Vingadores - Como Publicar Aplicações (PWA) para iPhone
Realizar um estudo de caso de como publicar Aplicações (PWA) para iPhone
OBJETIVO
Ter um entendimento mais claro e estruturado de como publicar aplicações PWA feitas em AspNetCore na App Store, conforme a User Story: “Eu como vingadores, preciso realizar um estudo de caso de como publicar aplicações para iPhone" presente na Sprint número 79 do time Vingadores.
JUSTIFICATIVA
Diante da realização do desenvolvimento da aplicação Portal do Cidadão tendo como uma de suas características ser acessada por dispositivos moveis, é de grande valor para o cliente a criação de um App, onde deve ser disponível tanto na Play Store para dispositivos Androides, quanto na App Store para dispositivos iPhone. Deste modo, tornasse necessário a realização deste estudo para se ter uma base, de como publicar a aplicação PWA em AspNetCore para iPhone.
RESULTADOS ESPERADOS
Obter o conhecimento em forma de passo a passo de como publicar uma aplicação PWA em AspNetCore para iPhone na App Store.
Apple tem políticas mais rígidas em relação a quais aplicativos podem estar na App Store. Isso não é um bom presságio para os Progressive Web Apps. A Apple não permite que PWAs estejam na App Store . A Apple explica essa restrição citando a experiência do usuário. Nas próprias palavras da Apple, de acordo com as políticas da loja de aplicativos:
“Seu aplicativo deve incluir recursos, conteúdo e interface do usuário que o elevem além de um site reformulado. Se seu aplicativo não for particularmente útil, exclusivo ou "semelhante a um aplicativo", ele não pertence à App Store. ”
Por enquanto, não é possível enviar PWA para a App Store. Se você deseja alcançar um público iOS, deve considerar pesar os prós e os contras do PWA em comparação com o desenvolvimento de aplicativos nativos. Os aplicativos nativos fornecem a melhor experiência de usuário possível em dispositivos iOS . No entanto, se você tiver um PWA, ainda terá a opção de alcançar usuários iOS.
A Apple ainda permite que o iOS Safari abra e salve PWAs na tela inicial. Seu PWA estará acessível a partir da tela inicial como todos os outros aplicativos, mas existem limitações quanto ao que ele pode ou não fazer . Aqui estão algumas das principais limitações que os PWAs enfrentam em dispositivos Apple:
- Limite de cache de 50 MB
- Sem acesso ao Face ID
- Sem acesso ao Touch ID
- Sem acesso Bluetooth
- Sem acesso ao Siri
- Você não pode enviar notificações push
- Não consigo acessar informações privadas, como contatos
- Sem integração com aplicativos sociais como o Facebook
Embora os PWAs tenham acesso limitado aos recursos nativos do iPhone e de outros dispositivos Apple, eles ainda podem acessar os seguintes recursos:
- Geolocalização
- Discurso
- Câmera
- Saída de áudio
- Apple Pay
A Apple limita as capacidades dos PWAs até mesmo no iOS Safari. A Apple prioriza claramente os aplicativos nativos para promover uma rica experiência do usuário em seus telefones e outros dispositivos. Se alcançar o público d
o iOS é crucial para seu sucesso, considere seriamente o desenvolvimento de um aplicativo nativo ou a próxima opção a seguir.
Webview
WebView é uma “moldura” nativa para seu aplicativo web, onde com ela se torna possível publicar aplicativos na App Store (iOS), normalmente os apps dessas plataformas que disponibilizam o WebView são NO-CODE, algumas plataformas cobram para criar apps no iOS, todavia através de muita pesquisa, foi encontrado uma que é gratis, a AppGyver.
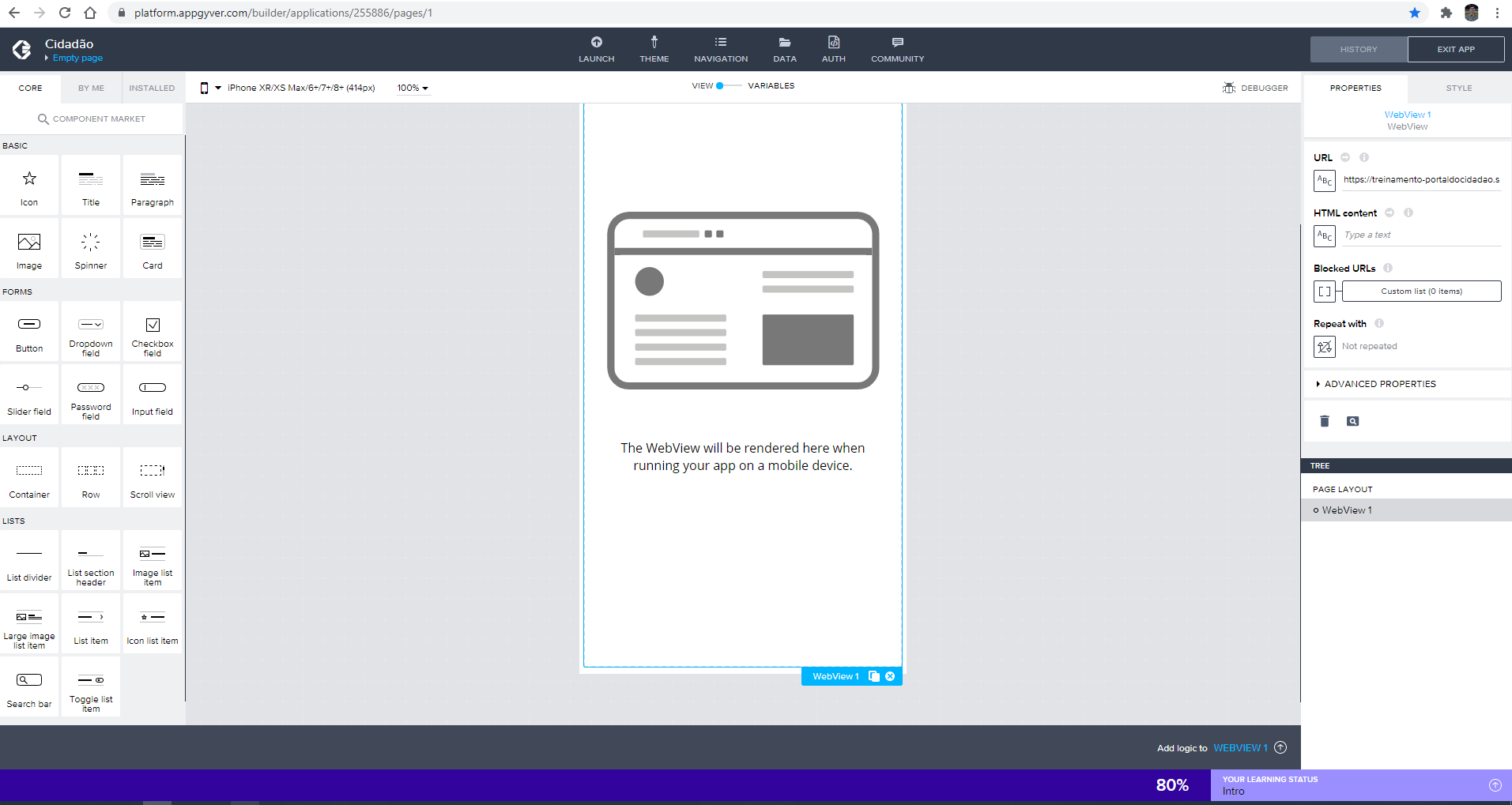
AppGyver
Para colocar nossa aplicação web dentro da "moldura" do WebView ,WebView, precisamos avirabrir sua pagina web, e fazer isso lá., será necessário fazer algumas configurações para o WebView ficar na tela toda.
Todas as configurações estarão disponíveis nos links em referencias.
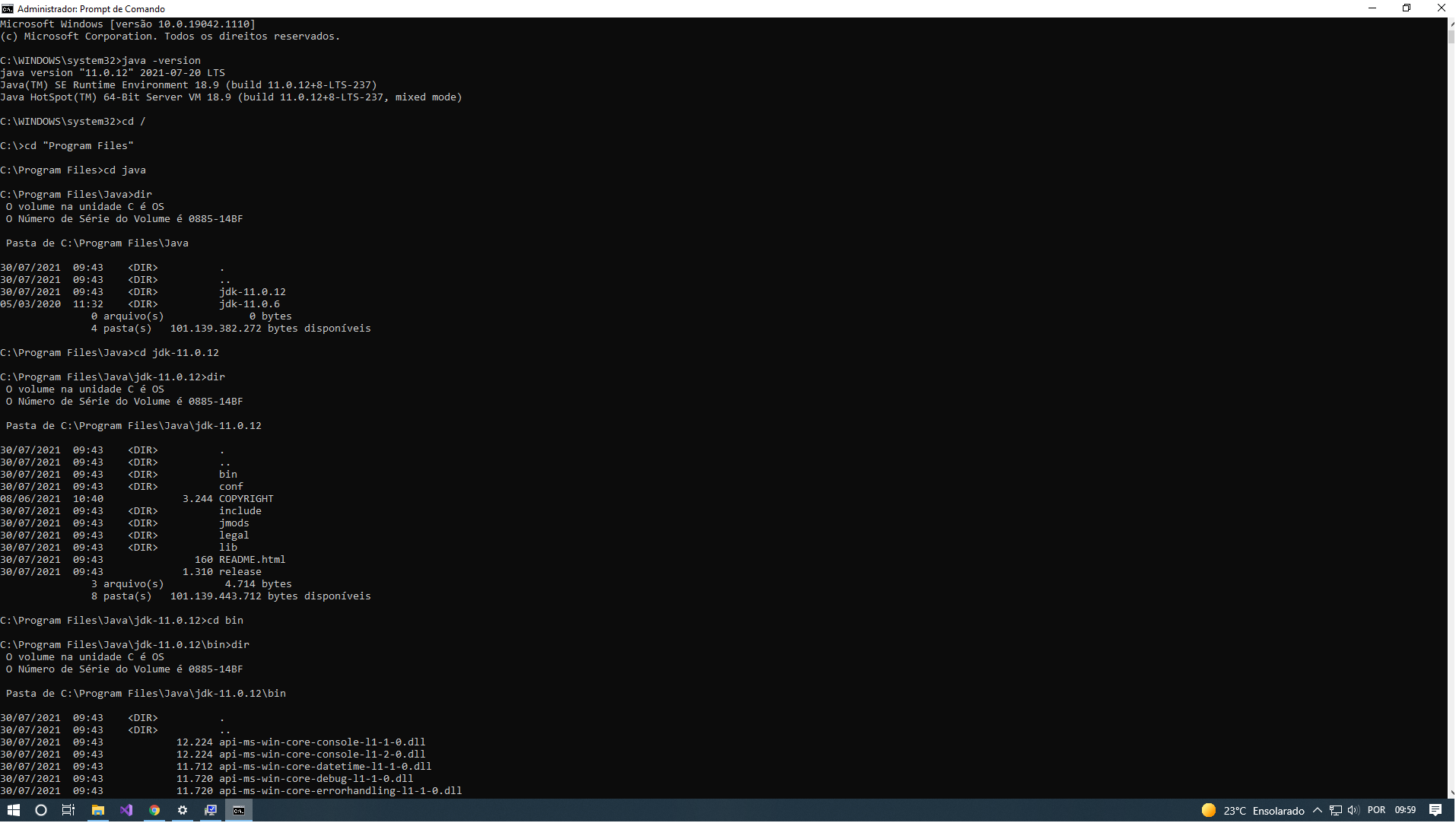
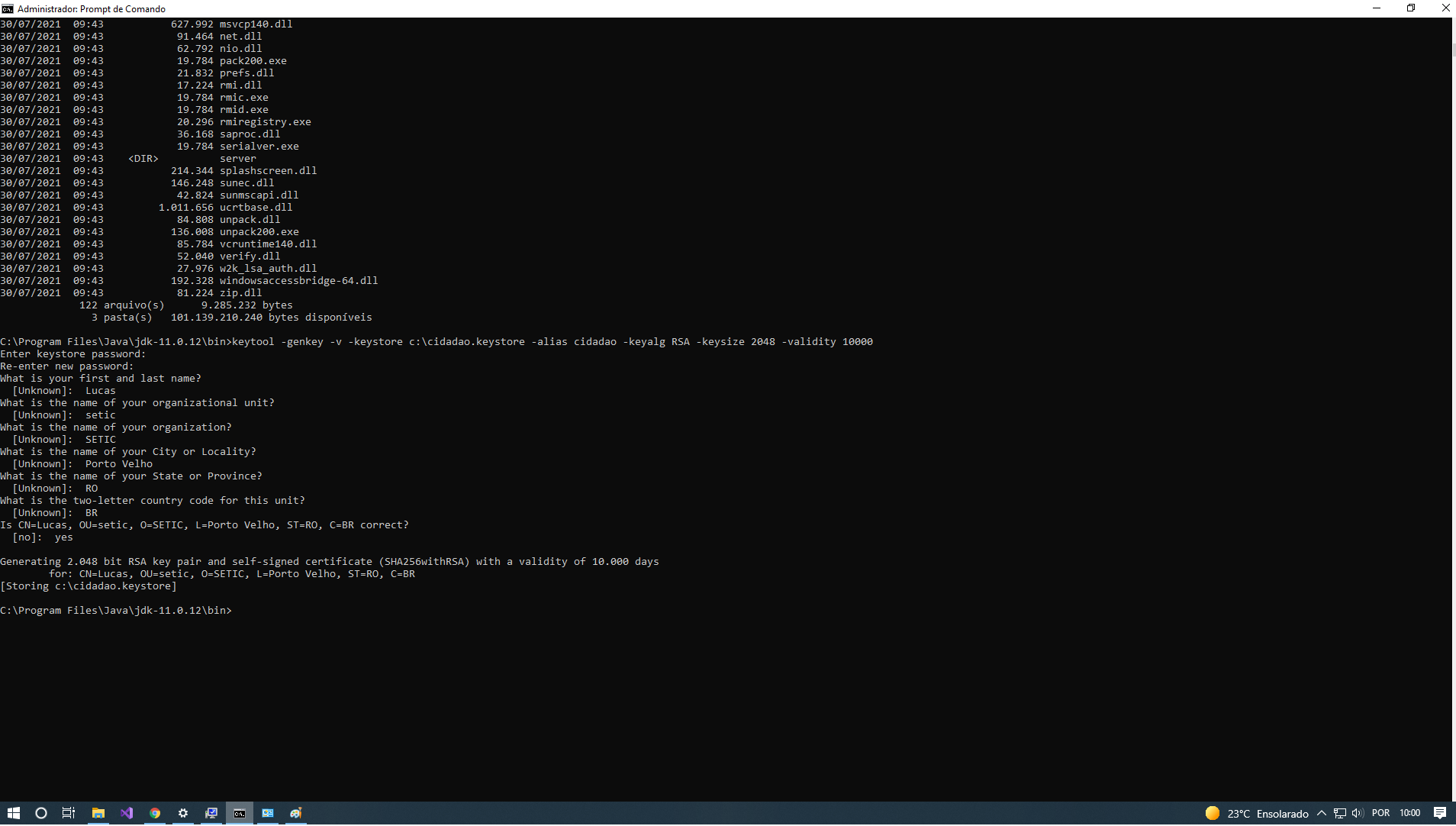
Após fazer a moldura será necessário gerar o apk da aplicação e para e para isso precisasse do documento Keystore, documento esse que todo app precisa pra se gerar o instalador, para gerar o keystore da aplicação é necessário ter o Java instalado na maquina e realizar os comandos a seguir:
ENVOLVIDOS:
Gustavo Felix Gomes (DEV Team)
Rafael Passos dos Santos (DEV Team)
Emanuel Rufino Alcantara de Lima (Dev Team)
Lucas de Souza e Sousa (Estagiário Dev Team)
Lucas Tavares Viana de Souza (Estagiário Scrum Master)
Gerente de Desenvolvimento:
Janderson de Castro Thomaz
Product Owner:
Euriane Nogueira Frota (Product Owner)
Scrum Master:
Moisés Santos Rodrigues (Scrum Master)
GLOSSÁRIO:
CONCLUSÃO
O presente estudo objetivou encontrar a melhor maneira de realizar a publicação de aplicações PWAs em AspNetCore para iPhone na App Store, que é a loja que se tem mais critérios específicos para se publicar aplicativos e se o App for uma PWA vale ressaltar que o IOS está começando a ter compatibilidade com a tecnologia agora.
e a Apple está focando nas APIs que são relevantes para a plataforma IOS, com isso seu suporte para a tecnologia PWAs é parcial, sendo uma das ultimas empresas entre Google, mozilla, Microsoft na adoção da tecnologia, sendo assim a partir da versão 11.3 ela introduziu suporte parcial a PWA, E na 12.2 ela realizou mais updates.
O presente estudo objetivou expor as necessidades do sistema Alpha, assim como as possíveis abordagens que se julgam necessárias para que o mesmo possa controlar os serviços dos três portais. Porém as user stories não foram mais aprofundadas, pois ainda será realizada a ideação do novo projeto.
REFERÊNCIAS
https://www.koombea.com/blog/can-you-put-a-pwa-on-the-app-store/
https://www.simicart.com/blog/pwa-app-stores/
https://platform.appgyver.com/builder/applications/255886/pages/1