Melhorias na página inicial do Portal do Servidor
| Data de elaboração | 13/10/2022 |
|---|---|
| Responsável pelo estudo |
|
| Equipe do estudo |
|
| Alvo | Portal do Servidor |
| Origem |
Implementação: Implementação de melhorias visuais e funcionais na tela inicial do Portal do Servidor. |
| Objetivo |
O presente estudo visa analisar e propor melhorias na tela inicial do Portal do Servidor que tem grande relevância para os servidores do estado. |
| Documentação correlata | |
| Observações | O presente estudo pretende também pretende levantar as Historias dos cars para a Sprint |
1. Objetivo
O presente estudo visa analisar e propor melhorias na tela inicial do Portal do Servidor que tem grande relevância para os servidores do estado.
1.1 JUSTIFICATIVA
A SETIC entende que as melhorias nos sistemas devem ser contínuas e as entregas devem agregar valor aos usuários que utilizam os sistemas. Logo se faz necessária a evolução visual e funcional de algumas telas presentes no Portal do Servidor.
1.2 RESULTADOS ESPERADOS
Espera-se que, após este estudo, seja maispossível claraidentificar e prototipar melhorias a implementaçãotela dainicial Avaliaçãodo ContinuadaPortal pordo parte dos analistas responsáveis.Servidor
2. Introdução
AO Avaliação Continuada - prevista em lei, é um importante mecanismo de feedback dos usuários, sobre a utilização das ferramentas desenvolvidas e disponibilizadas pelo governo. Para a realização desta, será implementada a Customer Effort Score - CES (ou PontuaçãoPortal do Esforço do Cliente - em tradução livre), queServidor é uma métricaaplicação desenvolvida pela SETIC - esta é utilizada por todos os servidores do Estado de satisfaçãoRondônia. doÉ usuáriosabido acercaque daexistem dificuldadealgumas encontradafuncionalidades que podem e devem ser melhoradas, visando uma melhor experiência na utilização dedo determinadosistema produto.pelos Sendo assim, este estudo tem como principal foco a implementação e reutilização deste conceito em vários sistemas desenvolvidos pela SETIC.servidores.
3. Desenvolvimento - AvaliaçãoMelhorias Continuadana (Customerpágina Effortinicial Score)do nosPortal Portaisdo Servidor
3.1 CENÁRIO ATUAL
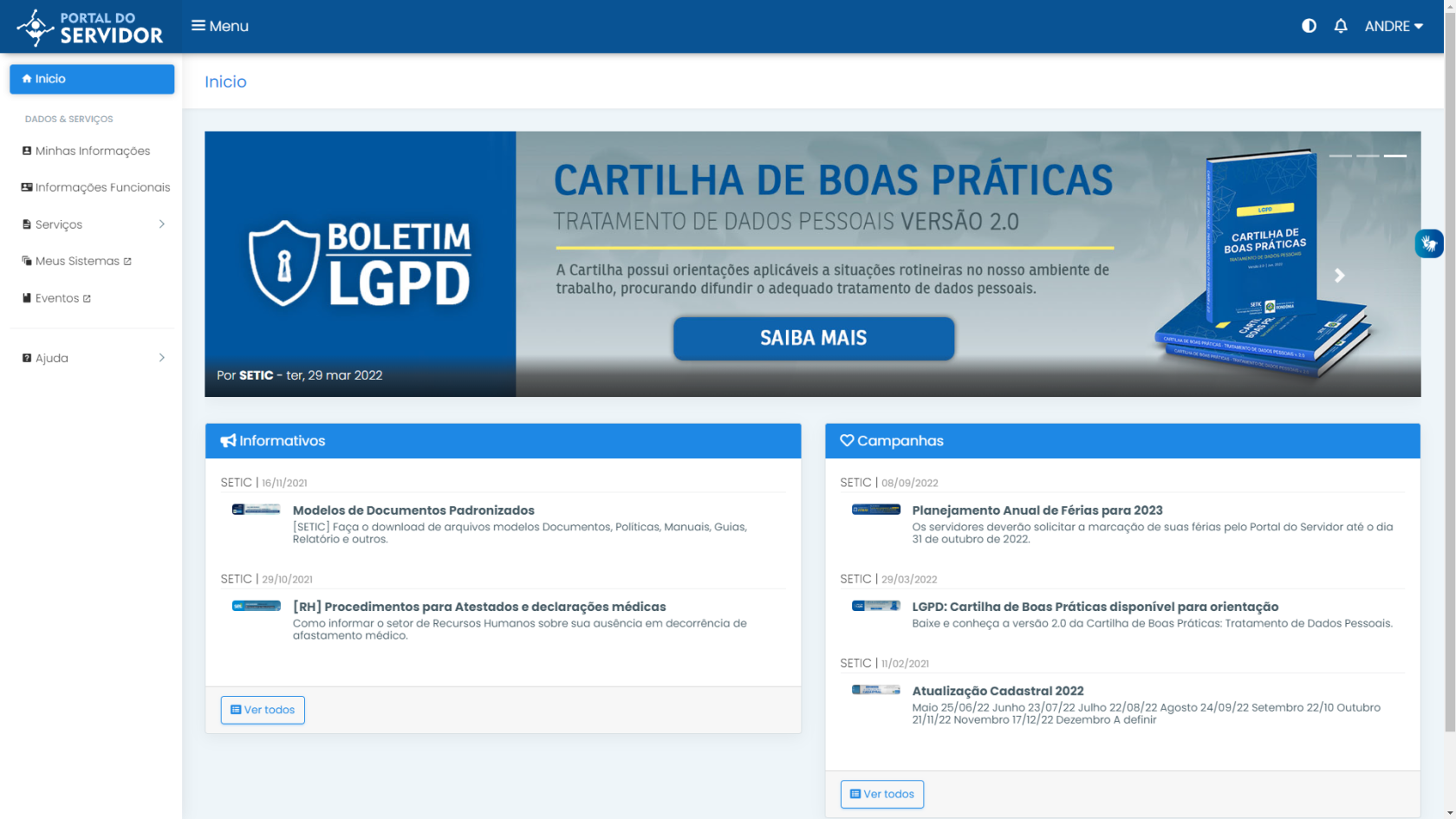
Atualmente nenhuma tela inicial do sistema contapossui este visual:
Após análises na tela existente, foi possível levantar alguns pontos de atenção para modificação.
1 - Barra superior, com maneiraso nome da tela:
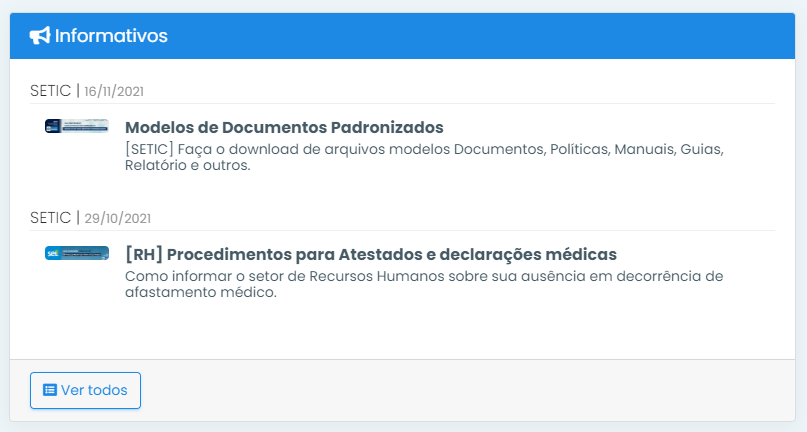
2 - Listagem de seinformativos:
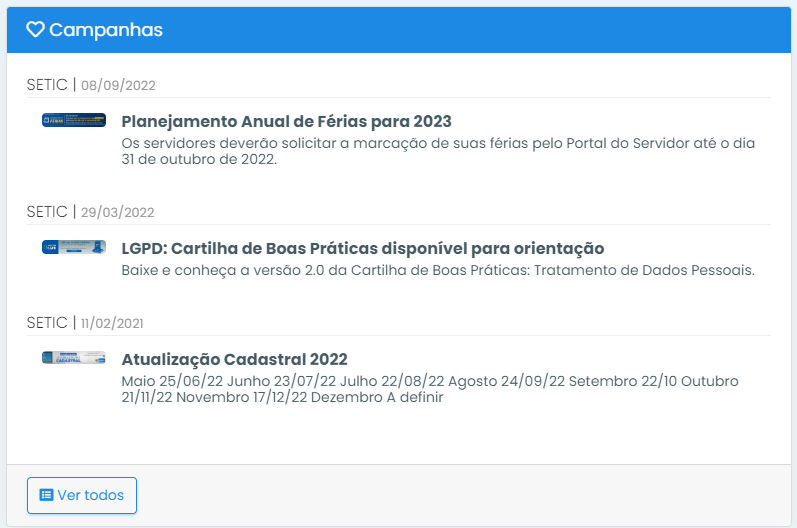
3 dificuldades- naListagem utilizaçãode dosCampanhas:
4 Logo- suaA implementação se faz necessária, assimforma como a soluçãsão encontradaapresentados paraos o avisobotões de aceitação"Ver de cookies desenvolvida há alguns meses atrás.Todos".
3.2 SOLUÇÃO
Após estudos de melhorias nestes pontos de atenção, foi possível levantar algumas prototipagens para melhorar esta tela.
1 - Remover a realizaçbarra superior com o nome (apenas nesta tela);
2 - Criação de pesquisaselementos eseparados testespor Informativos, para aumentar a relevância de código,cada bemum:
3 - Bem como a discussão do tema com os membros do time, chegou-se a uma abordagem para a implementaçcriação de umelementos pacoteapenas nugetpara queCampanhas:
4 e- reaproveitadoA porcriação todode edois qualquerbotões sistemade daVer SETIC.Todos, Destaassim forma, quandocomo o número existente - mais visíveis ao usuáriorio:
Com daestas plataforma,melhorias, seráa exibidatela umaincial janeladeverá ficar com umeste formuláriodesign:
3.3 IMPLEMENTAÇÃO E HISTÓRIAS DE USUÁRIOS
Para aplicar a solução acima será necessário as seguintes histórias de usuários:
| O que? | Pontos | Regras | Produto |
| - |
- - - Criar elementos para visualização de campanhas. |
||
| - |
- Subir projeto no Git. - Configurar ambiente. |
||
| |||
| |||
| |||
|
|
3.4 POSSÍVEIS IMPEDIMENTOS
Não foram encontrados possíveis problemas de implementação, além de uma possível indisponibilidade da API ou da base de dados durante a sua utilização.
4. Conclusão
Conclui-se que para a devida implementação desta funcionalidade, as histórias levantadas acima deverão ser realizadas, pois desta forma outros sistemas poderão reaproveitar de forma simples o que já foi implementado com estas entregas.