátil, e pode ser utilizado na grande maioria de projetos. Seus principais benefício são a renderização de páginas estáticas, seu caching em itens muitos utilizados no sitio eletrônico, além de não precisar de carregamento de pagina em navegações entre páginas.
Pensando em casos de uso é importante validar a experiência do time com o Javascript, e verificar o custo para aprendizado com o framework. Além de verificar a forma de organizar a implementação das páginas e componentes.
4. Referências
Next.js: O que é e onde encaixar em meus projetos (geekhunter.com.br)
Getting Started | Next.js (nextjs.org)
Why You Should Learn Next.js as a React Developer (freecodecamp.org)
NextJS: por que usar? | Alura Cursos Online
ELABORADO POR:
Vinicius da Rosa Pereira (DEV)Lucas Andrade (DEV)