Lucas - Como criar o App do Portal do Cidadão (iOS)
| |
| |
| |
Data: 27/07/21
Autores:
- Rafael Passos dos Santos (Assessor)
- Lucas de Souza e Souza (Assessor)
1. Objetivo
Ter um entendimento mais claro e estruturado de como publicar aplicaçõaplicações PWA feitas em AspNetCore na App Store, conforme a User Story: ““Eu como vingadores, preciso realizar um estudo de caso de como criar aplicaçõaplicações para iPhone" presente na Sprint núnúmero 79 do time Vingadores.
2. IntroduçãIntrodução
Diante da realizaçãrealização do desenvolvimento da aplicaçãaplicação Portal do CidadãCidadão tendo como uma de suas caracterícaracterísticas ser acessada por dispositivos moveis, éé de grande valor para o cliente a criaçãcriação de um App, onde deve ser disponídisponível tanto na Play Store para dispositivos Androides, quanto na App Store para dispositivos iPhone. Deste modo, tornasse necessánecessário a realizaçãrealização deste estudo para se ter uma base, de como publicar a aplicaçãaplicação PWA em AspNetCore para iPhone.
RESULTADOS ESPERADOS
Obter o conhecimento em forma de passo a passo de como publicar uma aplicaçãaplicação Web em AspNetCore para iPhone na App Store.
3. Desenvolvimento
Apple tem polípolíticas mais rírígidas em relaçãrelação a quais aplicativos podem estar na App Store. Isso nãnão éé um bom pressápresságio para os Progressive Web Apps. A Apple nãnão permite que PWAs estejam na App Store . A Apple explica essa restriçãrestrição citando a experiêexperiência do usuáusuário. Nas própróprias palavras da Apple, de acordo com as polípolíticas da loja de aplicativos:
““Seu aplicativo deve incluir recursos, conteúconteúdo e interface do usuáusuário que o elevem aléalém de um site reformulado. Se seu aplicativo nãnão for particularmente úútil, exclusivo ou "semelhante a um aplicativo", ele nãnão pertence àà App Store. ””
Por enquanto, nãnão éé possípossível enviar PWA para a App Store. Se vocêvocê deseja alcançalcançar um púpúblico iOS, deve considerar pesar os próprós e os contras do PWA em comparaçãcomparação com o desenvolvimento de aplicativos nativos. Os aplicativos nativos fornecem a melhor experiêexperiência de usuáusuário possípossível em dispositivos iOS . No entanto, se vocêvocê tiver um PWA, ainda teráterá a opçãopção de alcançalcançar usuáusuários iOS.
A Apple ainda permite que o iOS Safari abra e salve PWAs na tela inicial. Seu PWA estaráestará acessíacessível a partir da tela inicial como todos os outros aplicativos, mas existem limitaçõlimitações quanto ao que ele pode ou nãnão fazer . Aqui estãestão algumas das principais limitaçõlimitações que os PWAs enfrentam em dispositivos Apple:
- Limite de cache de 50 MB
- Sem acesso ao Face ID
- Sem acesso ao Touch ID
- Sem acesso Bluetooth
- Sem acesso ao Siri
VocêVocênãnão pode enviarnotificaçõnotificações pushNãNão consigo acessarinformaçõinformações privadas, como contatos- Sem
integraçãintegração com aplicativos sociais como o Facebook
Embora os PWAs tenham acesso limitado aos recursos nativos do iPhone e de outros dispositivos Apple, eles ainda podem acessar os seguintes recursos:
GeolocalizaçãGeolocalização- Discurso
CâCâmeraSaíSaída deááudio- Apple Pay
A Apple limita as capacidades dos PWAs atéaté mesmo no iOS Safari. A Apple prioriza claramente os aplicativos nativos para promover uma rica experiêexperiência do usuáusuário em seus telefones e outros dispositivos. Se alcançalcançar o púpúblico do iOS éé crucial para seu sucesso, considere seriamente o desenvolvimento de um aplicativo nativo ou a própróxima opçãopção a seguir.
Webview
WebView éé uma “moldura”“moldura” nativa para seu aplicativo web, onde com ela se torna possípossível publicar aplicativos na App Store (iOS), normalmente os apps dessas plataformas que disponibilizam o WebView sãsão NO-CODE, algumas plataformas cobram para criar apps no iOS, todavia atravéatravés de muita pesquisa, foi encontrado uma que éé gratis, a AppGyver.
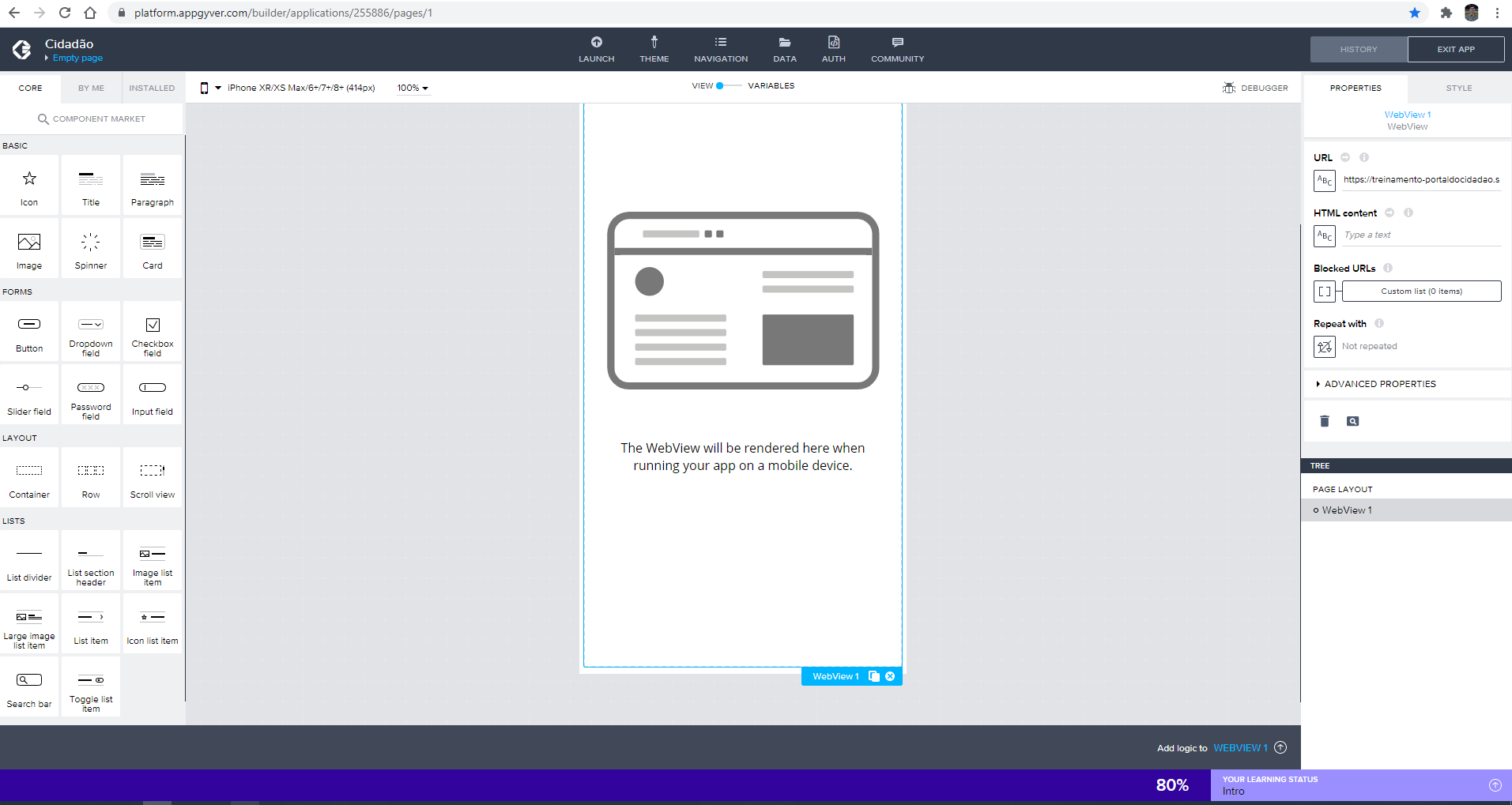
AppGyver
Para colocar nossa aplicaçãaplicação web dentro da "moldura" do WebView, precisamos abrir sua pagina web, e fazer isso lálá, seráserá necessánecessário fazer algumas configuraçõconfigurações para o WebView ficar na tela toda.
Todas as configuraçõconfigurações estarãestarão disponídisponíveis nos links em referencias.
ApóApós fazer a moldura precisasse do documento Keystore para gerar o APK no Android e do certificado p.12 para gerar o APK no iOS.
Como cada sistema operacional usa um arquivo diferente vamos mostrar a forma de gerar cada um deles:
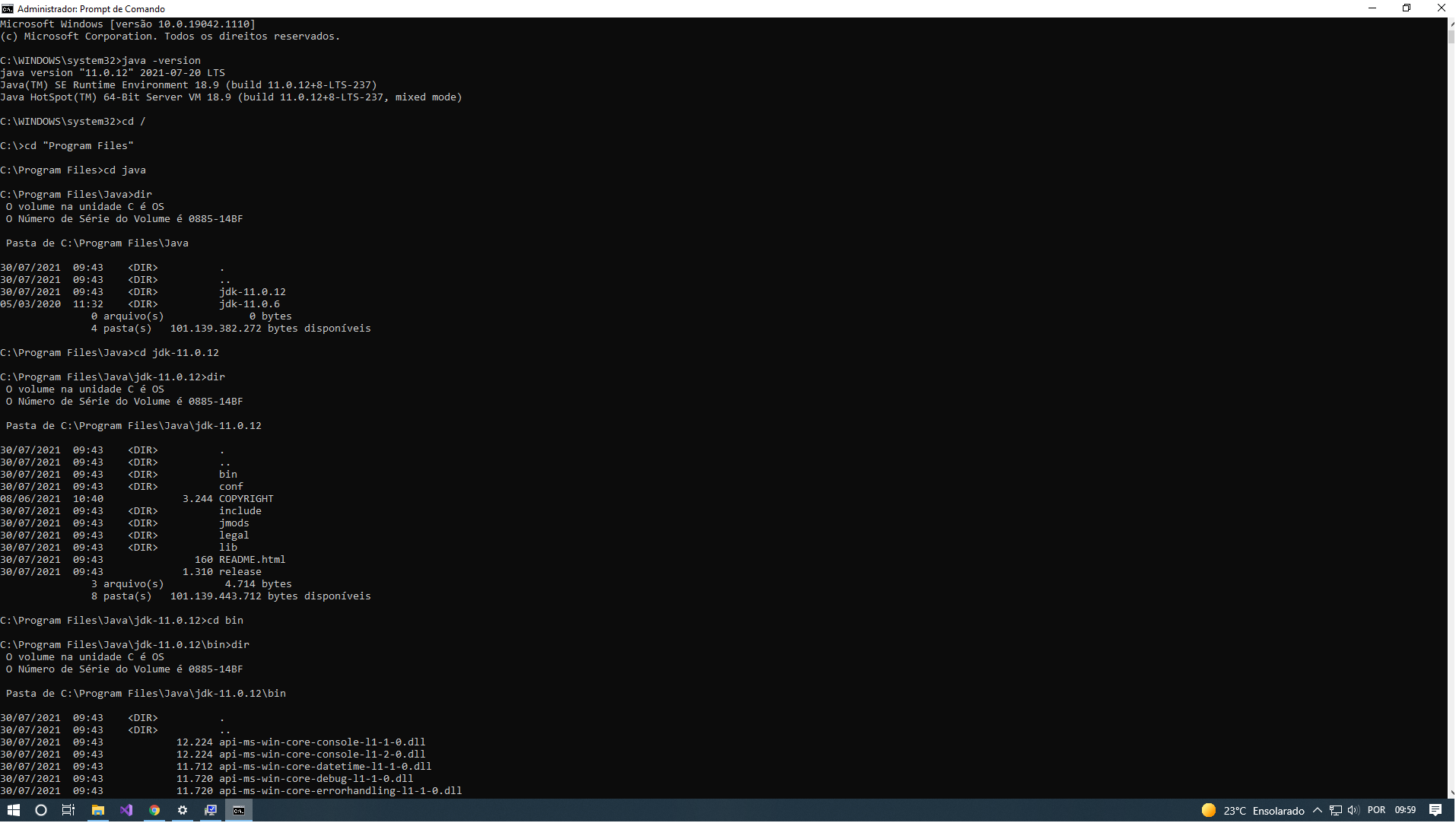
keystore - Arquivo para gerar o APK no Android
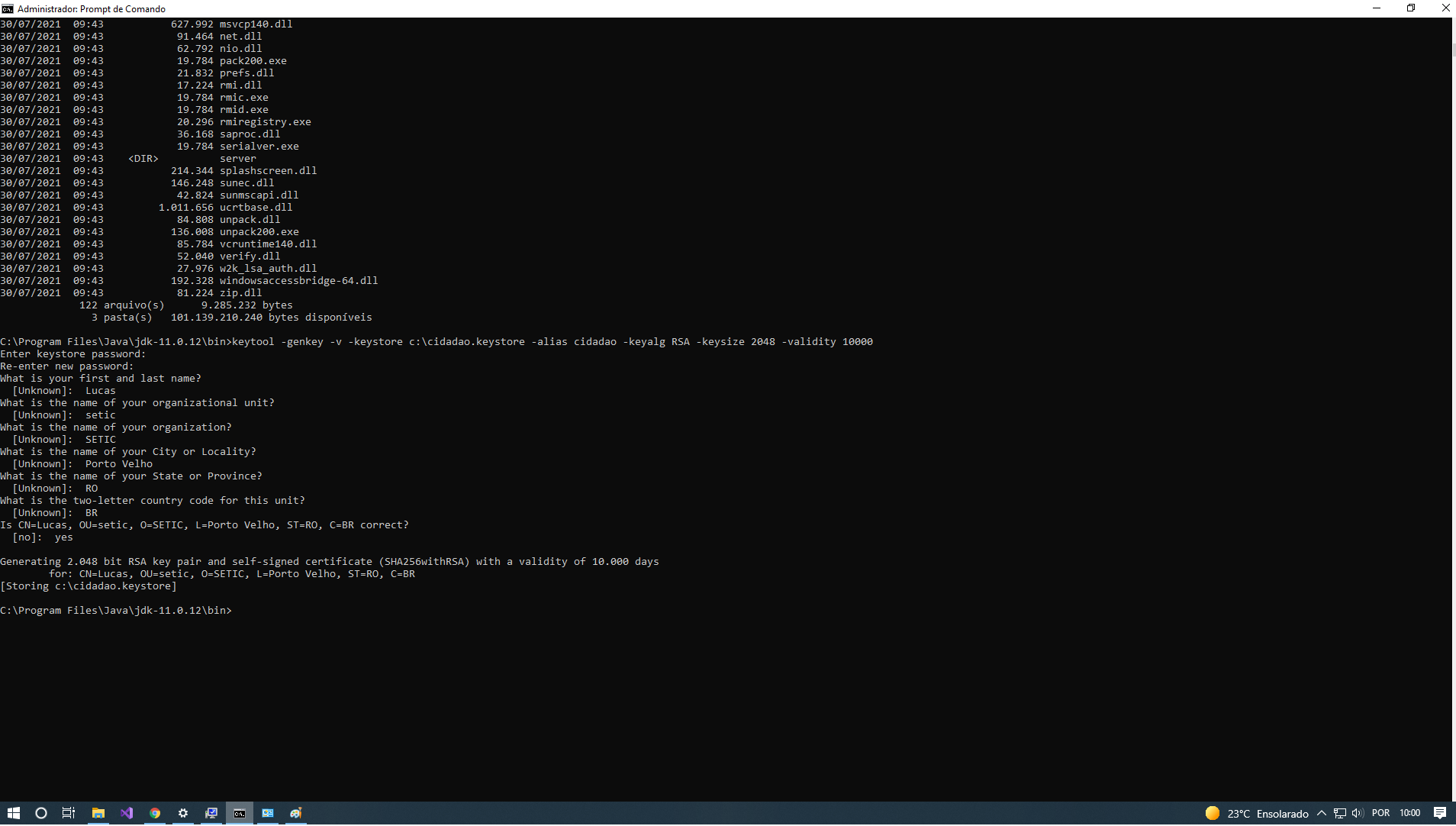
Todo app android desse para se gerar o instalador, para criar o keystore da aplicaçãaplicação éé necessánecessário ter o Java instalado na maquina e realizar os comandos a seguir:
Com a keyStory pode se gerar o apk, agora acesse seu app na pagina do appGyver pois lálá seráserá feito o BUILD, lálá tambétambém possípossível colocar os icones do aplicativo Androides e as imagem nos tamanhos dos formatos dos celulares para o Launch screens.
Agora para se gerar o APK do aplicativo iOS éé necessánecessário o certificado (arquivo).p12
GeraçãGeração da chave de assinatura do aplicativo
CriaçãCriação do arquivo .p12 para iOS - precisaráprecisará de um arquivo .p12 para publicar seu aplicativo na Apple App Store(iOS), mas o processo pode ser um pouco confuso, o arquivo .p12 contécontém um certificado que éé usado para provar que o aplicativo vem de vocêvocê.
Para se criar esse arquivo éé necessánecessário alguns requisitos:
- Acesso a um computador Mac NOTA: Este
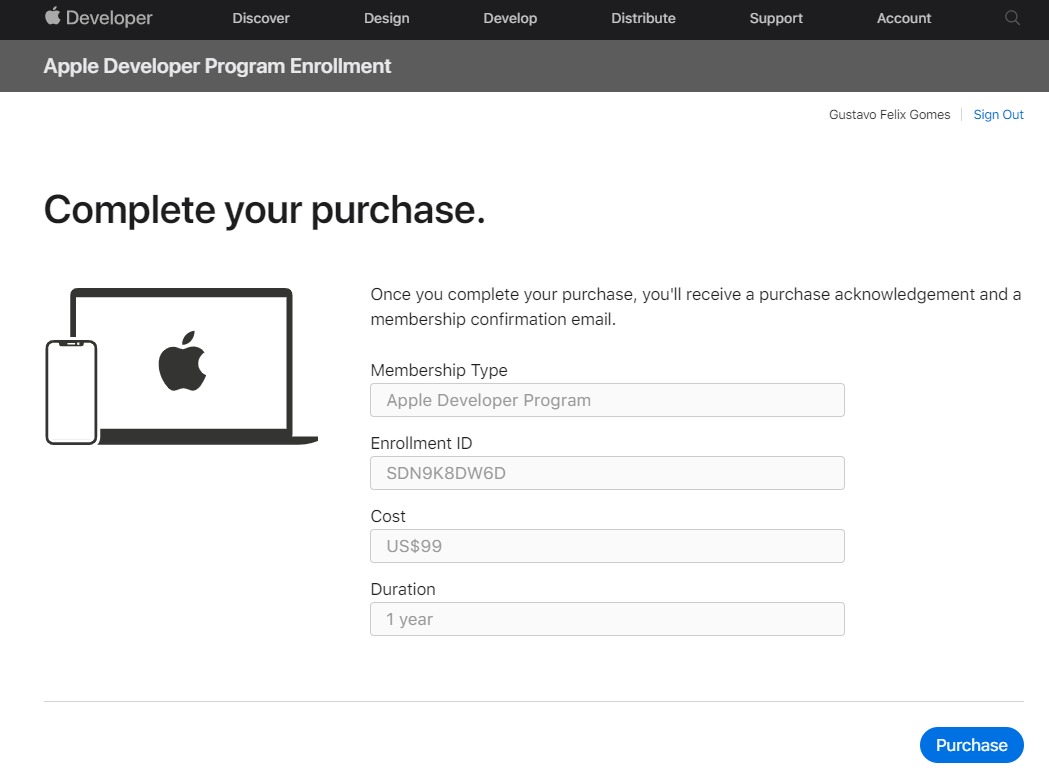
éé um requisito da Apple. - Uma conta de desenvolvedor da Apple ( https://developer.apple.com ) - 99
DóDólares por ano.
-
VocêVocêprecisaráprecisará do seuendereçendereço de e-mail e““nomecomum”comum” para este processo (por exemplo,““joao_silva@empresa.com”com”,““JoaoSilva”Silva”).- Se
vocêvocênãnão tiver certeza de seu nome real,façfaça login em sua conta de desenvolvedor da Apple e use o nome que aparece no canto superior direito.
ApóApós ter cumprindo esses requisitos, vamos ao processo de criar o arquivo p12
Criar um arquivo p12 pode ser um pouco confuso na primeira vez, jájá que vocêvocê precisa usar peçpeças de software muitas vezes despercebidas em seu computador, bem como a interface da web do Apple Developer (que tem melhorado nos úúltimos anos).
Dividimos o processo em trêtrês etapas abaixo, o que deve ajudar no processo:
ETAPA 1: Crie um arquivo ““.certSigningRequest”certSigningRequest” (CSR)
-
Abra o Acesso
ààs Chaves no seu Mac (encontrado em Aplicativos /UtilitáUtilitários) -
Na barra de ferramentas, abra Acesso
ààs Chaves> Assistente de Certificado> Solicitar um Certificado de uma Autoridade deCertificaçãCertificação
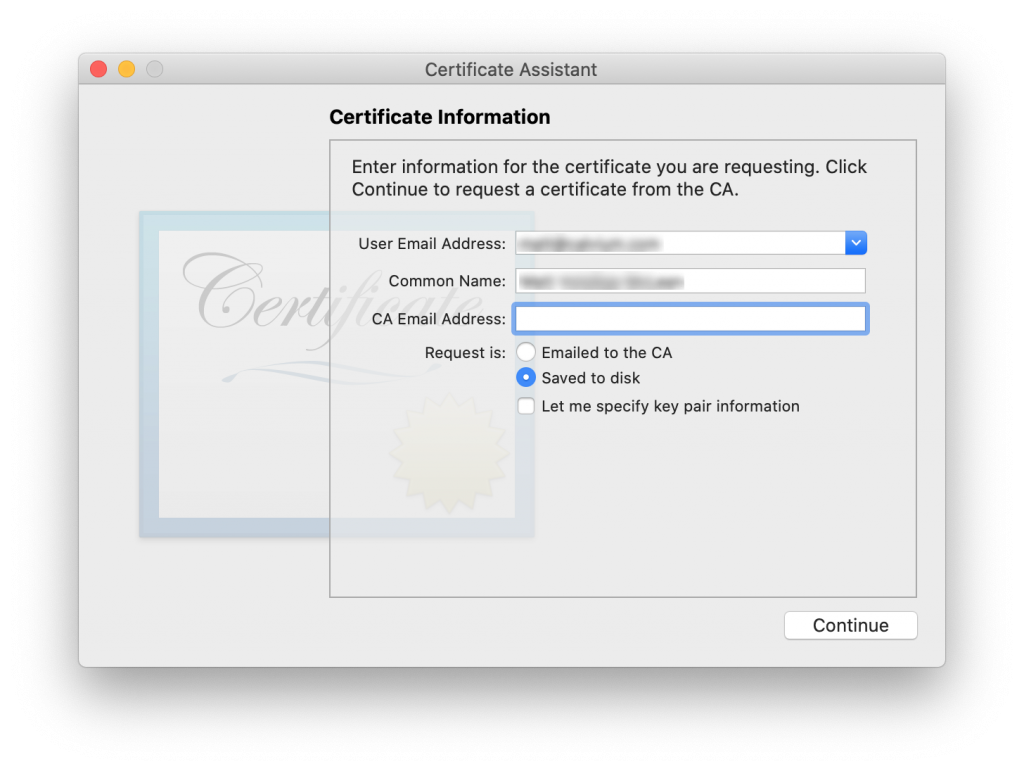
- Insira o
endereçendereço de e-mail e o nome comum quevocêvocê usou para se registrar no Programa de Desenvolvedor iOS NOTA: O nome comum deve ser o nome do desenvolvedor conforme aparece em sua conta de desenvolvedor Apple - Deixe o e-mail da CA em branco e certifique-se de que
““Salvo nodisco”disco” esteja selecionado - Clique em Continuar
- Escolha um nome de arquivo e destino em seu disco
rírígido (por exemplo,““CertificateSigningRequest.certSigningRequest”certSigningRequest”) - Clique em Salvar
- Isso
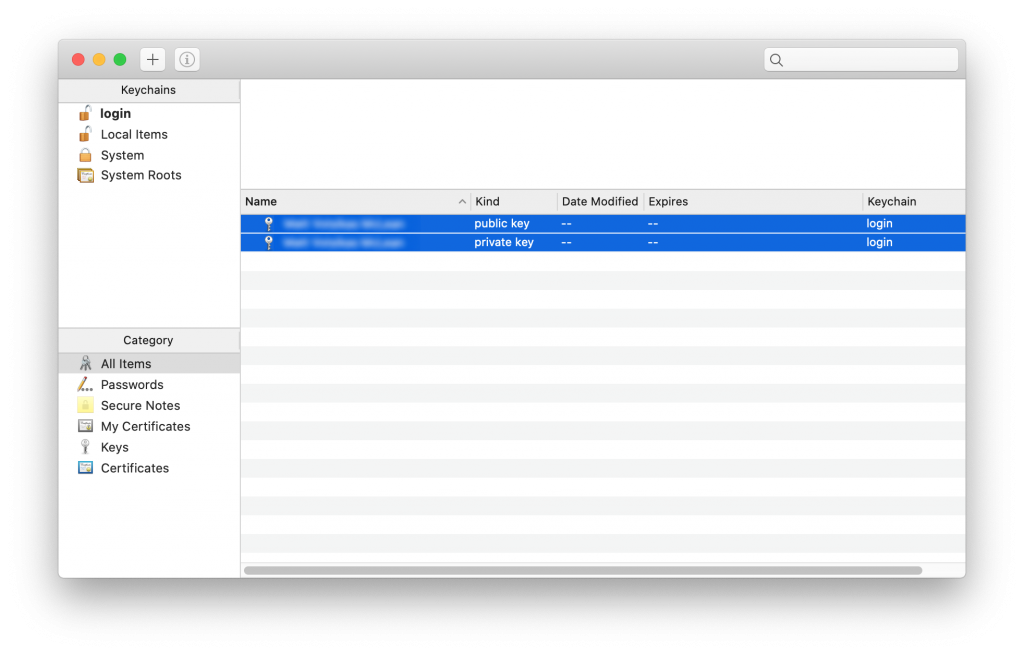
criarácriará esalvarásalvará seu arquivo certSigningRequest (CSR) em seu discorírígido. Uma chavepúpública e privadatambétambémseráserá criada no Acessoààs Chaves com o Nome Comum quevocêvocê inseriu anteriormente (por exemplo, Jo Smith)
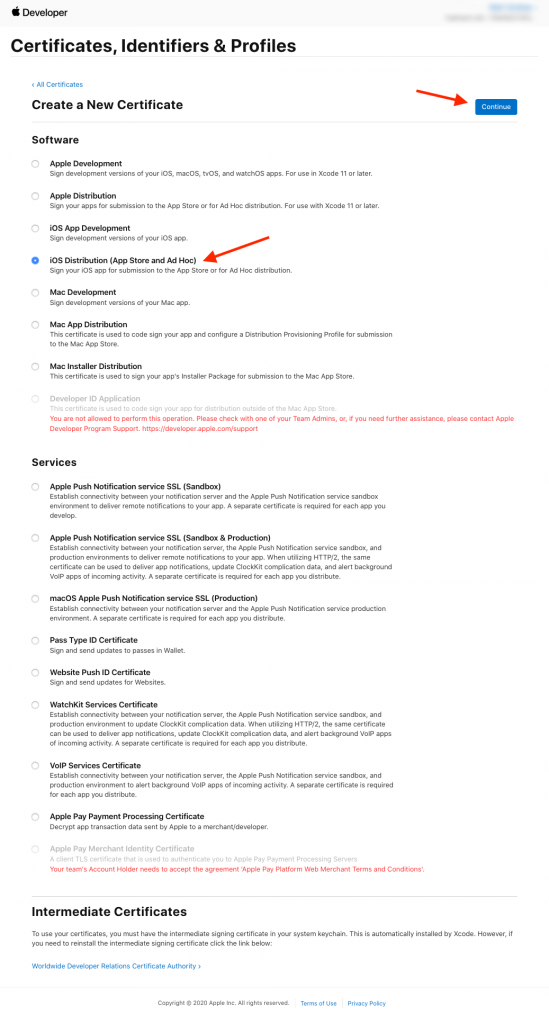
ETAPA 2: Crie o arquivo ““.cer”cer” em sua conta de desenvolvedor iOS
-
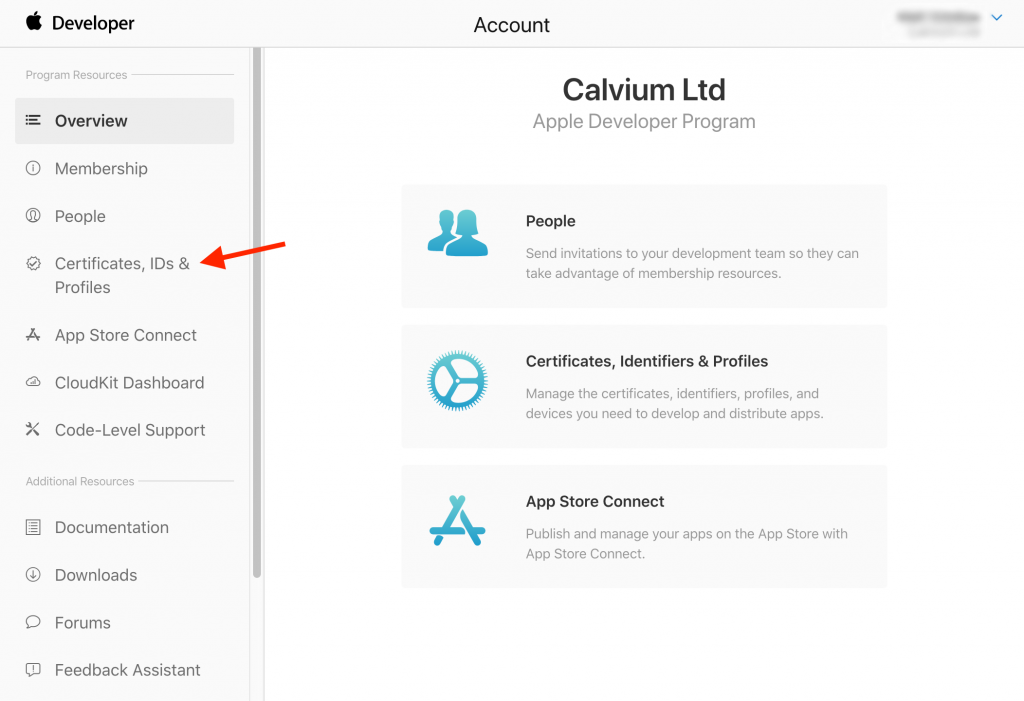
FaçFaça logon em https://developer.apple.com -
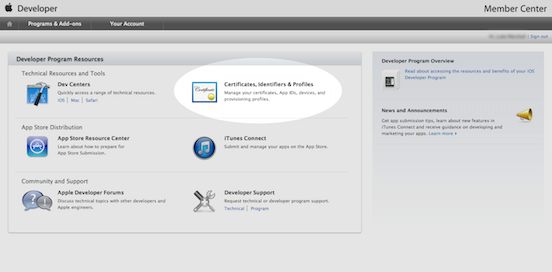
Clique em
““Certificados, IDs eperfis”perfis”
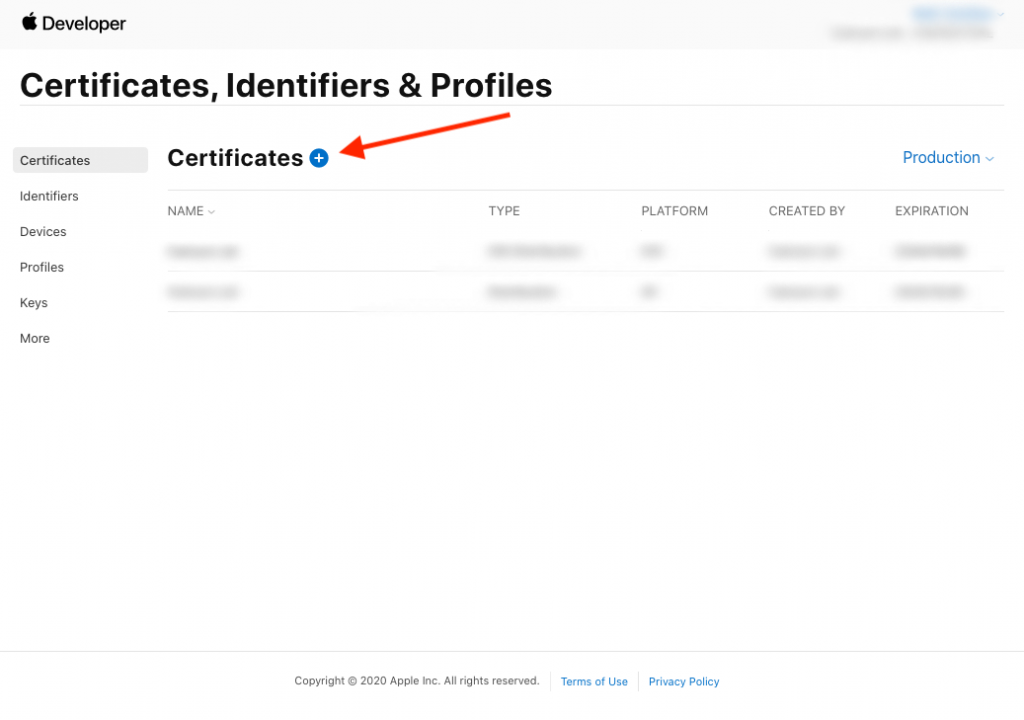
Clique no botãbotão Adicionar (+)
Escolha “Distribuiçã“Distribuição iOS (App Store e Ad Hoc) e pressione“pressione“ Continuar ””
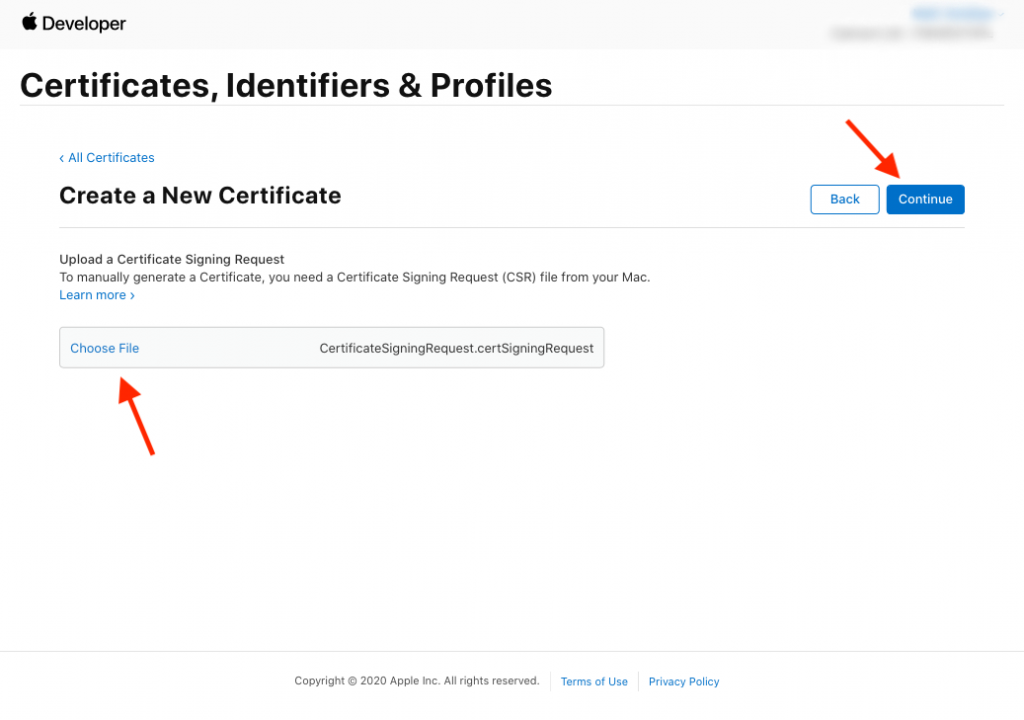
Selecione o arquivo CSR que vocêvocê criou anteriormente e pressione “Continuar”“Continuar”.
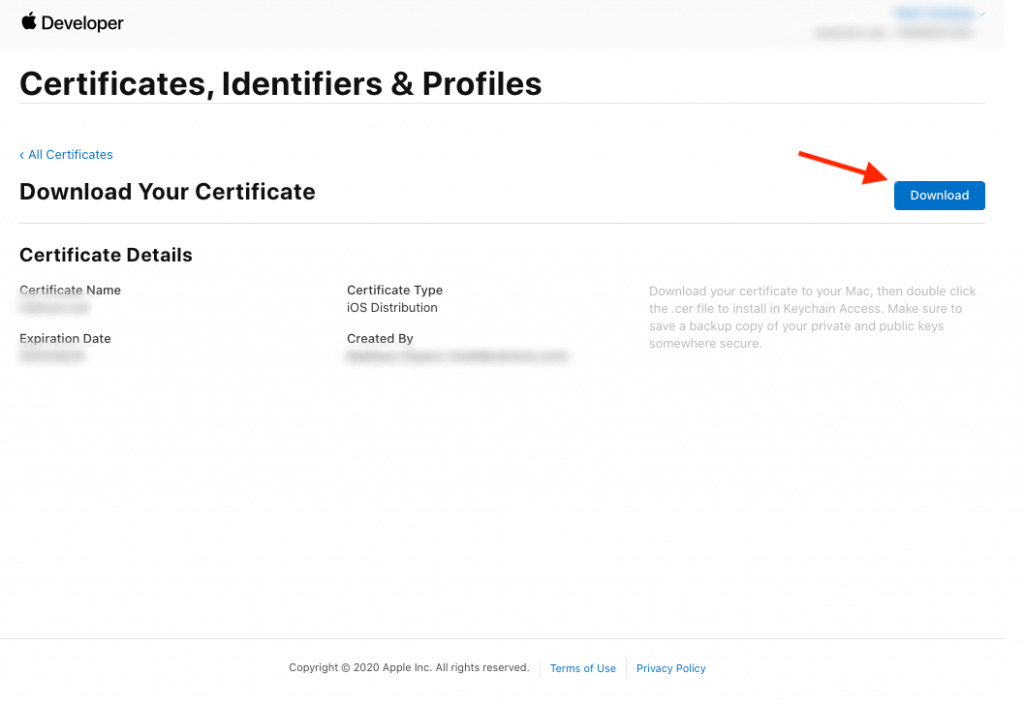
Baixe o download
ETAPA 3: instale o .cer e gere o .p12
- Encontre o arquivo .cer que
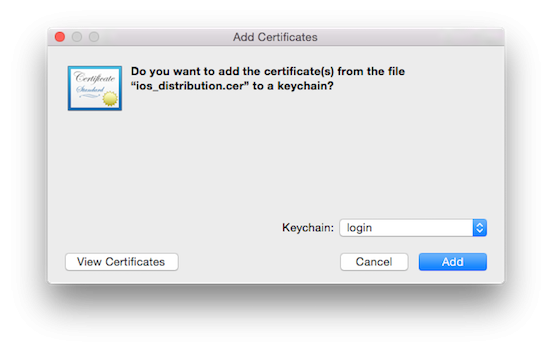
vocêvocê acabou de baixar e clique duas vezes. Se o certificadonãnão tiver sido instalado automaticamente,vocêvocêveráverá o seguinte (casocontrácontrário, pule asprópróximas duas etapas):
- Certifique-se de que o menu suspenso esteja definido como
“login”“login” - Clique em Adicionar
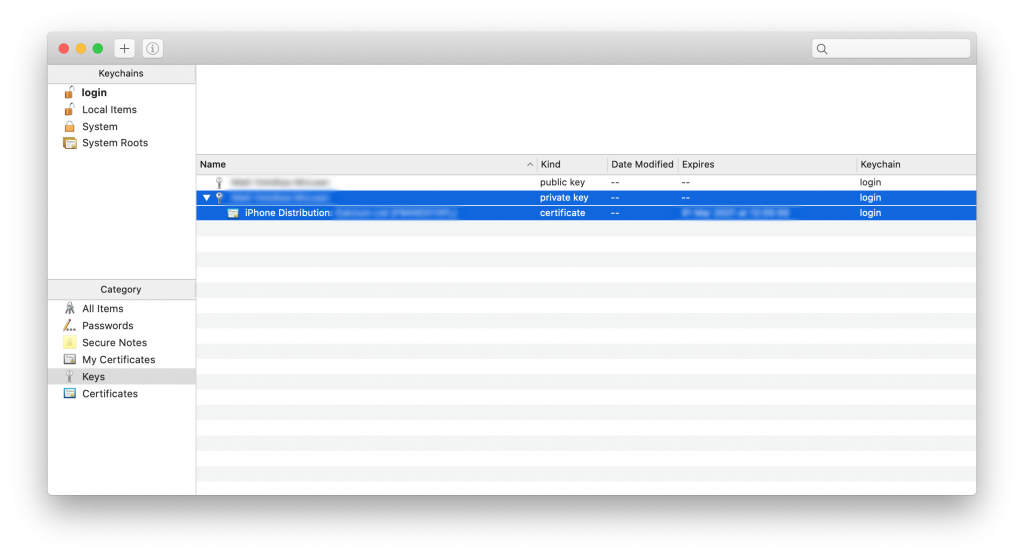
- Abra o KeyChain Access novamente
- Encontre os dois perfis que
vocêvocê criou na Etapa 1
- Agora
vocêvocê deve ser capaz de expandir o perfil de "chave privada", que deve mostrar o certificado quevocêvocê acabou de adicionar - Selecione apenas esses dois itens (
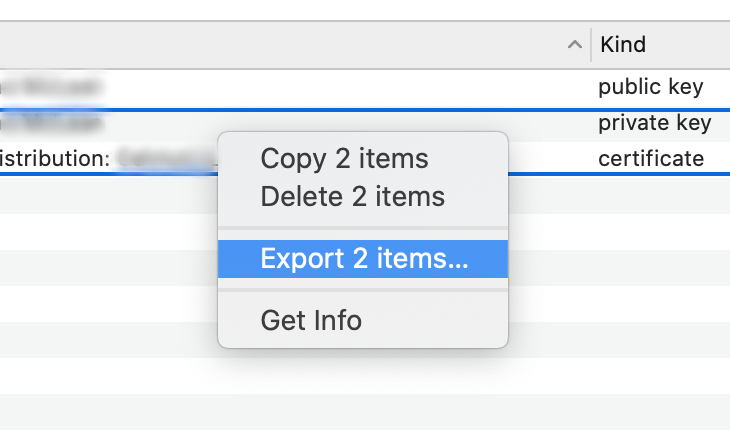
nãnão a chavepúpública ), segurando SHIFT e clicando em ambos os itens, a seguir, clique com obotãbotão direito e clique em““Exportar 2itens…”itens…” do pop-up.
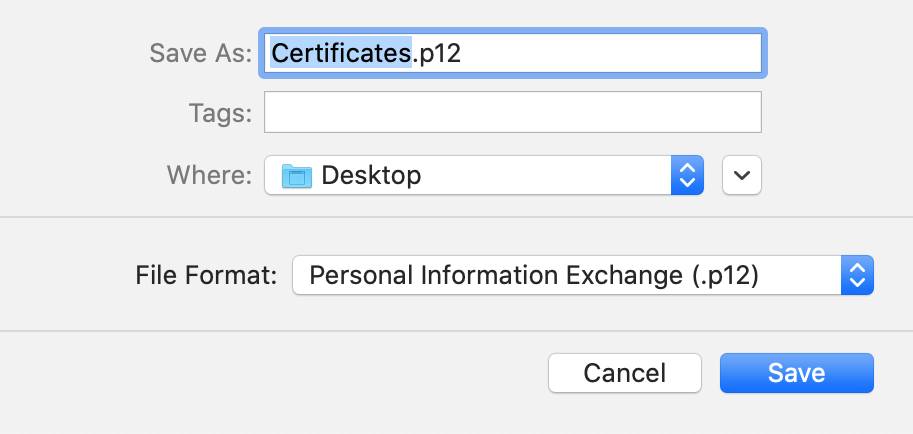
Na janela seguinte, certifique-se de que o formato do arquivo éé ““.p12”p12” e escolha um nome de arquivo e destino em seu disco rírígido.
- Clique em Salvar
- Finalmente,
vocêvocêseráserá solicitado a definir uma senha -vocêvocê pode deixar ambos em branco se desejar.
Para publicar seu aplicativo na Apple App Store, vocêvocê precisa saber como fazer um arquivo mobileprovision. Depois de criar um arquivo p12 , siga este guia para criar um arquivo mobileprovision.
Requisitos
- Uma conta de desenvolvedor Apple iOS ( https://developer.apple.com/devcenter/ios/index.action)
O processo
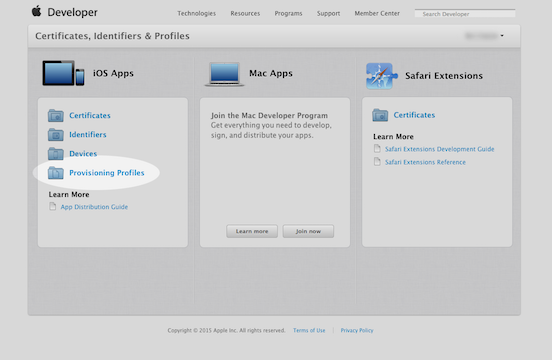
FaçFaça login em https://developer.apple.com- Clique em
““Certificados, identificadores eperfis”perfis”
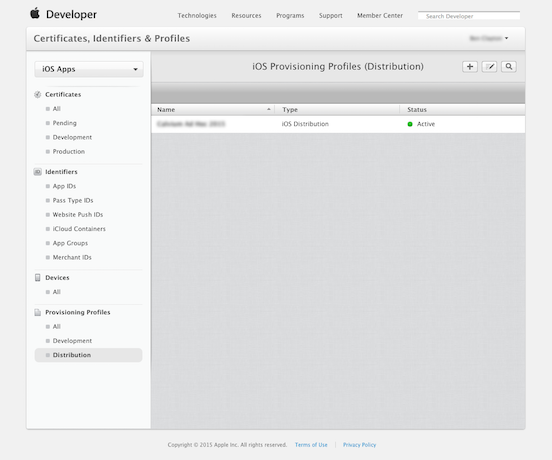
Clique em ““Perfis de provisionamento”provisionamento” na coluna da esquerda
Em ““Perfis de provisionamento”provisionamento” (painel inferior esquerdo), clique em “Distribuição”“Distribuição”
- Clique no
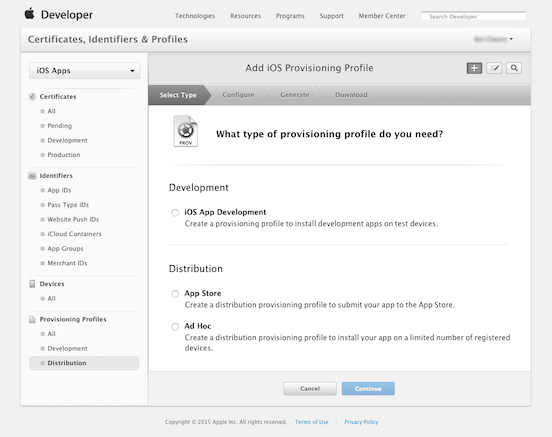
botãbotão“Adicionar”“Adicionar” (+) no canto superior direito do painel principal - Selecione
““AppStore”Store”
- Clique em Continuar
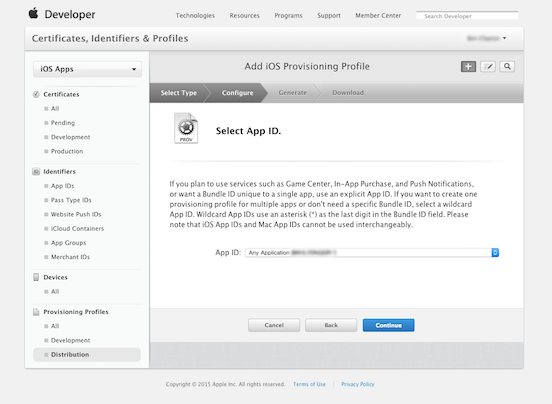
- Selecione o ID do aplicativo relevante no menu suspenso
- Clique em Continuar
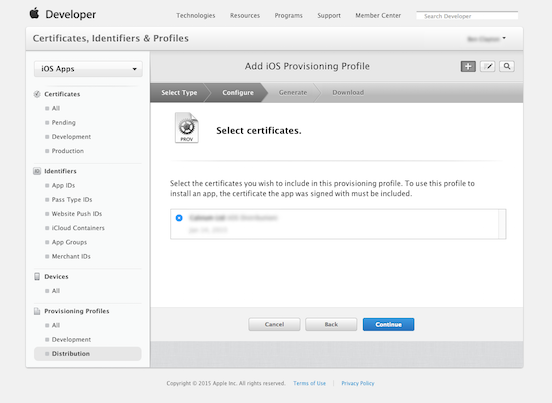
- Selecione o certificado para assinar (
vocêvocê pode ter apenas umaopçãopção)
- Clique em Continuar
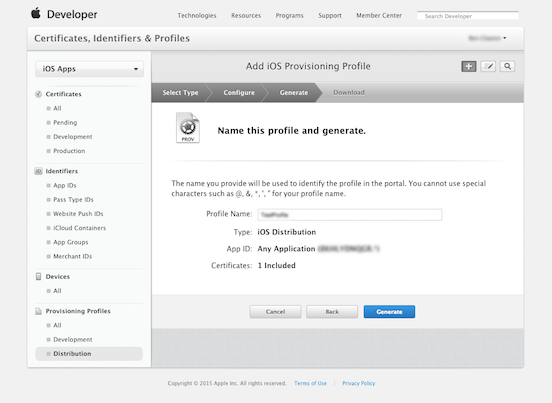
DêDê ao seu perfil um nome relevante (por exemplo,““Nome do aplicativo,ano”ano”)
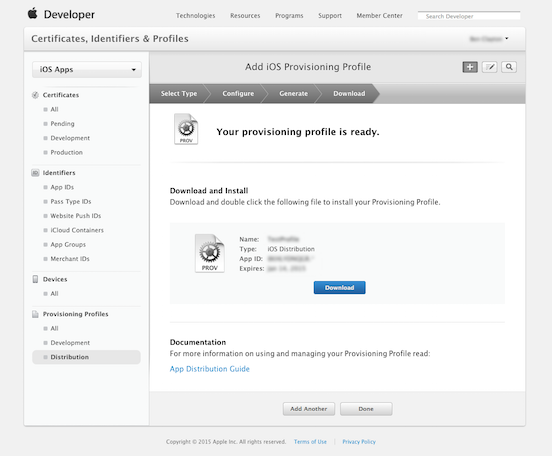
Clique em Download para salvar seu arquivo de provisãprovisão
- Clique em
ConcluíConcluído quando o download forconcluíconcluído
Agora vocêvocê tem um arquivo mobileprovision, permitindo enviar seu aplicativo para a iOS App Store.
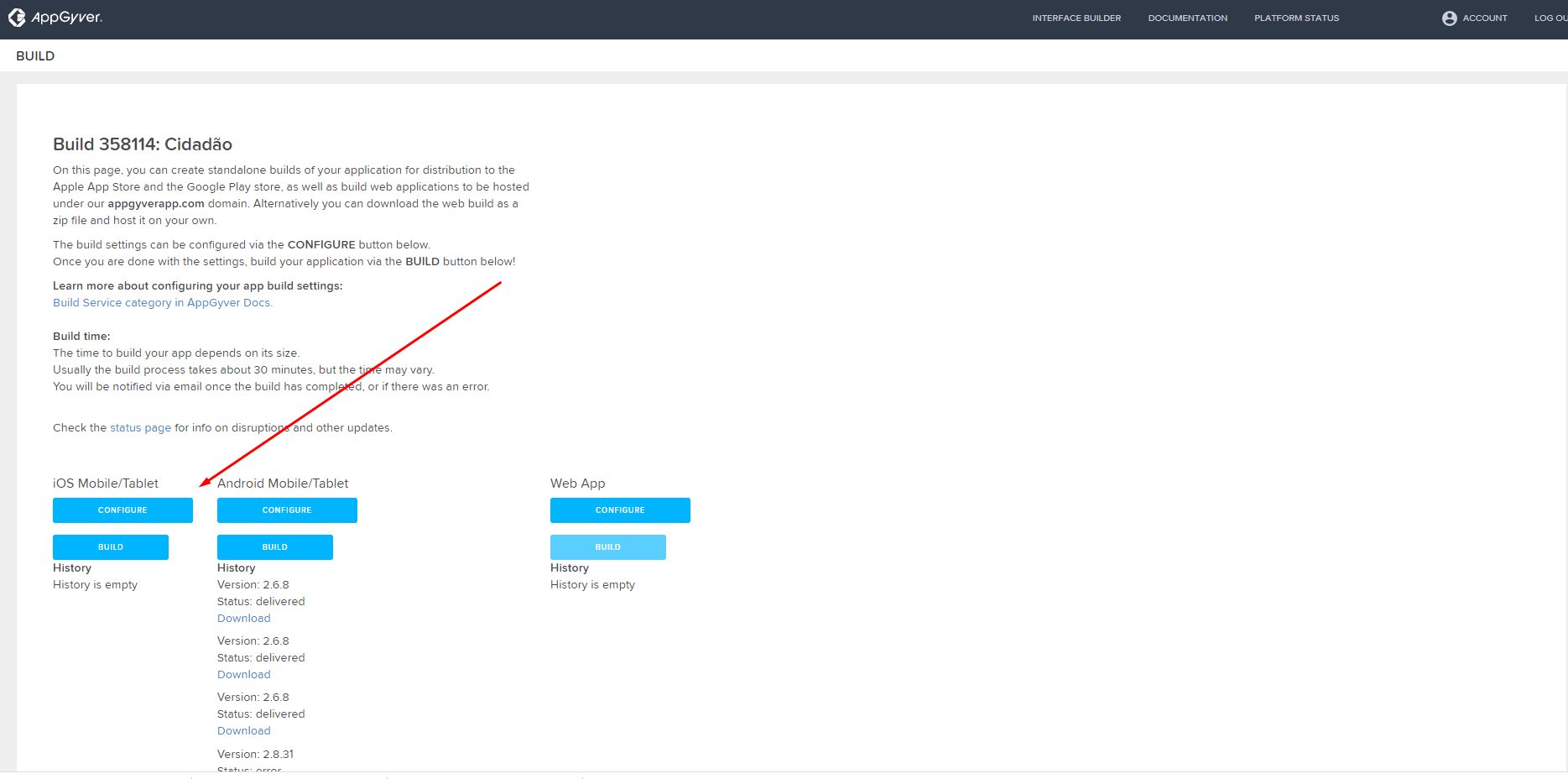
Com os arquivos salvo na sua maquina vc poderápoderá fazer o BUID da aplicaçãaplicação e gerar o Apk.
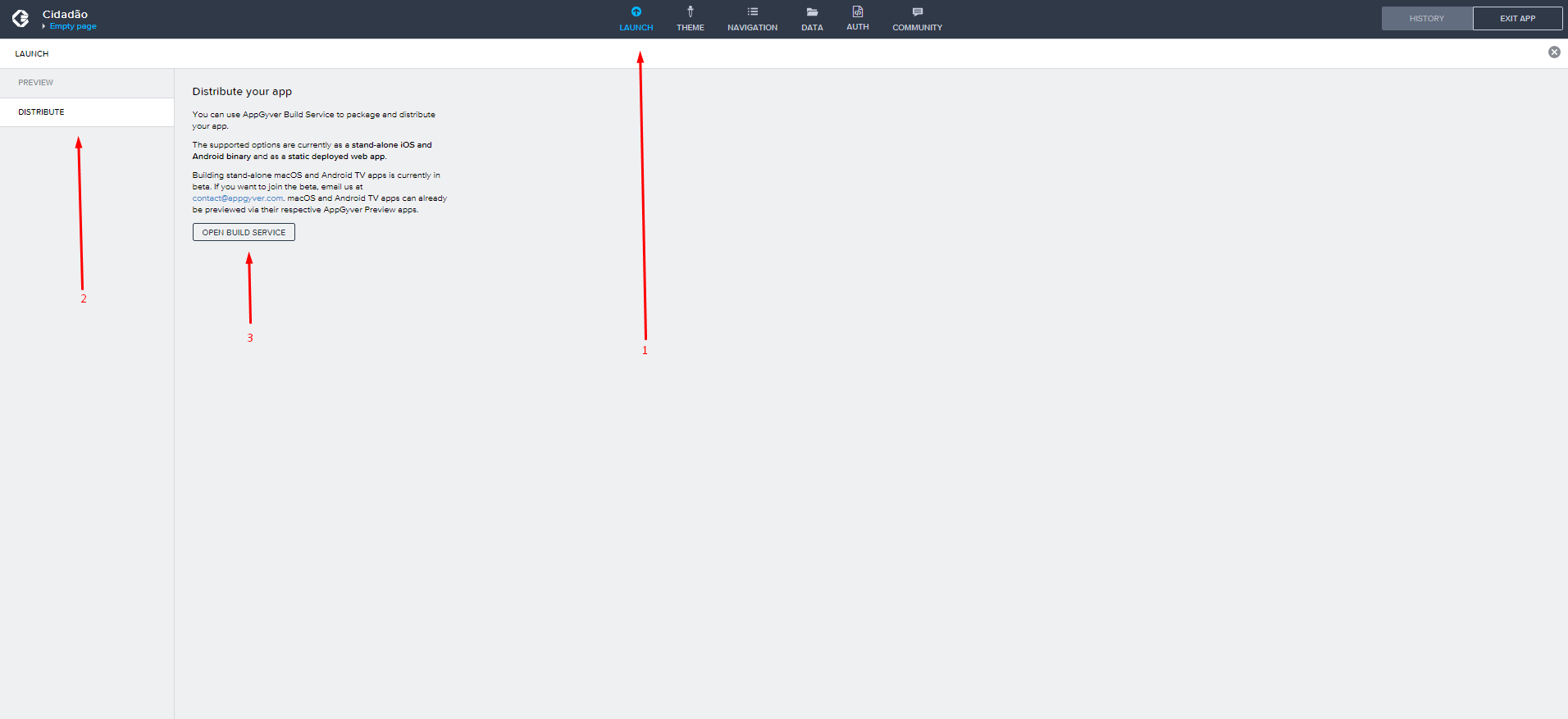
O Build para gerar o apk seráserá feito na plataforma appGyver - https://platform.appgyver.com/
vale ressaltar que o app jájá tem q estáestá com o webview e com o certificado gerado, depois basta ir pra tela de Launch:
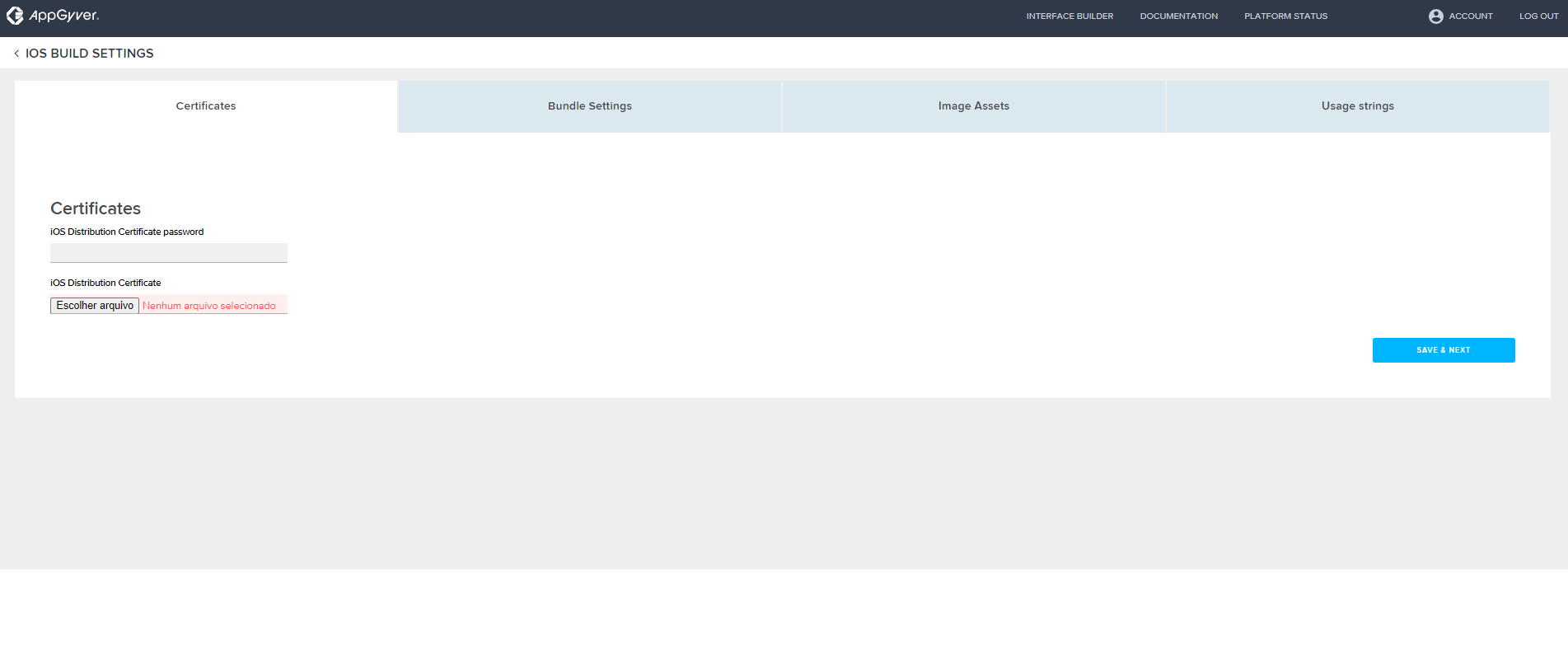
depois em configuraçõconfigurações no iOS
E inserir a senha e o certificado p.12 (iOS Distribution certificate)
Logo apóapós, vocêvocê precisaráprecisará inserir tambétambém o arquivo mobileprovision, depois basta ir salvando e dando next, as outras configuraçõconfigurações sãsão mais simples, e podem serem vista no vívídeo disponídisponível no link a segui:
Com os arquivos p.12 e arquivo mobileprovision pode se gerar o apk no IOS, lálá tambétambém éé possípossível colocar os icones do aplicativo iOS e as imagem nos tamanhos dos formatos dos celulares para o Launch screens.
4. ConclusãConclusão
O presente estudo objetivou encontrar a melhor maneira de realizar a publicaçãpublicação de aplicaçõaplicações PWAs em AspNetCore para iPhone na App Store, que éé a loja que se tem mais critécritérios especíespecíficos para se publicar aplicativos e se o App for uma PWA vale ressaltar que o IOS estáestá começcomeçando a ter compatibilidade com a tecnologia agora.
e a Apple estáestá focando nas APIs que sãsão relevantes para a plataforma IOS, com isso seu suporte para a tecnologia PWAs éé parcial, sendo uma das ultimas empresas entre Google, mozilla, Microsoft na adoçãadoção da tecnologia, sendo assim a partir da versãversão 11.3 ela introduziu suporte parcial a PWA, E na 12.2 ela realizou mais updates.
5. ReferêReferências
https://www.koombea.com/blog/can-you-put-a-pwa-on-the-app-store/
https://www.simicart.com/blog/pwa-app-stores/
https://platform.appgyver.com/
https://platform.appgyver.com/builder/applications/255886/pages/1
https://calvium.com/how-to-make-a-p12-file/
https://www.youtube.com/playlist?list=PL47ISohHocDlhE-A7tkWW0MJdq4UIqk9f - Como publicar na app store