Vingadores - Melhorias de UX no Portal do Cidadão
OBJETIVO
Identificar as possíveis melhorias de UX e Design que podem ser aplicadas ao Portal do Cidadão.
JUSTIFICATIVA
Espera-se ter muitos acessos ao Portal do Cidadão através do computador, celulares e tablets. Sendo esses acessos por pessoas de diversas idades e familiaridades com a tecnologia, devido a este cenário e importante o portal ter uma boa usabilidade e experiência de usuário.
RESULTADOS DA PESQUISA
- Humanizar Mensagens e Textos
- Cores e Textos
Foi definido inicialmente que a cor do tema do Portal do Cidadão teria que ser verde, durante o desenvolvimento testamos vários temas de verde ate chegarmos em um que agrade os clientes, os usuários e os desenvolvedores. Essa escolha do tom de verde foi pensando para trabalhar bem em tela com pouco ou muito contraste.contraste e para facilitar a utilização do sistema para pessoas com daltonismo.
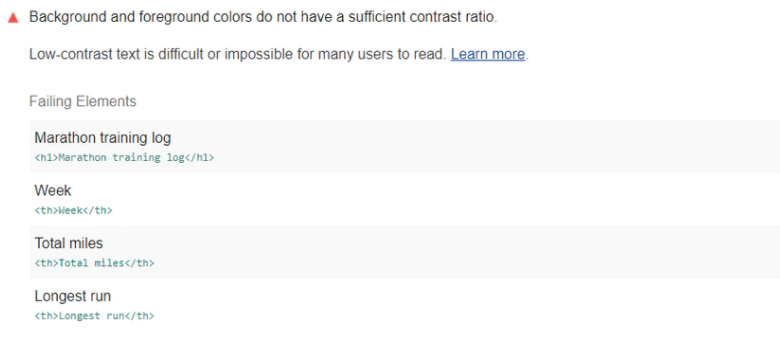
Outro fator importante quando se trabalhar com cores e tentar não misturar cores que em monitores com alto ou baixo contraste sumam. Para facilitar a identificação desses cenários e possível utilizar o Lighthouse do Google Audits onde ele aponta quais elementos podem apresentar esse problema conforme captura abaixo:
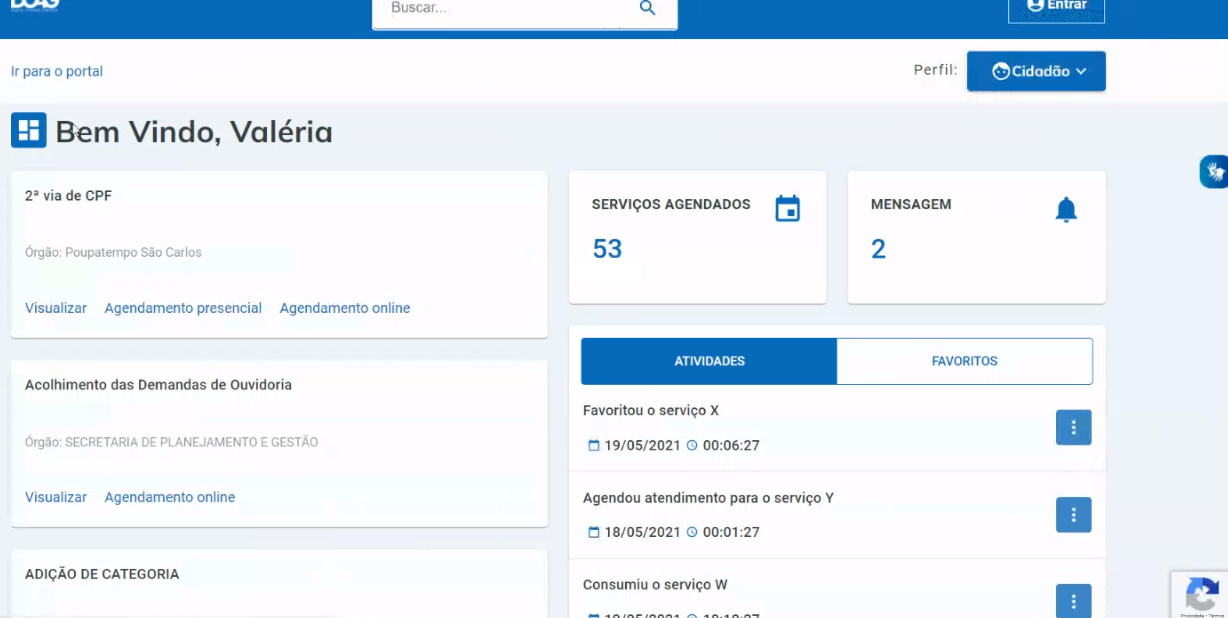
- Painel do UsuárioCidadão
Atualmente
- Histórias Previstas
| Título | Pontos da História |
| (User Story) Eu como cidadão preciso de um Painel do Cidadão | 2 |
| (User Story) Permitir Visualizar Últimos Serviços Solicitados no Painel do Cidadão. | 3 |
| (User Story) Exibir Notificações do Cidadão no Painel do Cidadão. | 3 |
| (User Story) Eu como cidadão preciso saber quando realizei o Termo de aceite. | 2 |
| (User Story) Eu como cidadão preciso saber quais informações o Portal do Cidadão possui minha e quais sistemas estão utilizando elas. | 2 |
| (Debito Técnico) Melhorar Menu do Portal do Cidadão. | 2 |
| (Debito Técnico) Melhorar Exibição dos Detalhes do Serviço. | 3 |
| (Debito Técnico) Melhorar Exibição do Acompanhamento das Solicitações. | 2 |
| (Debito Técnico) Melhorar Exibição do Detalhe da Solicitações. | 3 |
| (Debito Técnico) Ajustar Contrates de Textos e Cores. | 3 |
| (Debito Técnico) Ajustar Acessibilidade de Textos e Imagens. | 5 |
| Total | 30 pontos |
ENVOLVIDOS:
Gustavo Felix Gomes (DEV Team)
Rafael Passos dos Santos (DEV Team)
Emanuel Rufino Alcantara de Lima (Dev Team)
Lucas de Souza e Sousa (Estagiário Dev Team)
Euriane Nogueira Frota (Product Owner)
Moisés Santos Rodrigues (Scrum Master)
Lucas Tavares Viana de Souza (Estagiário Scrum Master)
GLOSSÁRIO:
UX, User Experience, Experiência do Usuário.
CONCLUSÃO
Conforme apresentado neste estudo se faz necessário a aplicação dessas melhorias de design e de experiência do usuário para um melhor Portal e para se obter mais Feedbacks positivos e uma maior facilidade de uso dos usuários.
REFERÊNCIAS
- https://developers.google.com/web/fundamentals/performance/audit
- https://developers.google.com/web/tools/lighthouse?hl=pt-br