Next.JS
Objetivo
Visto que o AC/DC tem interesse em usar o framework para futuros projetos, seguiremos o estudo segundo o User Story: "Eu, ACDC, preciso viabilizar o uso do NextJs em possíveis projetos"
Justificativa
A realização da viabilidade de uso em futuros projetos, que necessitem dos benefícios do framework, como Server-side Render, optimização de renderização em imagens, e criação de páginas/componentes estáticos
Envolvidos
-
- Gabriel Fernandes (Product Owner)
- Vinicius da Rosa Pereira (DEV Team)
- Elias Braga (DEV Team)
- Lucas Andrade (DEV Team)
RESULTADOS ESPERADOS
- Um overview sobre o
framework,framework; - Verificar quais os benefí
cios.cios; - Exemplificar a arquitetura.
O que é o Next.js?
É um framework baseado na biblioteca React, usado para desenvolvimento de aplicações de paginas Javascript. Diferente do React "padrão", o Next traz uma arquitetura e uma estrutura a se seguir.
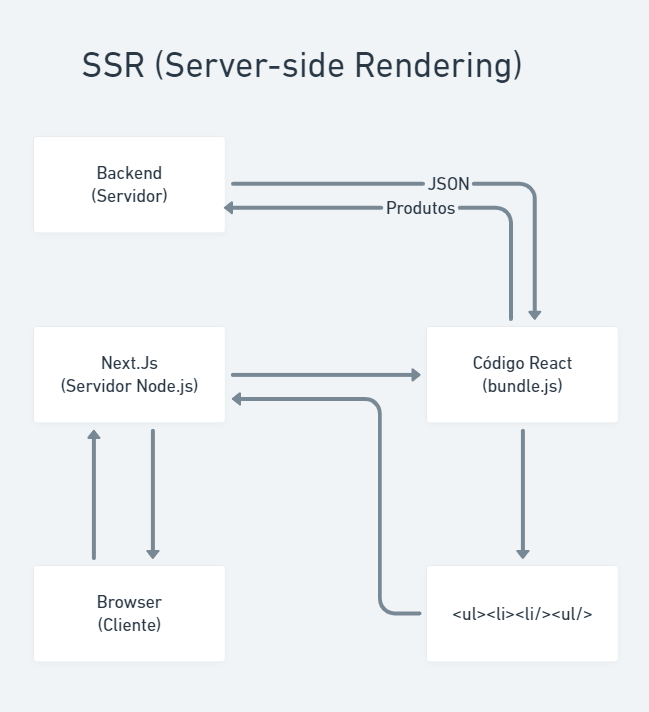
Arquitetura
Diferente do React padrão, que sua indexação é pelo lado do cliente, onde os motores de busca padrão não consegue "pegar" o HTML. O Next tem como diferencial seu SEO (Search Engine Optimisation), onde o conteúdo da pagina é montado pelo servidor, e na parte do cliente só é renderizado.
Esse comportamento é dito como Server-Side-Rendering ou SSR, com isso a página é retornada para o usuário toda montada.
Benefícios
Além do SSR, o Next traz em sua arquitetura a possibilidade de criação de paginas estáticas, que possibilita criar componentes ou páginas de forma estática, assim melhorando a performance.
Ainda em performance o framework traz uma boa implementação de cache, ou seja páginas onde seu conteúdo não muda com muita frequência, ele faz o cache do conteúdo css e js. Além disso possui otimização na renderização de imagem, onde ele usa uma extensão da tag 'image' e automaticamente ele formata as imagens para Webp.
Conclusão
O Next.js é um framework muito versátil, e pode ser utilizado em grande maioria de projetos. Pensando em casos de uso é importante validar a experiência do time com o javascript, e verificar o custo para aprendizado com o framework. Além de verificar a forma de organizar a implementação das páginas e componentes.
Referências
Next.js: O que é e onde encaixar em meus projetos (geekhunter.com.br)
Getting Started | Next.js (nextjs.org)
Why You Should Learn Next.js as a React Developer (freecodecamp.org)