[SOLAR] Padronização dos estilos de botões do SOLAR
Objetivo
Estudo com objetivo de definir padrões de estilo dos botões de acordo com o contexto em que se encontram e quando devem ser utilizados.
Posição
Em geral a posição de um botão é definida de acordo com o padrão de leitura da esquerda para a direita, desta forma botões que executam uma ação principal devem ser alinhados a direita do componente em que se encontra, em contraste botões de ação secundaria se alinham ao lado esquerdo.
Cor
O sistema segue a paleta de cor do template visual Admin pro, em conjunto com o padrão de cores definidos pelo framework Bootstrap
Ícones
Quando há a necessidade para melhor expressar a ideia da ação a ser chamada pelo botão, são utilizados ícones para facilitar a identificação da ação. O SOLAR faz uso do MDI(MDI (Material Design Icons) como fonte de ícones para seus botões.
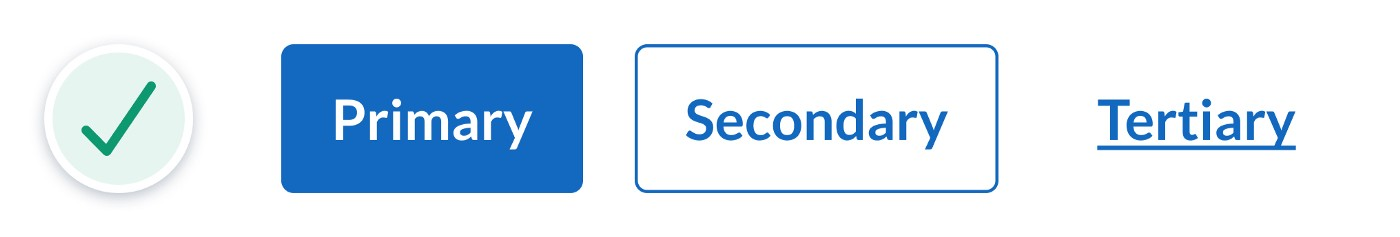
Hierarquia de ação
Botão em view
Guia de estilo relativo a botões localizados na área geral de uma view.
Preenchimento
Borda
Exemplo Visual
Botão dentro de modal
Guia de estilo relativo a botões localizados dentro de uma modal.
Preenchimento
Borda
Exemplo Visual
Botão em card
Guia de estilo relativo a botões localizados dentro de um card.
Preenchimento
Borda
Exemplo Visual
Botão noem item dodentro de um card
Guia de estilo relativo a botões localizadosrelativos naa áreaum geralitem de uma view.d.