Vingadores - Como Publicar o App do Portal do Cidadão na App Store(iOS)
Realizar um estudo de caso de como publicar Aplicações (PWA) para iPhone
OBJETIVO
Ter um entendimento mais claro e estruturado de como publicar aplicações PWA feitas em AspNetCore na App Store, conforme a User Story: “Eu como vingadores, preciso realizar um estudo de caso de como publicar aplicações para iPhone" presente na Sprint número 79 do time Vingadores.
JUSTIFICATIVA
Diante da realização do desenvolvimento da aplicação Portal do Cidadão tendo como uma de suas características ser acessada por dispositivos moveis, é de grande valor para o cliente a criação de um App, onde deve ser disponível tanto na Play Store para dispositivos Androides, quanto na App Store para dispositivos iPhone. Deste modo, tornasse necessário a realização deste estudo para se ter uma base, de como publicar a aplicação PWA em AspNetCore para iPhone.
RESULTADOS ESPERADOS
Obter o conhecimento em forma de passo a passo de como publicar uma aplicação Web em AspNetCore para iPhone na App Store.
RESULTADOS DA PESQUISA
Apple tem políticas mais rígidas em relação a quais aplicativos podem estar na App Store. Isso não é um bom presságio para os Progressive Web Apps. A Apple não permite que PWAs estejam na App Store . A Apple explica essa restrição citando a experiência do usuário. Nas próprias palavras da Apple, de acordo com as políticas da loja de aplicativos:
“Seu aplicativo deve incluir recursos, conteúdo e interface do usuário que o elevem além de um site reformulado. Se seu aplicativo não for particularmente útil, exclusivo ou "semelhante a um aplicativo", ele não pertence à App Store. ”
Por enquanto, não é possível enviar PWA para a App Store. Se você deseja alcançar um público iOS, deve considerar pesar os prós e os contras do PWA em comparação com o desenvolvimento de aplicativos nativos. Os aplicativos nativos fornecem a melhor experiência de usuário possível em dispositivos iOS . No entanto, se você tiver um PWA, ainda terá a opção de alcançar usuários iOS.
A Apple ainda permite que o iOS Safari abra e salve PWAs na tela inicial. Seu PWA estará acessível a partir da tela inicial como todos os outros aplicativos, mas existem limitações quanto ao que ele pode ou não fazer . Aqui estão algumas das principais limitações que os PWAs enfrentam em dispositivos Apple:
- Limite de cache de 50 MB
- Sem acesso ao Face ID
- Sem acesso ao Touch ID
- Sem acesso Bluetooth
- Sem acesso ao Siri
- Você não pode enviar notificações push
- Não consigo acessar informações privadas, como contatos
- Sem integração com aplicativos sociais como o Facebook
Embora os PWAs tenham acesso limitado aos recursos nativos do iPhone e de outros dispositivos Apple, eles ainda podem acessar os seguintes recursos:
- Geolocalização
- Discurso
- Câmera
- Saída de áudio
- Apple Pay
A Apple limita as capacidades dos PWAs até mesmo no iOS Safari. A Apple prioriza claramente os aplicativos nativos para promover uma rica experiência do usuário em seus telefones e outros dispositivos. Se alcançar o público d
o iOS é crucial para seu sucesso, considere seriamente o desenvolvimento de um aplicativo nativo ou a próxima opção a seguir.
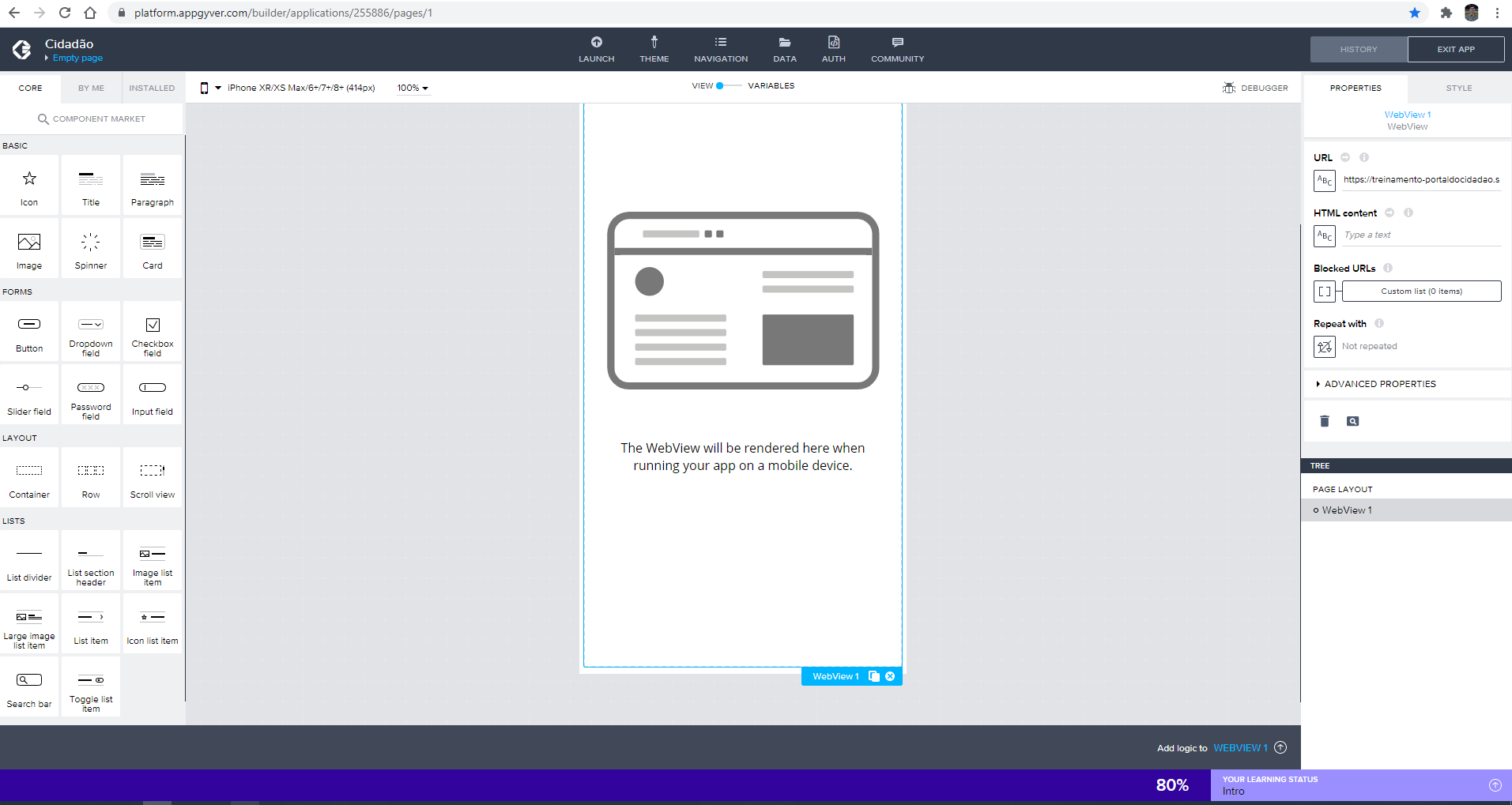
Webview
WebView é uma “moldura” nativa para seu aplicativo web, onde com ela se torna possível publicar aplicativos na App Store (iOS), normalmente os apps dessas plataformas que disponibilizam o WebView são NO-CODE, algumas plataformas cobram para criar apps no iOS, todavia através de muita pesquisa, foi encontrado uma que é gratis, a AppGyver.
AppGyver
Para colocar nossa aplicação web dentro da "moldura" do WebView, precisamos abrir sua pagina web, e fazer isso lá, será necessário fazer algumas configurações para o WebView ficar na tela toda.
Todas as configurações estarão disponíveis nos links em referencias.
Após fazer a moldura será necessário gerar o apk da aplicação e para e para isso moldura precisasse do documento Keystore ,para documentogerar esseo queAPK todono Android e do certificado p.12 para gerar o APK no iOS.
Como cada sistema operacional usa um arquivo diferente vamos mostrar a forma de gerar cada um deles:
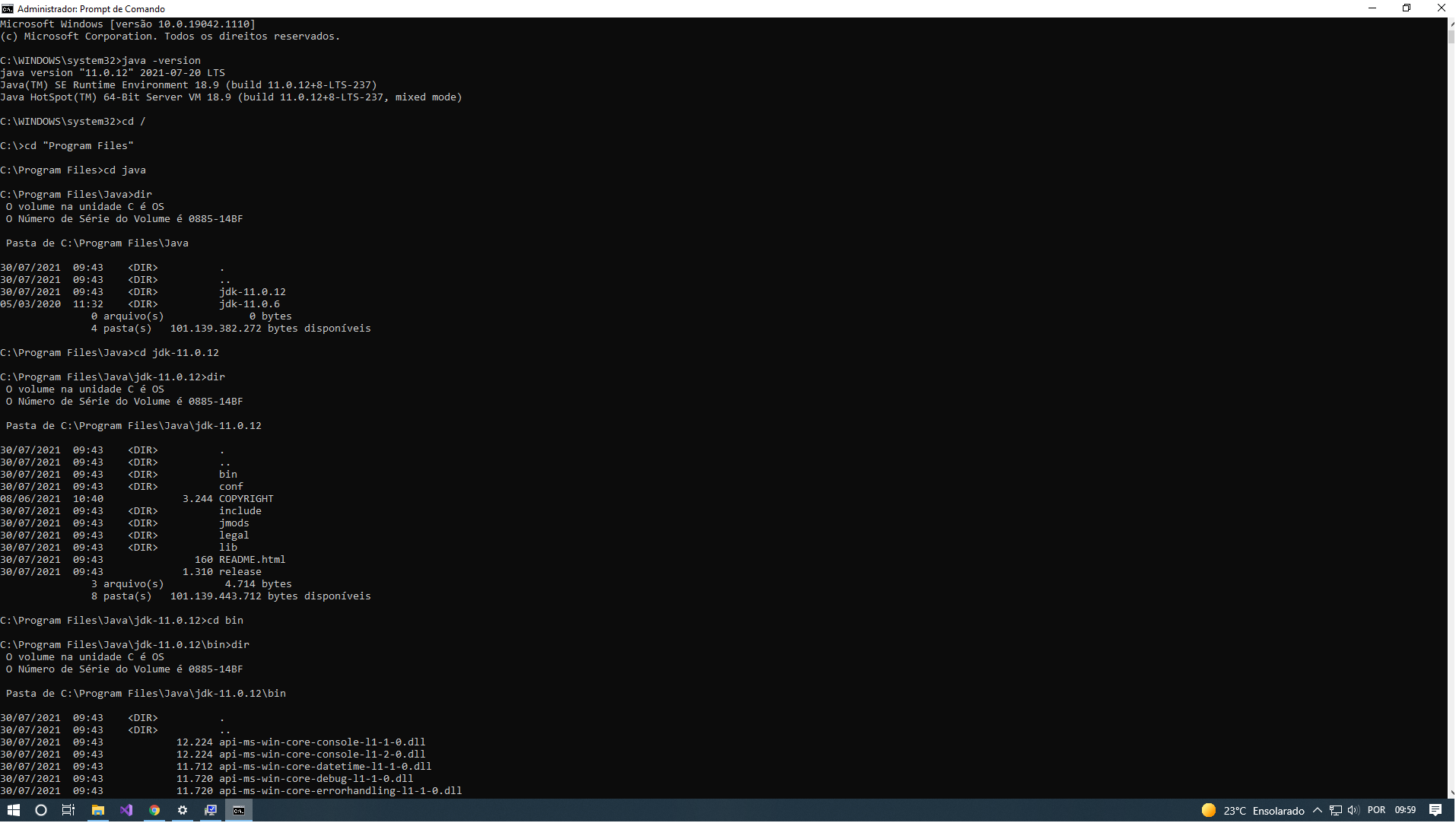
keystore - Arquivo para gerar o APK no Android
Todo app precisaandroid pradesse para se gerar o instalador, para criar o keystore da aplicação é necessário ter o Java instalado na maquina e realizar os comandos a seguir:
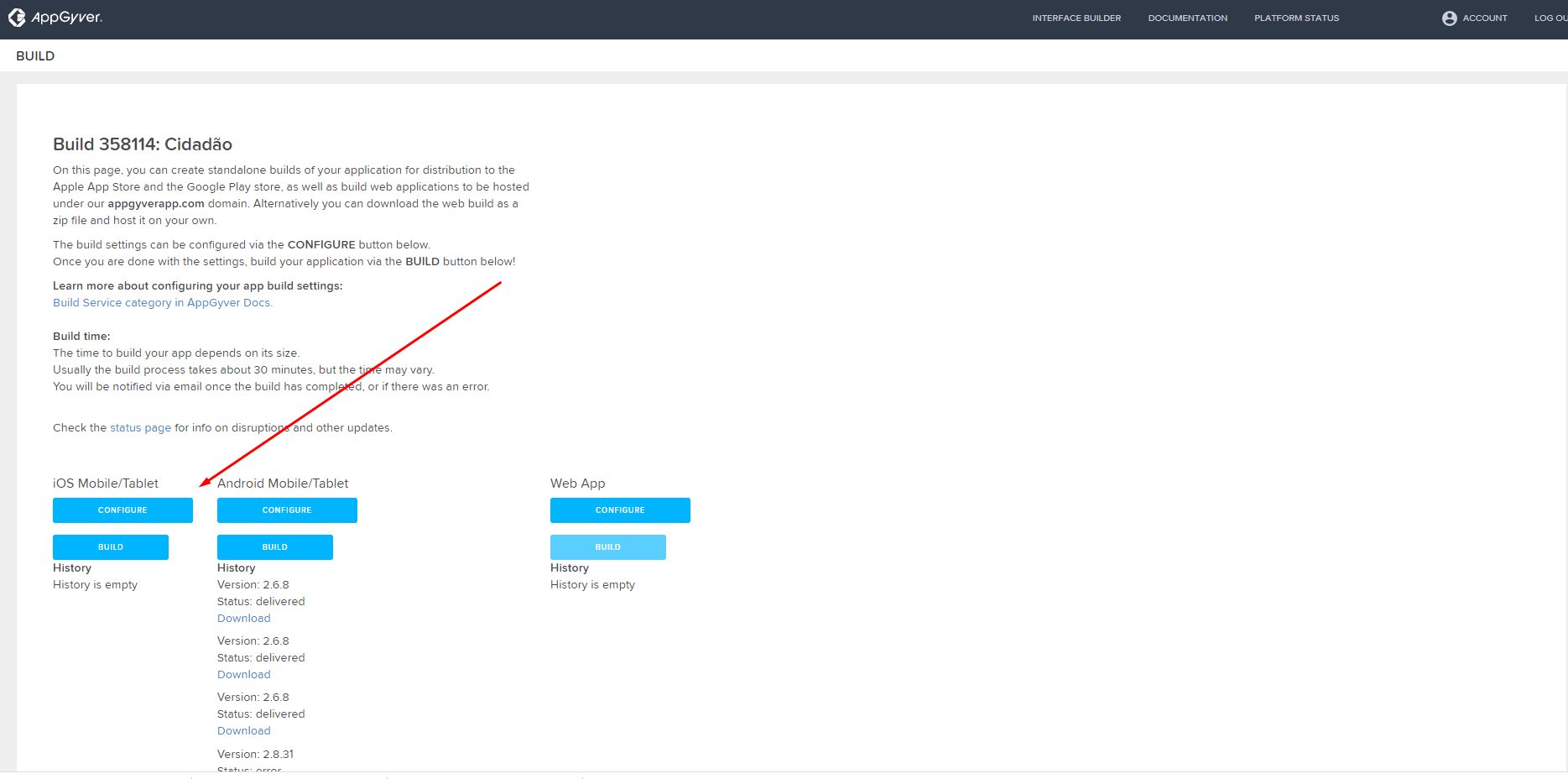
Com a keyStory pode se gerar o apk, agora acesse seu app na pagina do appGyver pois la será feito o BUILD, lá também épossível necessario tercolocar os icones do aplicativo e as imagem nos tamanhos dos formatos dos celulares,celulares para o Launch screens.
agora
Agora Parapara se Publicargerar o APK do aplicativo na App Store(iOS)iOS é necessário
o certificado (arquivo).p12
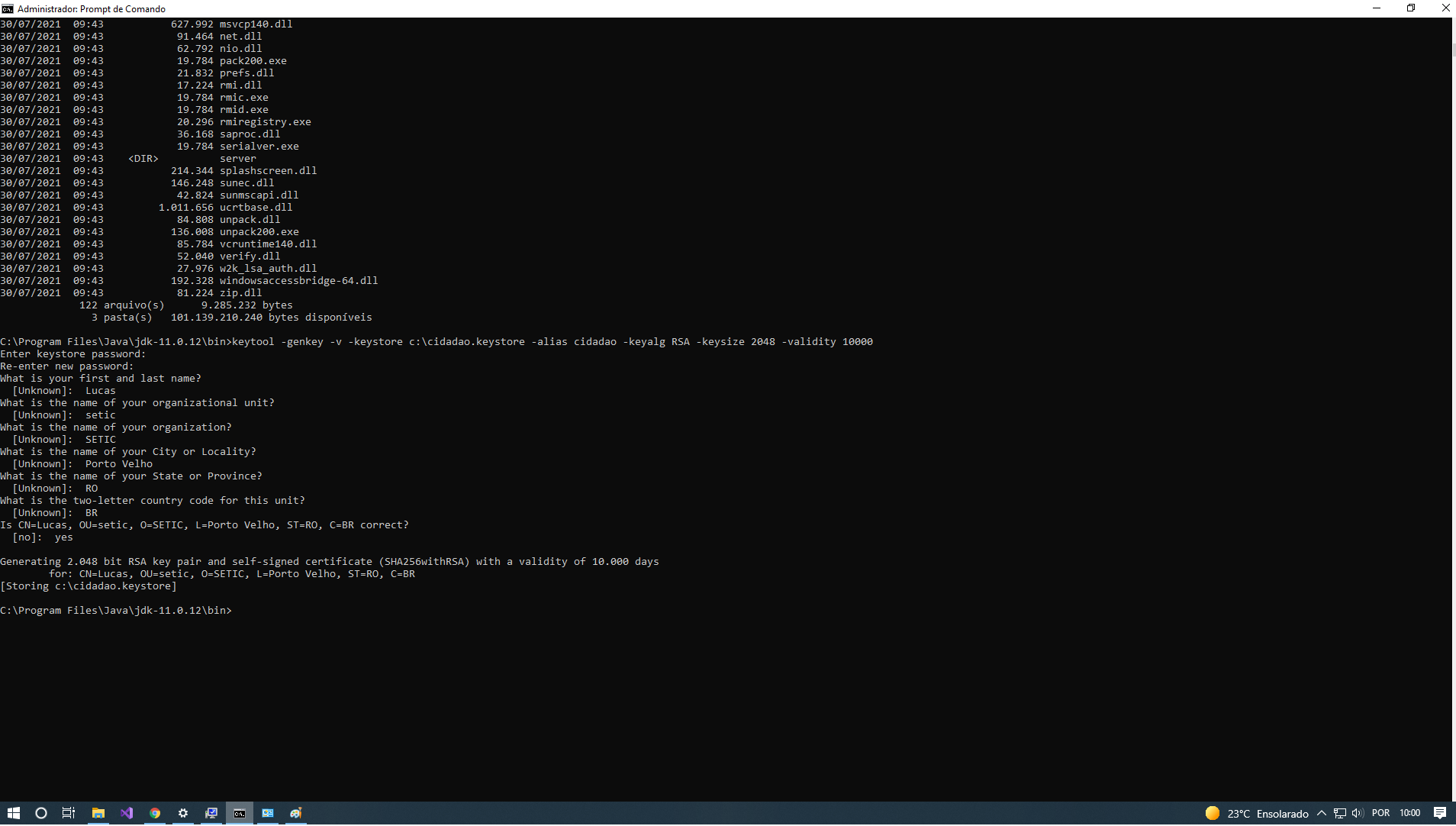
Geração da chave de assinatura do aplicativo
Criação do arquivo .p12 para iOS - precisará de um arquivo .p12 para publicar seu aplicativo na Apple App Store(iOS), mas o processo pode ser um pouco confuso, o arquivo .p12 contém um certificado que é usado para provar que o aplicativo vem de você.
Para se criar esse arquivo é necessário alguns requisitos:
- Acesso a um computador Mac NOTA: Este é um requisito da Apple.
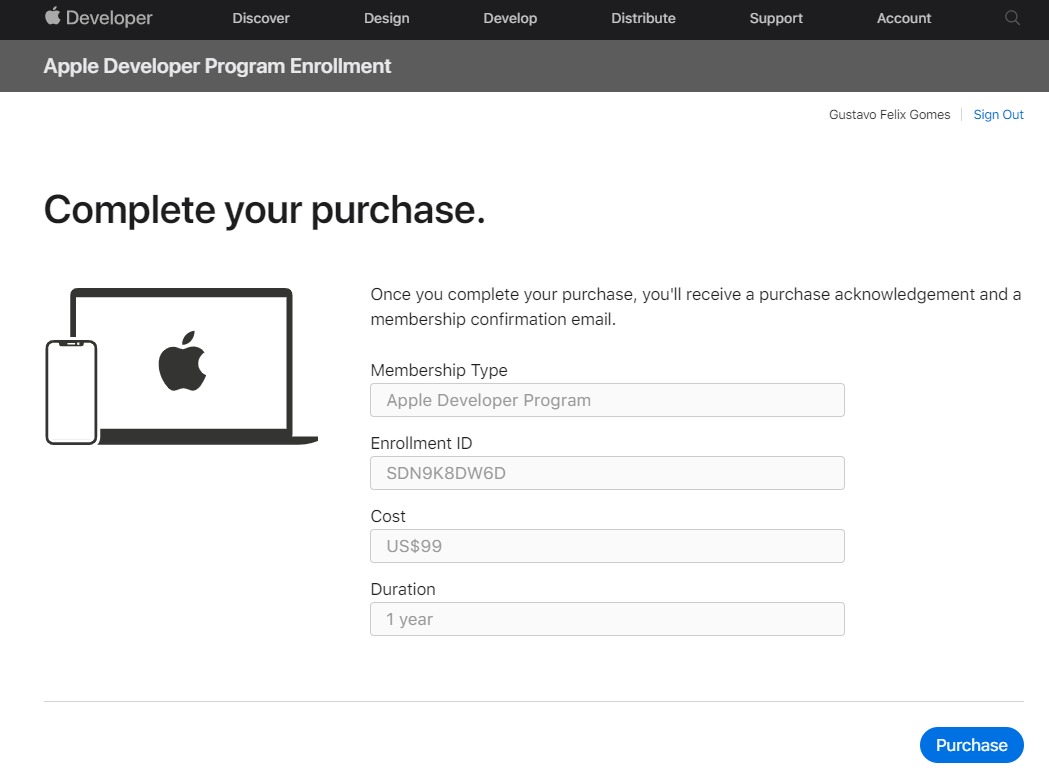
- Uma conta de desenvolvedor da Apple ( https://developer.apple.com )
10099 Dólarlares poranoano.
.
-
- Você precisará do seu endereço de e-mail e “nome comum” para este processo (por exemplo, “joao_silva@empresa.com”, “Joao Silva”).
- Se você não tiver certeza de seu nome real, faça login em sua conta de desenvolvedor da Apple e use o nome que aparece no canto superior direito.
Após ter cumprindo esses requisitos, vamos ao processo de criar o arquivo p12
Criar um arquivo p12 pode ser um pouco confuso na primeira vez, já que você precisa usar peças de software muitas vezes despercebidas em seu computador, bem como a interface da web do Apple Developer (que tem melhorado nos últimos anos).
Dividimos o processo em três etapas abaixo, o que deve ajudar no processo:
ETAPA 1: Crie um arquivo “.certSigningRequest” (CSR)
-
Abra o Acesso às Chaves no seu Mac (encontrado em Aplicativos / Utilitários)
-
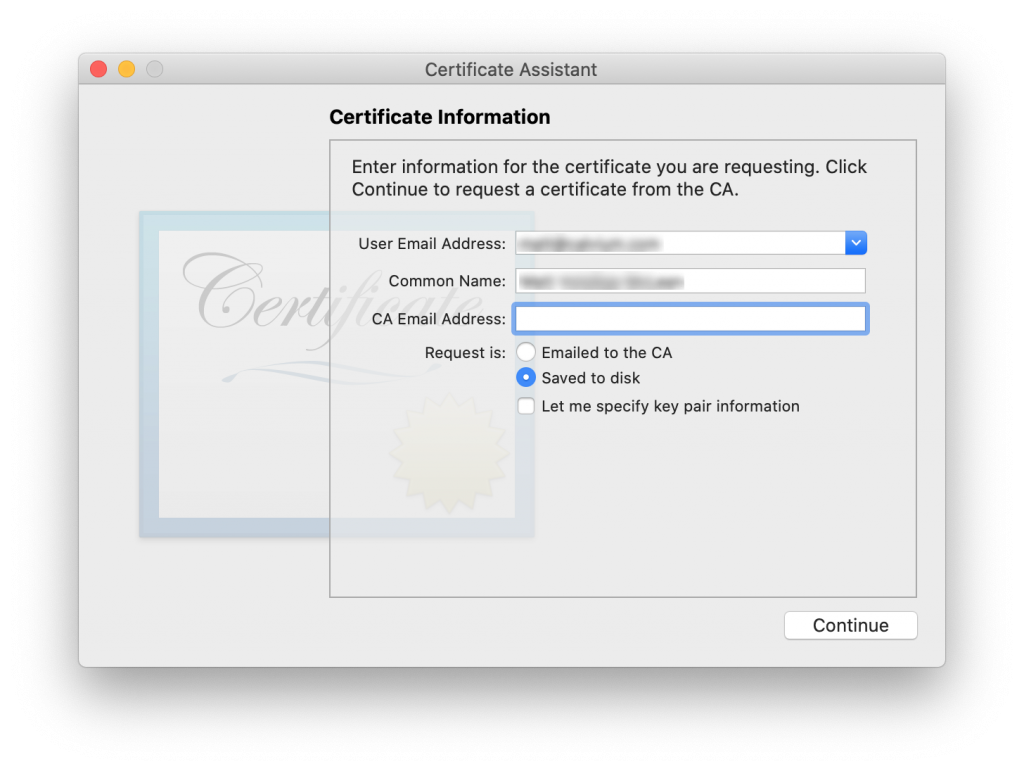
Na barra de ferramentas, abra Acesso às Chaves> Assistente de Certificado> Solicitar um Certificado de uma Autoridade de Certificação
- Insira o endereço de e-mail e o nome comum que você usou para se registrar no Programa de Desenvolvedor iOS NOTA: O nome comum deve ser o nome do desenvolvedor conforme aparece em sua conta de desenvolvedor Apple
- Deixe o e-mail da CA em branco e certifique-se de que “Salvo no disco” esteja selecionado
- Clique em Continuar
- Escolha um nome de arquivo e destino em seu disco rígido (por exemplo, “CertificateSigningRequest.certSigningRequest”)
- Clique em Salvar
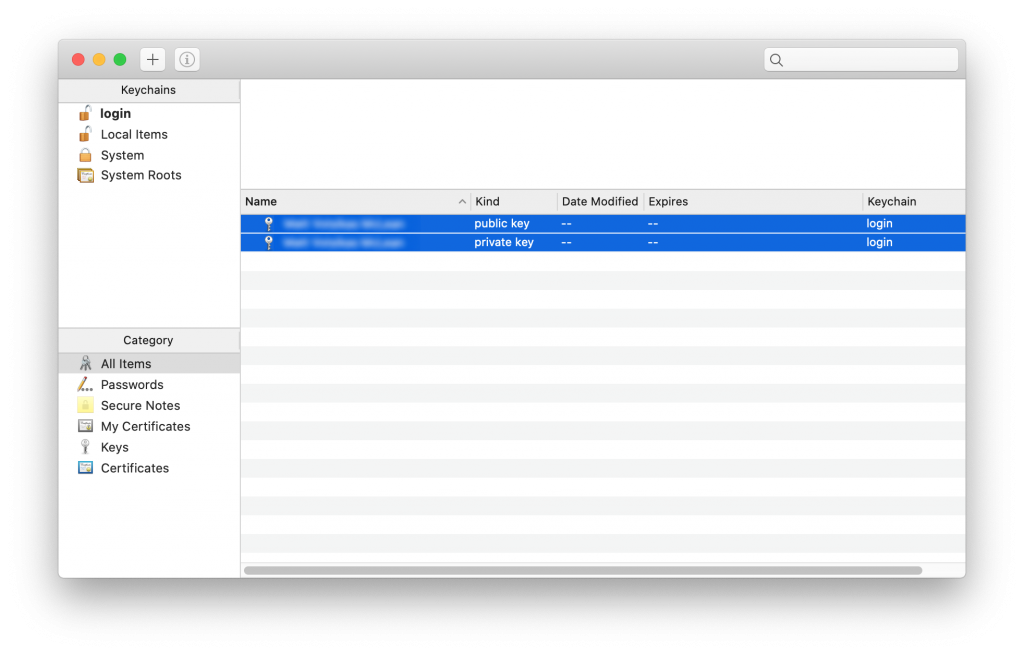
- Isso criará e salvará seu arquivo certSigningRequest (CSR) em seu disco rígido. Uma chave pública e privada também será criada no Acesso às Chaves com o Nome Comum que você inseriu anteriormente (por exemplo, Jo Smith)
ETAPA 2: Crie o arquivo “.cer” em sua conta de desenvolvedor iOS
-
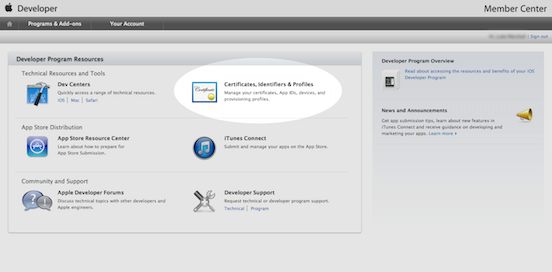
Faça logon em https://developer.apple.com
-
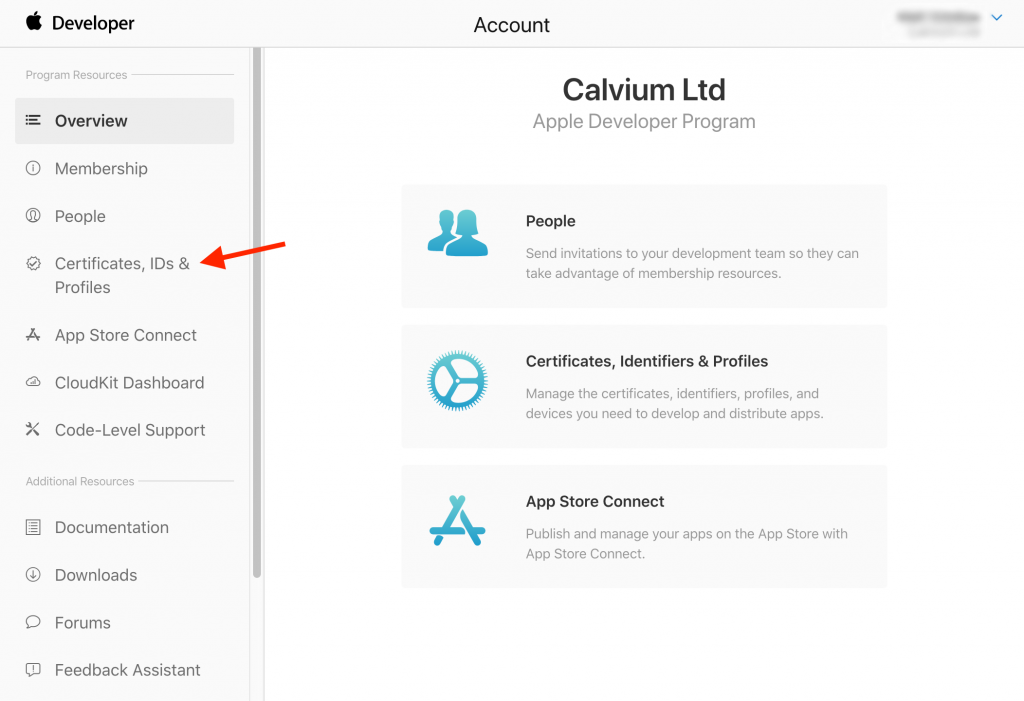
Clique em “Certificados, IDs e perfis”
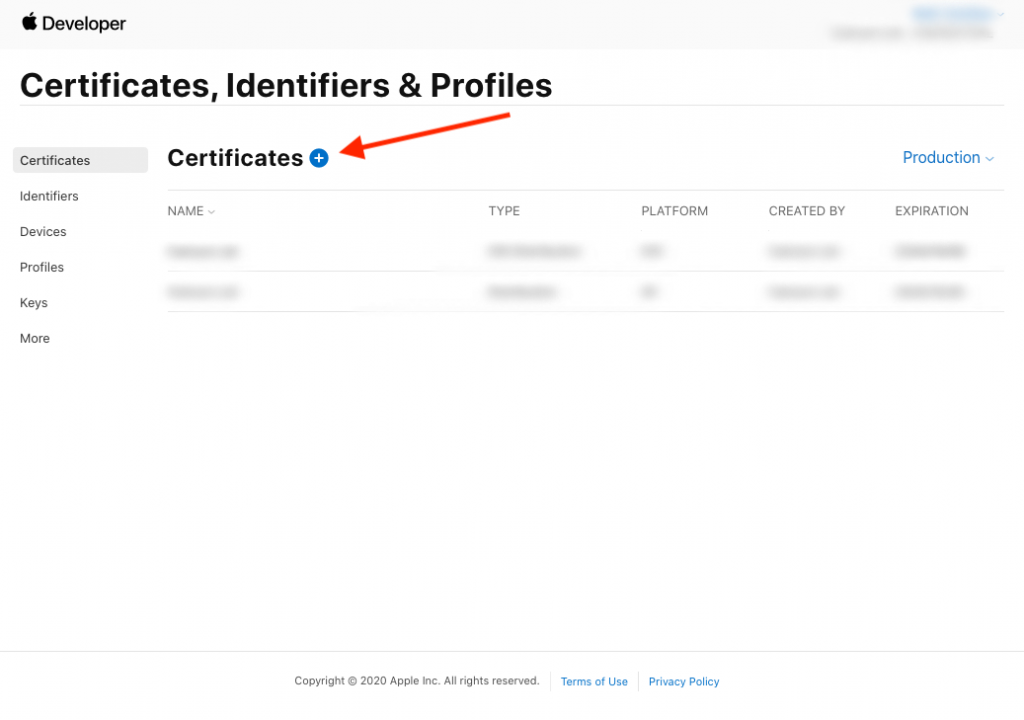
Clique no botão Adicionar (+)
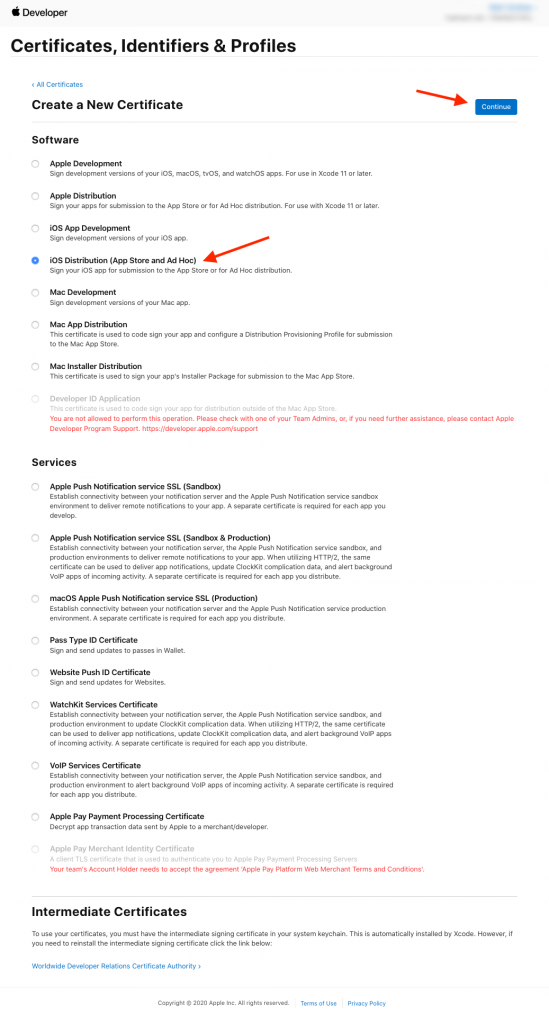
Escolha “Distribuição iOS (App Store e Ad Hoc) e pressione“ Continuar ”
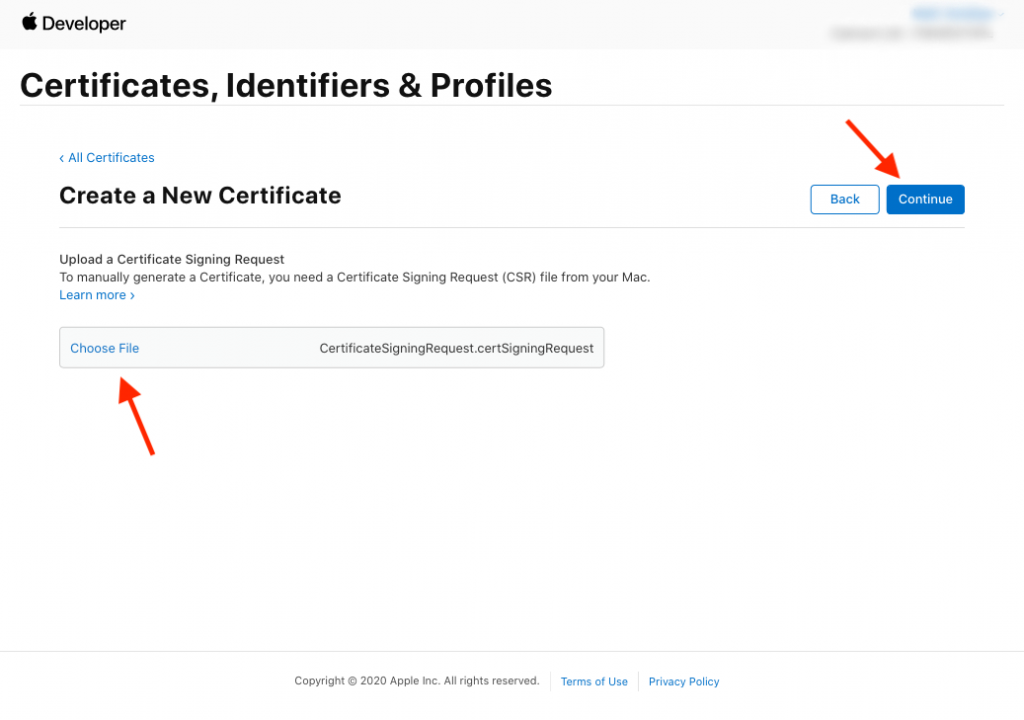
Selecione o arquivo CSR que você criou anteriormente e pressione “Continuar”.
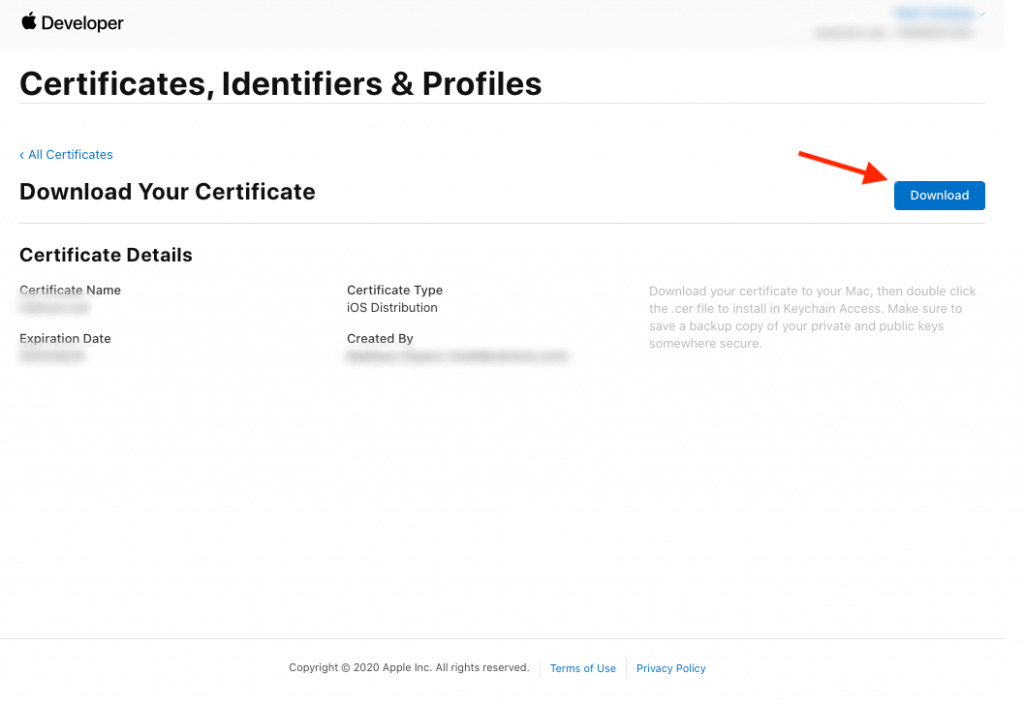
Baixe o download
ETAPA 3: instale o .cer e gere o .p12
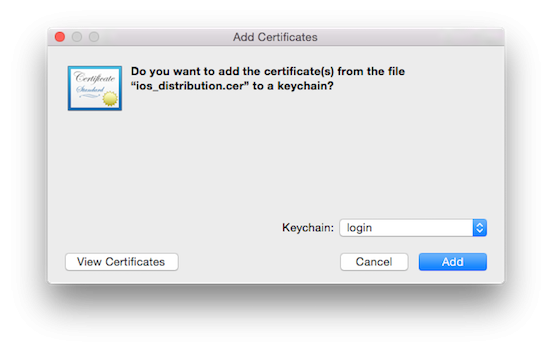
- Encontre o arquivo .cer que você acabou de baixar e clique duas vezes. Se o certificado não tiver sido instalado automaticamente, você verá o seguinte (caso contrário, pule as próximas duas etapas):
- Certifique-se de que o menu suspenso esteja definido como “login”
- Clique em Adicionar
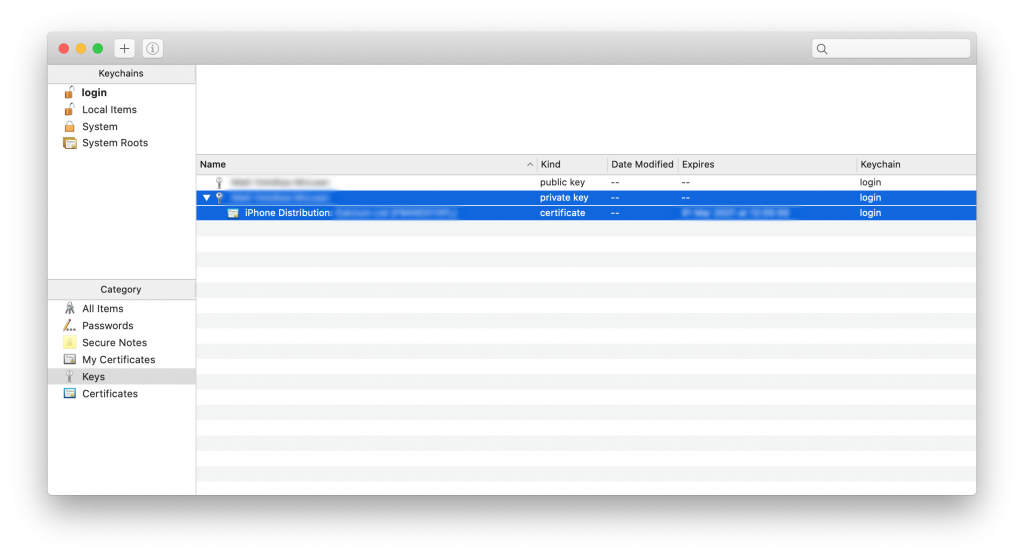
- Abra o KeyChain Access novamente
- Encontre os dois perfis que você criou na Etapa 1
- Agora você deve ser capaz de expandir o perfil de "chave privada", que deve mostrar o certificado que você acabou de adicionar
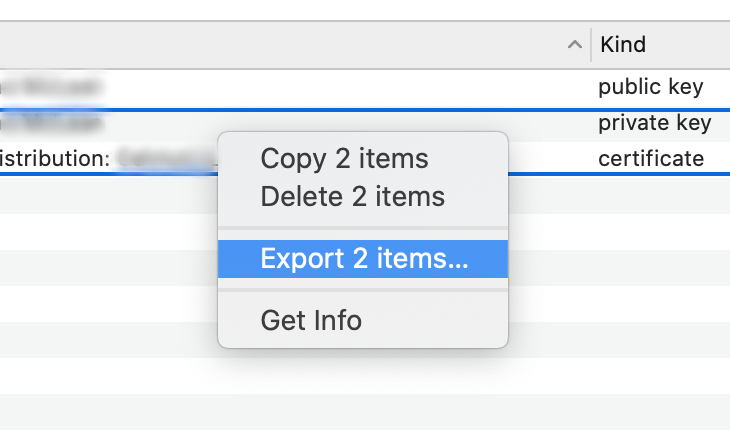
- Selecione apenas esses dois itens ( não a chave pública ), segurando SHIFT e clicando em ambos os itens, a seguir, clique com o botão direito e clique em “Exportar 2 itens…” do pop-up.
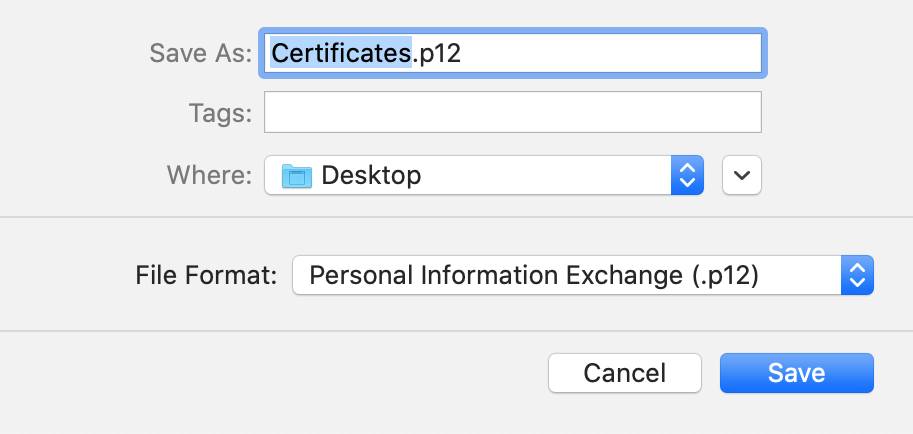
Na janela seguinte, certifique-se de que o formato do arquivo é “.p12” e escolha um nome de arquivo e destino em seu disco rígido.
- Clique em Salvar
- Finalmente, você será solicitado a definir uma senha - você pode deixar ambos em branco se desejar.
É
Com o arquivo salvo na sua maquina vc poderá fazer o BUID da aplicação e gerar o Apk. Esperamos
O Build para gerar o apk será feito na plataforma appGyver - https://platform.appgyver.com/
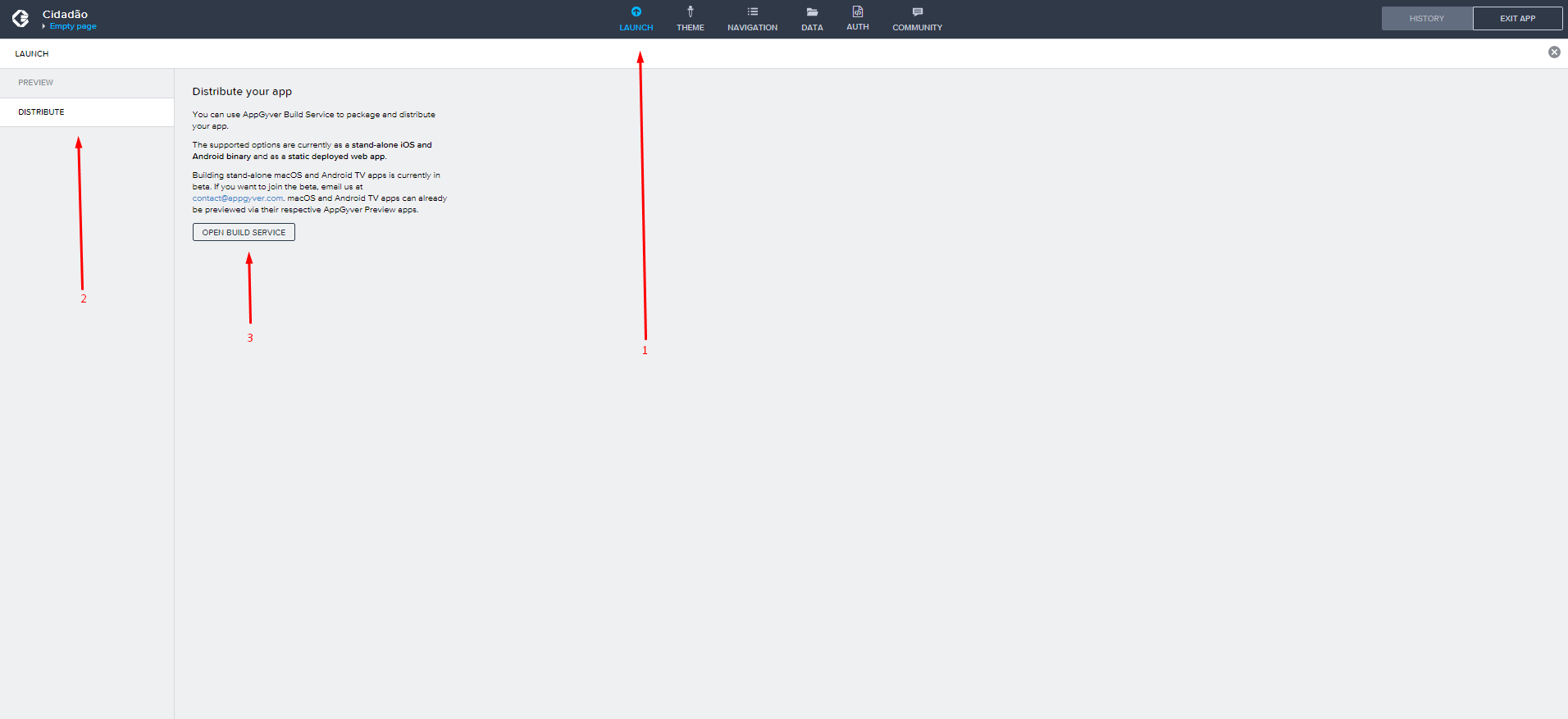
vale ressaltar que issoo ajudeapp já tem q está com o webview e com o certificado gerado, depois basta ir pra tela de Launch:
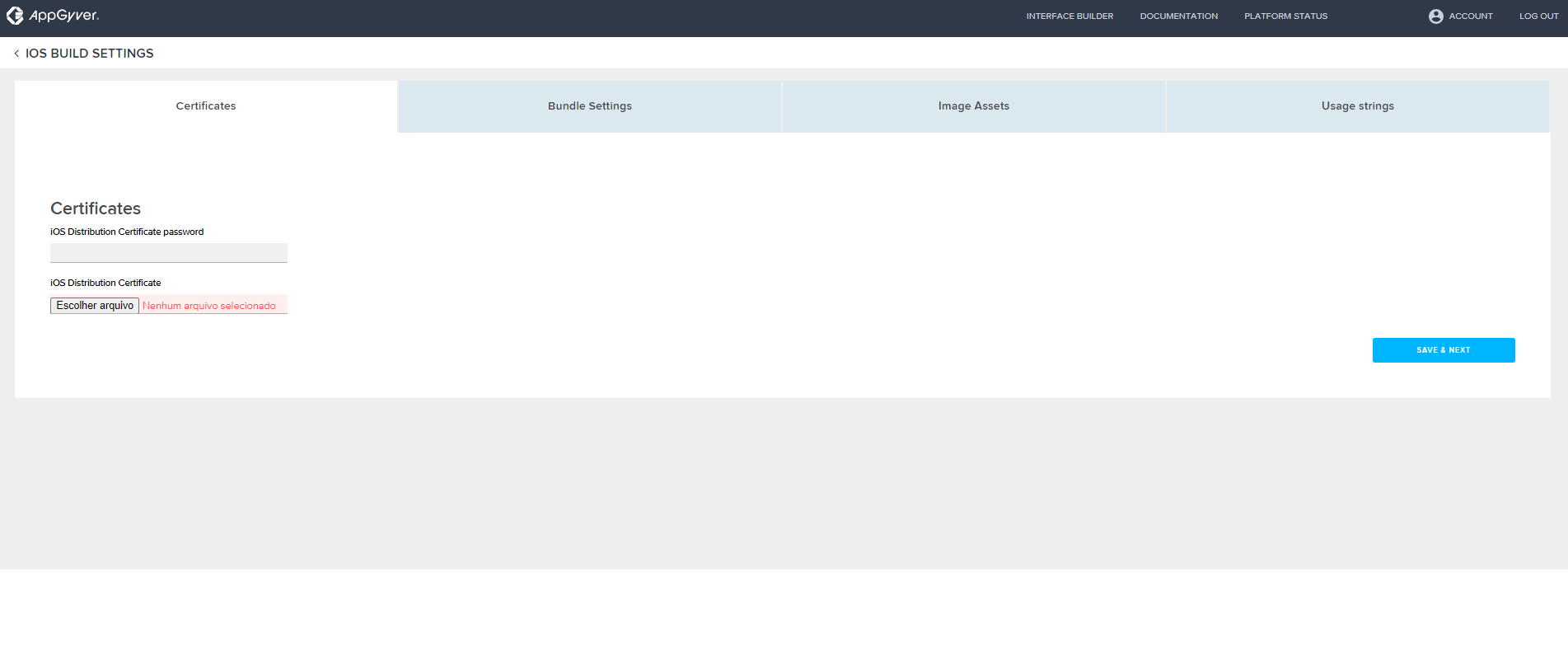
depois em configurações no iOS
E inserir o certificado p.12
e ir salvando e dando next, as outras configurações são mais simples, e pode ser vista no video disponivel no link a tornarsegui:
Descubra como fazer um arquivo .mobileprovision a seguir.
Para publicar seu aplicativo na Apple App Store, você precisa saber como fazer um arquivo mobileprovision. Depois de criar um arquivo p12 , siga este guia para criar um arquivo mobileprovision.
Requisitos
- Uma conta de desenvolvedor Apple iOS ( https://developer.apple.com/devcenter/ios/index.action)
O processo
- Faça login em https://developer.apple.com
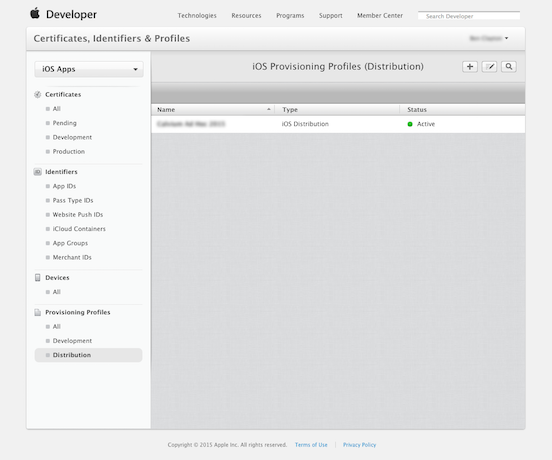
- Clique em “Certificados, identificadores e perfis”
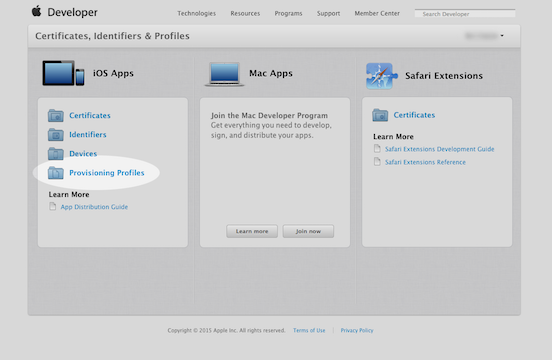
Clique em “Perfis de provisionamento” na coluna da esquerda
Em “Perfis de provisionamento” (painel inferior esquerdo), clique em “Distribuição”
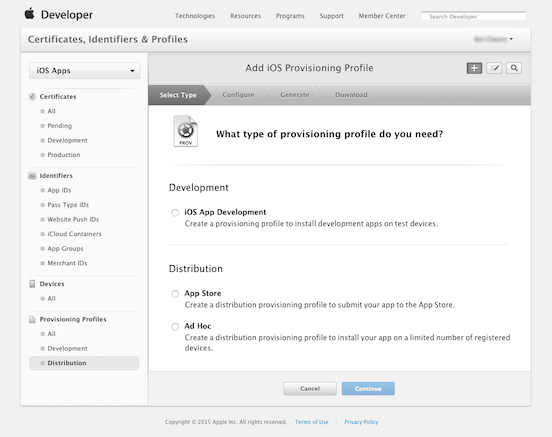
- Clique no botão “Adicionar” (+) no canto superior direito do painel principal
- Selecione “App Store”
- Clique em Continuar
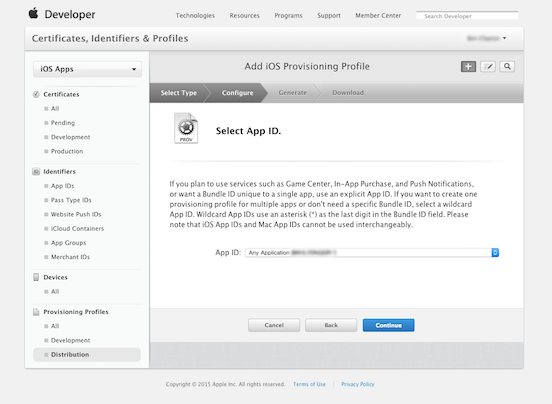
- Selecione o ID do aplicativo relevante no menu suspenso
- Clique em Continuar
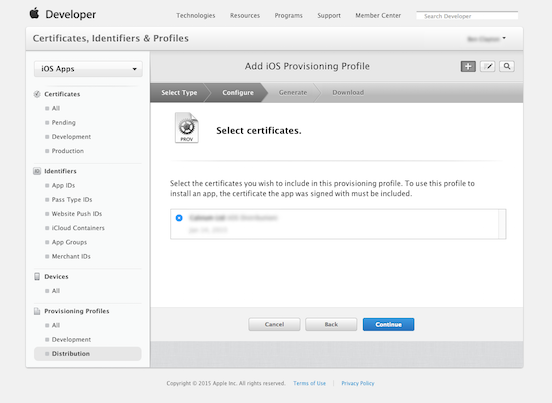
- Selecione o certificado para assinar (você pode ter apenas uma opção)
- Clique em Continuar
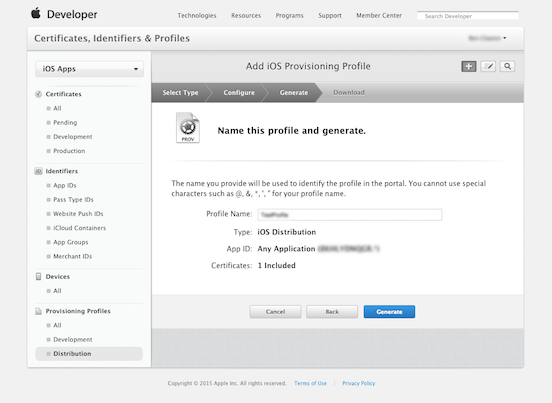
- Dê ao seu perfil um nome relevante (por exemplo, “Nome do aplicativo, ano”)
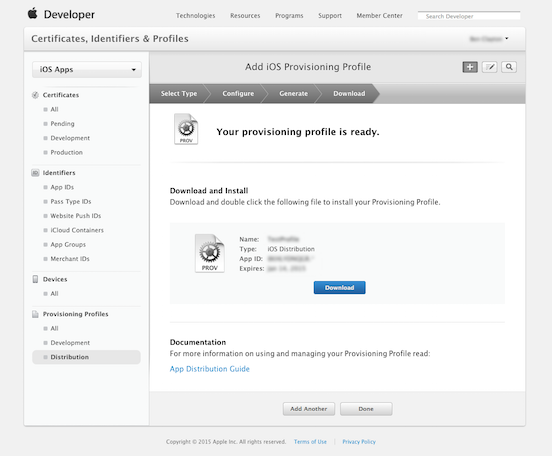
Clique em Download para salvar seu arquivo de provisão
- Clique em Concluído quando o download for concluído
Agora você tem um arquivo mobileprovision, permitindo enviar seu aplicativo para a iOS App Store.
ENVOLVIDOS:
Gustavo Felix Gomes (DEV Team)
Rafael Passos dos Santos (DEV Team)
Emanuel Rufino Alcantara de Lima (Dev Team)
Lucas de Souza e Sousa (Estagiário Dev Team)
Lucas Tavares Viana de Souza (Estagiário Scrum Master)
Gerente de Desenvolvimento:
Janderson de Castro Thomaz
Product Owner:
Euriane Nogueira Frota (Product Owner)
Scrum Master:
Moisés Santos Rodrigues (Scrum Master)
GLOSSÁRIO:
CONCLUSÃO
O presente estudo objetivou encontrar a melhor maneira de realizar a publicação de aplicações PWAs em AspNetCore para iPhone na App Store, que é a loja que se tem mais critérios específicos para se publicar aplicativos e se o App for uma PWA vale ressaltar que o IOS está começando a ter compatibilidade com a tecnologia agora.
e a Apple está focando nas APIs que são relevantes para a plataforma IOS, com isso seu suporte para a tecnologia PWAs é parcial, sendo uma das ultimas empresas entre Google, mozilla, Microsoft na adoção da tecnologia, sendo assim a partir da versão 11.3 ela introduziu suporte parcial a PWA, E na 12.2 ela realizou mais updates.
REFERÊNCIAS
https://www.koombea.com/blog/can-you-put-a-pwa-on-the-app-store/
https://www.simicart.com/blog/pwa-app-stores/
https://platform.appgyver.com/
https://platform.appgyver.com/builder/applications/255886/pages/1
https://calvium.com/how-to-make-a-p12-file/