[SOLAR] Padronização dos estilos de botões do SOLAR
Objetivo
Estudo com objetivo de definir padrões de estilo dos botões de acordo com o contexto em que se encontram e quando devem ser utilizados.
Posição
Em geral a posição de um botão é definida de acordo com o padrão ocidental de leitura da esquerda para a direita.
Cor
O sistema segue a paleta de cor do template visual Admin pro, em conjunto com o padrão de cores definidos pelo framework Bootstrap
Ícones
Quando há a necessidade para melhor expressar a ideia da ação a ser chamada pelo botão, são utilizados ícones para facilitar a identificação da ação. O SOLAR faz uso do MDI (Material Design Icons) como fonte de ícones para seus botões.
Hierarquia de ação
Figura 1: Hierarquia dos botões (cores ilustrativas).
Fonte: https://uxplanet.org/ive-been-doing-buttons-wrong-have-you-2117c0066613
Um botão primário é o botão que clama pela ação do usuário, que destaca a ação principal que aquele usuário deve executar e então prosseguir com o fluxo, estes botões geralmente trabalham com operações de criação e confirmação.
Botões definidos como secundário correspondem a ações que abrem caminhos alternativos ao fluxo principal, trazendo ações alternativas para interagir com o processo ou que se põe como ação de retorno.
Botões terciários tem como comportamento ações que interagem diretamente com os itens correspondentes, como visualização de documentos, redirecionamento para modal, e manipulação do item.
Botão em view
Botão em view
Guia de estilo relativo a botões localizados na área geral de uma view.
Exemplo
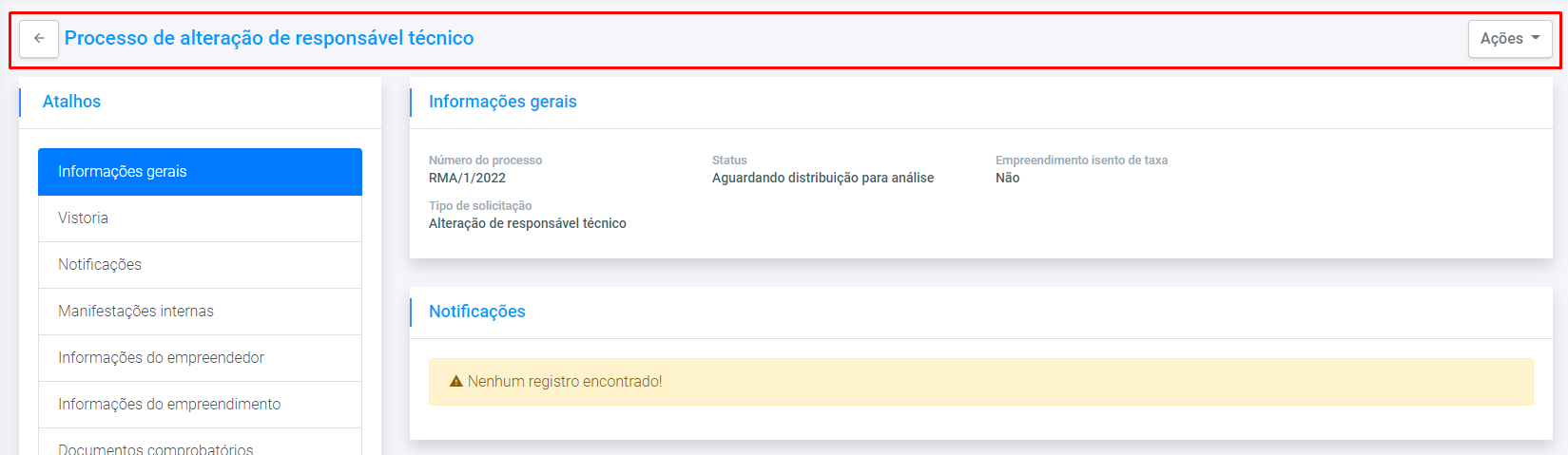
Figura 2: Exemplo da tela geral da aba processos com as posições de botão corretas indicadas
Figura 3: Exemplo de posicionamento incorreto de botões em uma view, junto com cor incorreta
Dimensão do botão
Para replicar o tamanho do botão, aplique a classe: btn na tag do botão.
Botão dentro de modal
Botão dentro de modal
Guia de estilo relativo a botões localizados dentro de uma modal.
Posicionamento
Devido a forma com que os itens dos formulários em modais são estruturados, ordem de leitura se da de cima pra baixo, logo os botões ficam localizados no canto inferior esquerdo.
Exemplo
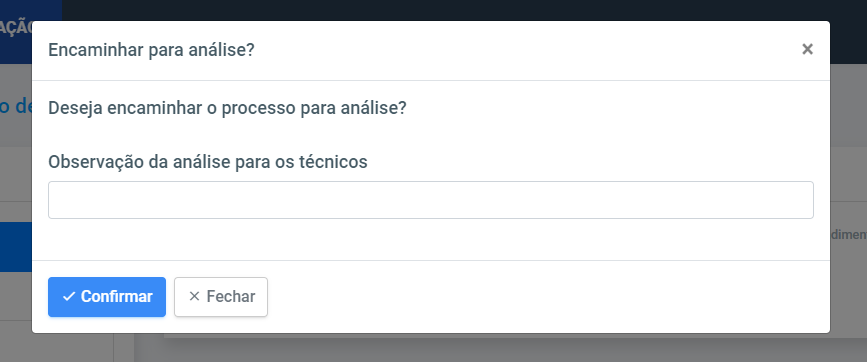
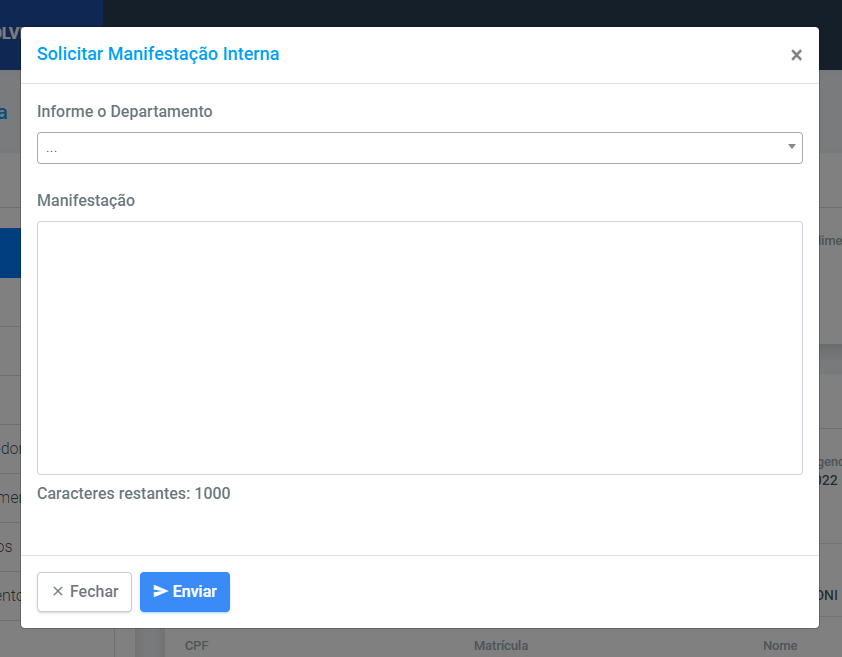
Figura 4: Exemplo da orientação e ordem correta dos botões em uma modal
Figura 5: Botões fora de ordem em uma modal
Dimensão do botão
Para replicar o tamanho do botão, aplique a classe: btn na tag do botão.
Ficando a observação que havendo uma melhoria no design da modal para se adequar ao design do projeto, uma aparência semelhante aos cards aplicar a classe: btn-sm na tag do botão.
Botão em card
Botão em card
Guia de estilo relativo a botões localizados dentro de um card.
Exemplo
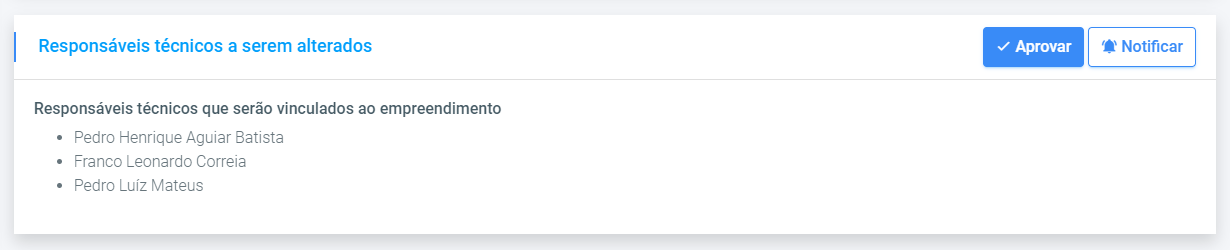
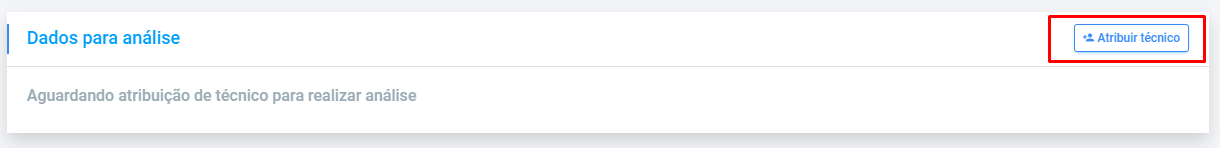
Figura 6: Exemplo da hierarquia de botões relativos a ação a ser tomada dentro do card, a ser ajustado o tamanho.
Figura 7: Orientação correta e tamanho correto, porém o botão deveria ser estilizado como primário e não secundário
Dimensão do botão
Para replicar o tamanho do botão, aplique a classe: btn-sm na tag do botão.
Botão em item dentro de um card
Botão em item dentro de um card
Guia de estilo para botões de um item do card. Todos botões desta categoria devem ser terciário e devem ser acompanhados de um ícone.
Exemplo
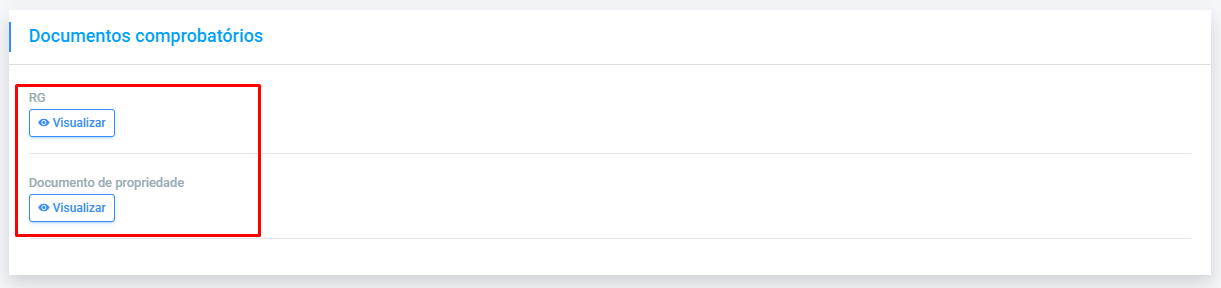
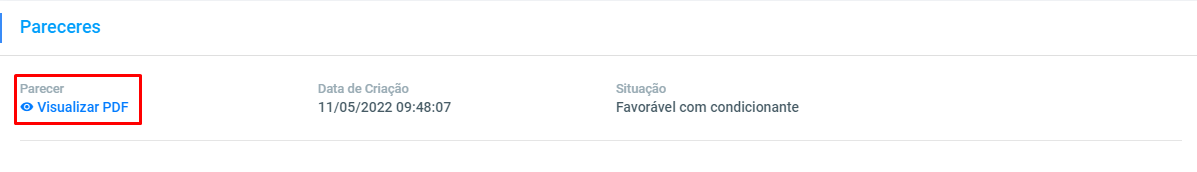
 Figura 8: Exemplo de uso correto de um botão terciário
Figura 8: Exemplo de uso correto de um botão terciário
Figura 9: Exemplo de botão terciário com estilização de secundário
Dimensão do botão
O botão terciario é modelado da seguinte forma: <h6><a><em>texto</em></a></h6>
Historias e complexidade estimadas
Para realizar um repasse do sistema para a padronização em cada pagina, é proposto o seguinte modelo de historia.
| Historias | Complexidade em Pontos por Historia |
| Preciso que seja ajustado os botões em... de acordo com o guia de estilo do SOLAR | 2 |
Conclusão
Para evitar erros, um sistema deve se apresentar de forma intuitiva e clara para o usuário mantendo um padrão de uso consistente das ações a serem executadas dentro dele, desta forma, o guia de padronização dos botões do SOLAR vem para definir um padrão aos desenvolvedores para a forma em que as ações do sistema devem ser estilizadas, a fim de minimizar erros e inconsistências de UI observadas dentro do projeto.
| Time de desenvolvimento: Turing |
| Anderson Anschau |
| João Vitor Paulino Nobre |
| Milton Daniel Yama |
| Paulo Indre Barbosa Ferreira Santos |
Elaborado em 18 de julho de 2022.