[SOLAR] Padronização dos estilos de botões do SOLAR
Objetivo
Estudo com objetivo de definir padrões de estilo dos botões de acordo com o contexto em que se encontram e quando devem ser utilizados.
Posição
Em geral a posição de um botão é definida de acordo com o padrão ocidental de leitura da esquerda para a direita, desta forma botões que executam uma ação principal devem ser alinhados a direita do componente em que se encontra, em contraste botões de ação secundaria se alinham ao lado esquerdo.
Cor
O sistema segue a paleta de cor do template visual Admin pro, em conjunto com o padrão de cores definidos pelo framework Bootstrap
Ícones
Quando há a necessidade para melhor expressar a ideia da ação a ser chamada pelo botão, são utilizados ícones para facilitar a identificação da ação. O SOLAR faz uso do MDI (Material Design Icons) como fonte de ícones para seus botões.
Hierarquia de ação
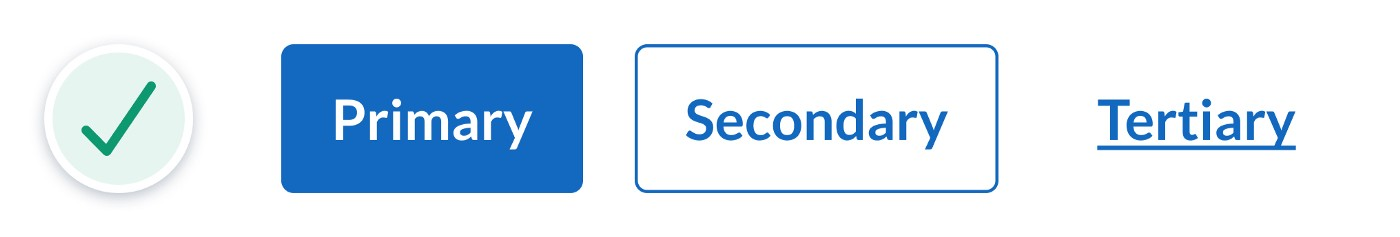
Figura 1: Hierarquia dos botões (cores ilustrativas)
Um botão primário é o botão que clama pela ação do usuário, que destaca a ação principal que aquele usuário deve executar e então prosseguir com o fluxo, estes botões geralmente trabalham com operações de criação e edição.
Botões definidos como secundário correspondem a ações que abrem caminhos alternativos ao fluxo principal, trazendo ações alternativas para interagir com o processo ou que se põe como ação de retorno.
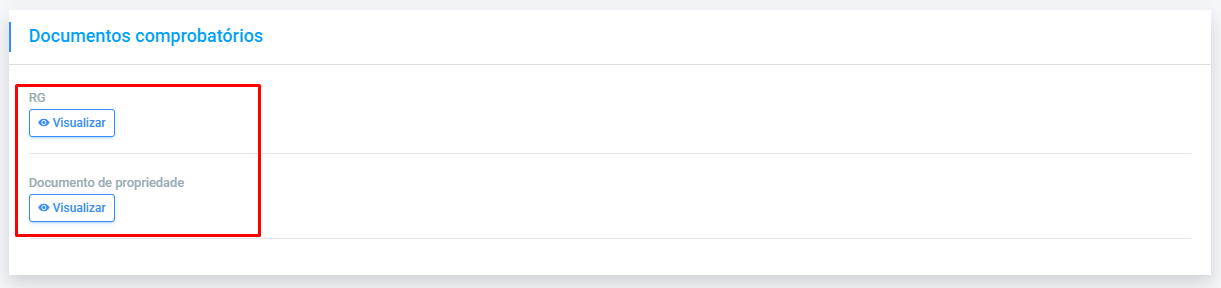
Botões terciários tem como comportamento ações que interagem diretamente com os itens correspondentes, como visualização de documentos, redirecionamento para modal, e manipulação do item.
Botão em view
Guia de estilo relativo a botões localizados na área geral de uma view.
Exemplo Visual
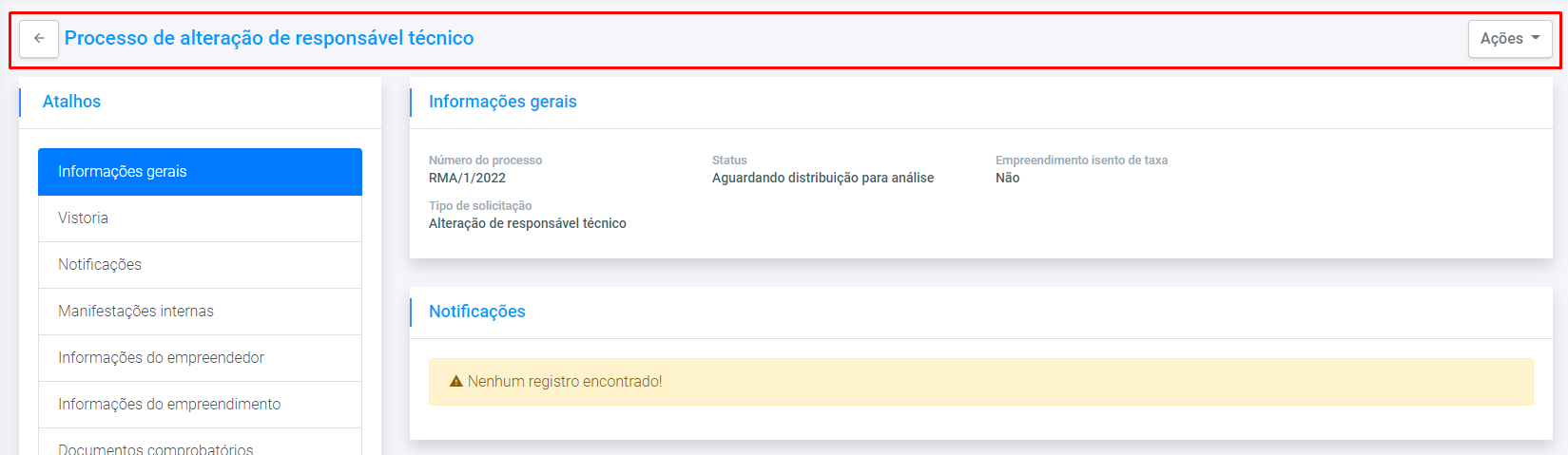
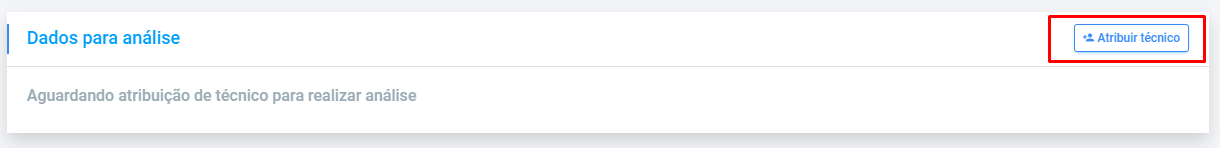
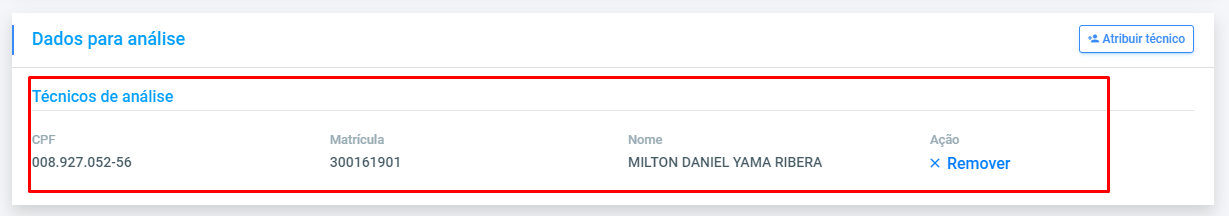
Figura 2: Exemplo da tela geral da aba processos com as posições de botão corretas indicadas
Figura 3: Exemplo de posicionamento incorreto de botões em uma view, junto com cor incorreta
Botão dentro de modal
Guia de estilo relativo a botões localizados dentro de uma modal.
Exemplo Visual
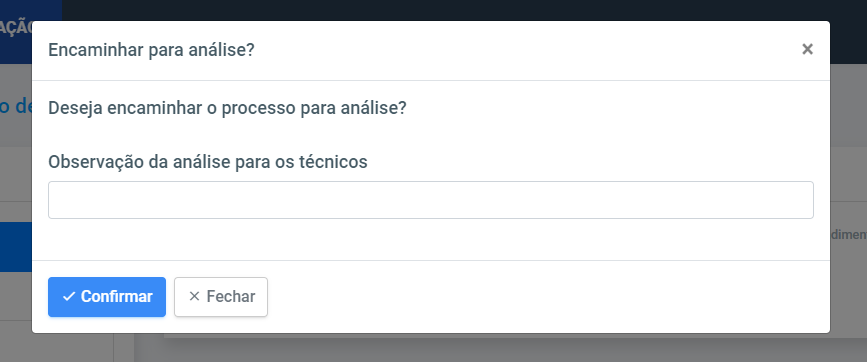
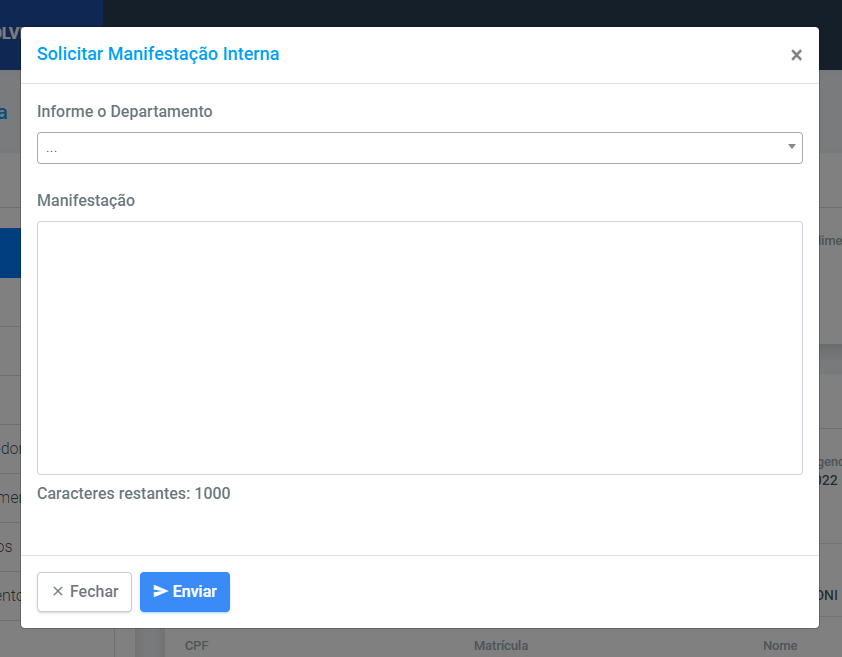
Figura 4: Exemplo da orientação e ordem correta dos botões em uma modal
Figura 5: Botões fora de ordem em uma modal
Botão em card
Guia de estilo relativo a botões localizados dentro de um card.
Exemplo Visual
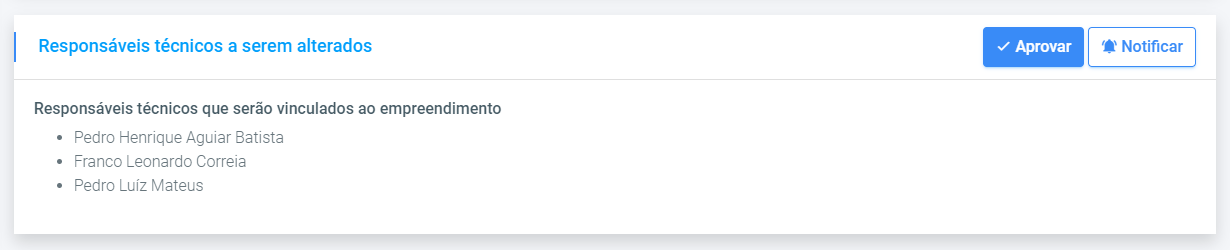
Figura 6: Exemplo da hierarquia de botões relativos a ação a ser tomada dentro do card.
Figura 7: Orientação correta, porém a ação não corresponde com o tipo de botão