[ETP] Preparação de aplicativos PWA para as plataformas Android e IOS
Devido ao advento do Portal de Rondônia, foi necessário buscar maior visibilidade ao projeto e proporcionar maior utilidade em seu uso, foi levantada a hipótese de publicar o PWA criado para as plataformas Android e IOS, enumerando quais seriam os requisitos para a publicação nas respectivas lojas. Este estudo objetiva demonstrar todos os procedimentos necessários para preparar um aplicativo PWA para ser recebido nas lojas da Google e da Apple. No tocante ao aprofundamento do time no assunto, neste estudo será abordado o PWA Builder que é uma ferramenta que permite que os desenvolvedores gerem de forma rápida e fácil pacotes carregáveis de loja para as lojas de aplicativos da Microsoft, Google Play e iOS.
2 - DOS REQUISITOS PARA ATENDER A NECESSIDADE
Um dos requisitos primordiais para atender a necessidade é que previamente já exista uma aplicação PWA. A aplicação deve seguir todos os padrões e melhores práticas do assunto de PWA, tais como: web designer responsivo, especificação das tags canônicas, possui uma estrutura de url específica para o tipo de aplicação em questão. No tocante a outros possíveis requisitos, não há nada o que se declarar.
3 - DAS FUNCIONALIDADES NECESSÁRIAS E SUAS COMPLEXIDADES
A publicação de uma aplicação PWA na loja envolve diversas formas de fazer, por exemplo, o desenvolvedor cria um aplicativo nativo, neste aplicativo será inserido um componente webview, nesse elemento será inserido a url do aplicativo PWA. No entanto essa forma é trabalhosa, pois a construção do aplicativo nativo exige o ato de compilação que é um pouco oneroso para o programador. Outro problema desta opção de construção é que este método deve ser feito isoladamente em cada plataforma, ou seja, Android e IOS.
Pensando em uma solução mais adequada e com diversas pesquisas, o time chegou a conclusão de que a plataforma www.pwabuilder.com é a solução que demanda menos esforço e é segura para atender a demanda e que entrega qualidade em sua construção. Pois a plataforma PWA Builder foi fundada pela Microsoft, como um projeto de código aberto, guiado pela comunidade. Ou seja, existe uma empresa de grande reputação e porte econômico envolvido no projeto.
Então as funcionalidades necessárias para atender a demanda por meio do PWA Builder são mínimas, no entanto existem configurações na plataforma que podem ser feitas que serão abordadas as principais. Visto que essas configurações são questões de estética também, será necessário uma análise de design caso o conjunto final não fique adequado.
3.1 - ANÁLISE ESTRUTURAL DO APLICATIVO PWA
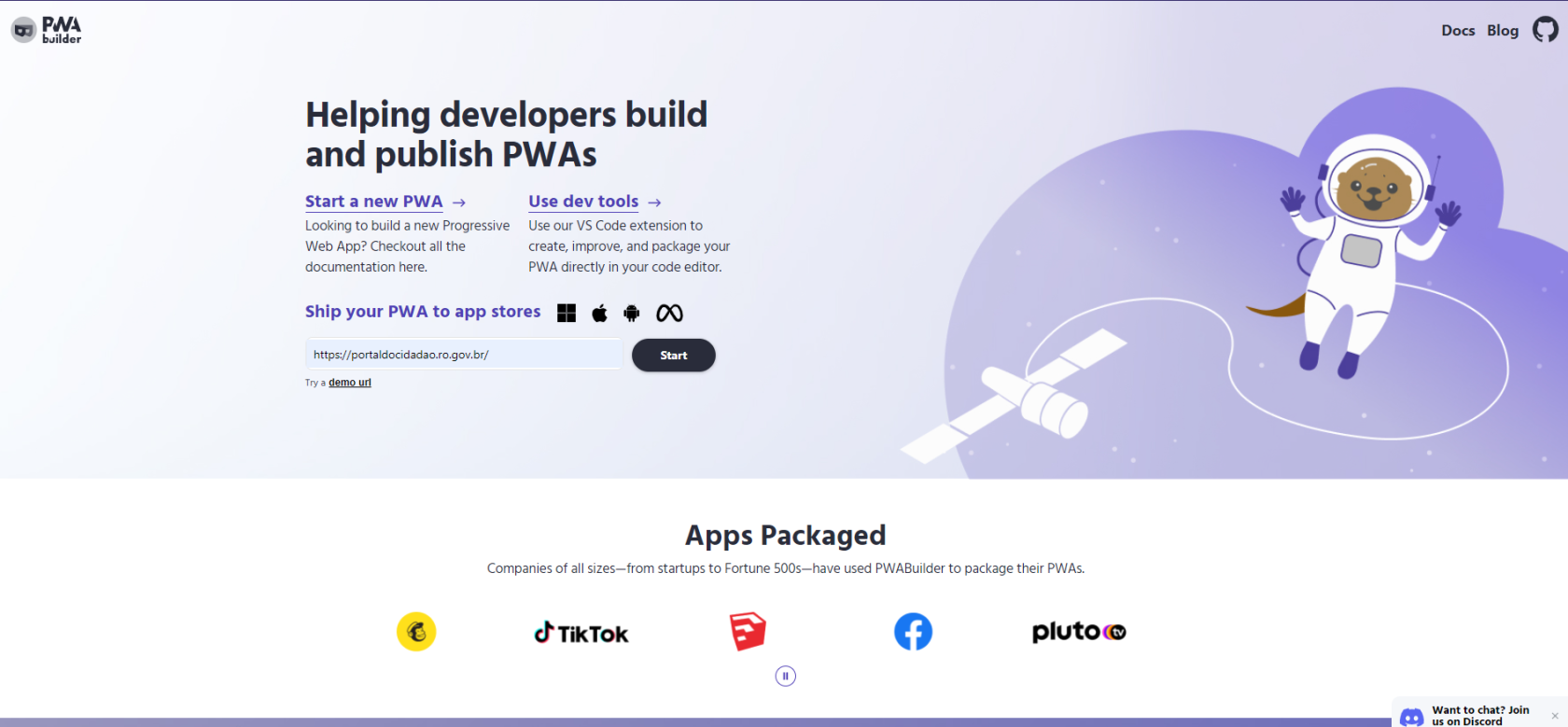
Um Progressive Web Application (PWA), na verdade, é um site que oferece todas as funcionalidades de um aplicativo. Os PWAs são aplicativos da web exclusivos navegados como sites comuns, mas incluem recursos como usabilidade offline, notificações por push e acesso ao hardware do dispositivo que anteriormente estava disponível apenas em aplicativos nativos. Em termos mais simples, o PWA não é uma nova estrutura ou tecnologia, mas sim uma série de práticas usadas para aprimorar funções de aplicativos da Webweb semelhantes a aplicativos de desktop ou móveis. Conceituado essa parte, o padrão necessário que o PWA Builder exige da aplicação é medido em pontos, a seguir será demonstrado o procedimento de análise:
Fonte: https://www.pwabuilder.com/
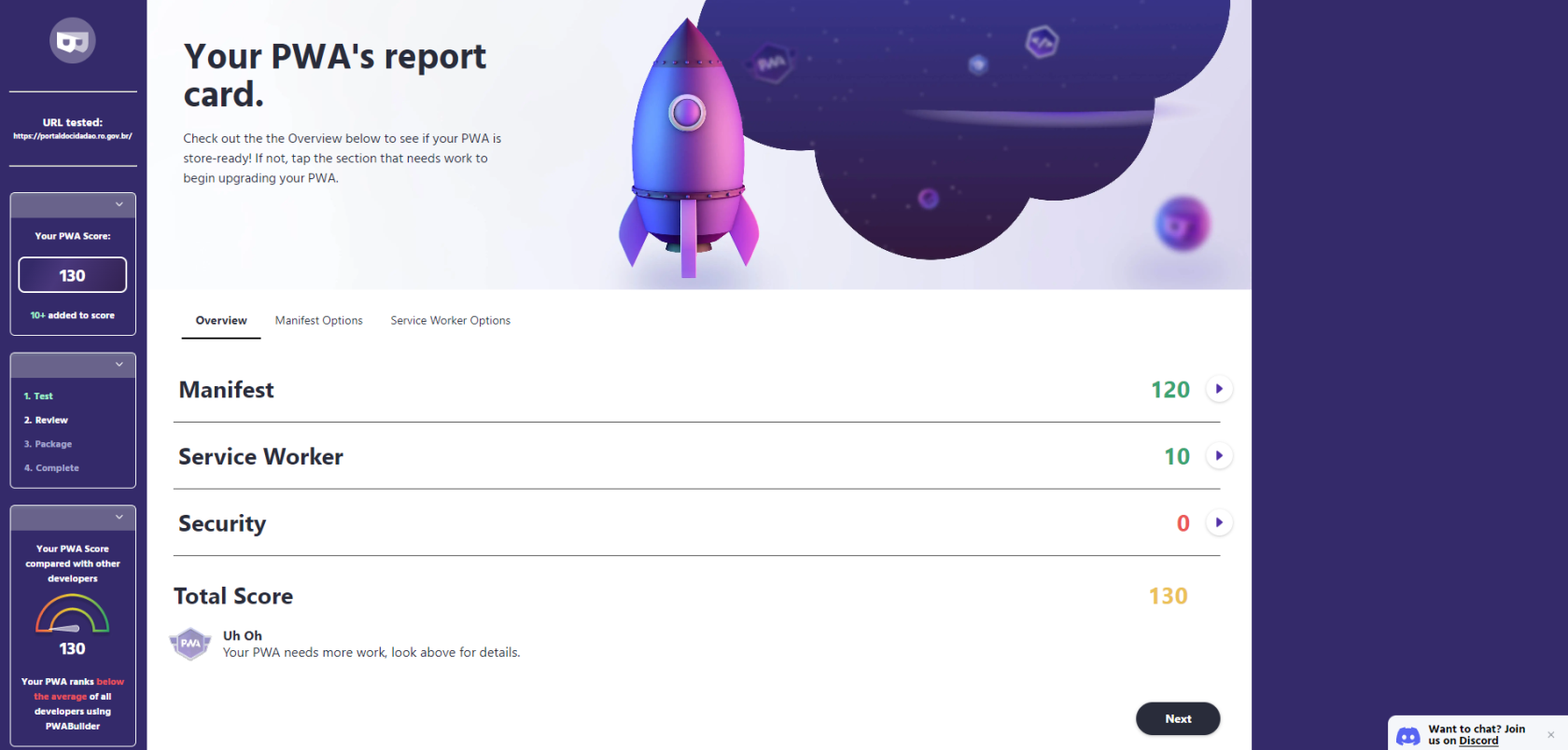
Na imagem anterior é necessário inserir a url da aplicação PWA para que haja uma análise da plataforma se os padrões mínimos de construção estão sendo atendidos, vejamos:
Fonte: https://www.pwabuilder.com/
3.1 - DAS FUNCIONALIDADES NECESSÁRIAS E SUAS COMPLEXIDADES
4 - POSSÍVEIS PROBLEMAS
5 - VALOR AGREGADO
A melhor experiência do usuário é um fator importante quando falamos de interação com plataformas tecnólogicas. Os PWAs combinam o melhor do site com o melhor que os aplicativos nativos têm a oferecer, criando uma experiência de usuário móvel fenomenal. São aplicativos web especiais que são acessados como sites normais, mas oferecem benefícios como usabilidade offline, notificações push e acesso ao hardware do dispositivo – coisas que antes estavam disponíveis apenas para aplicativos nativos.
5 - CONCLUSÃO DO ESTUDO
O presente ESTUDO TÉCNICO PRELIMINAR, elaborado pelos integrantes técnicos do time TITÃS, considerando a análise dos desafios técnicos envolvidos e citados, conclui pela VIABILIDADE DA PUBLICAÇÃO NA PLAY STORE uma vez que foram considerados os potenciais benefícios em termos de eficiência e também os problemas envolvidos, principalmente potenciais problemas de desempenho. Em complemento, os contratempos identificados são administráveis, pelo que RECOMENDAMOS o prosseguimento da demanda.