Javascript Modules com C#
Data:
Autores:
- Vinicius da Rosa Pereira
- Lucas da Silva Andrade
1. Objetivo
Visto que o AC/DC tem interesse em usar a estrutura de módulos javascript em futuros projetos, seguiremos o estudo segundo o User Story: "Eu ACDC, preciso viabilizar o uso de javascript module.", ID: 454220886
2. Introdução
Além de documentar para uso de futuros projetos, esse estudo é uma sugestão para ser usado como base para projeto que não possuem um padrão de uso do javascript.
Resultados Esperados
- Um overview sobre Javascript Modules;
- Verificar quais os benefícios;
- Exemplificar a arquitetura.
3. Desenvolvimento
3.1 Arquitetura comum
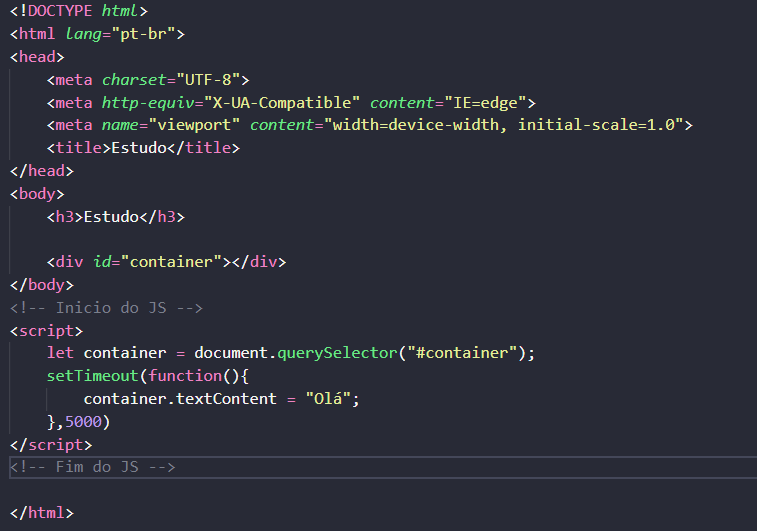
A maioria dos projetos web que usam javascript vanilla ou até mesmo o JQuery, usam na página que precisam ser utilizadas com por exemplo:
Como na imagem acima com um exemplo bem simples, o js é usado conforme a necessidade, somente abrindo a tag script para fazer as ações necessárias. Com projetos iniciais ou pequenos, a problemática não é visivel, porém com o passar do tempo e escala que o projeto adquire, o efeito deste uso são problemas de performance, manutenção, e legibilidade de código.
3.2 Javascipt Modules - JSModule
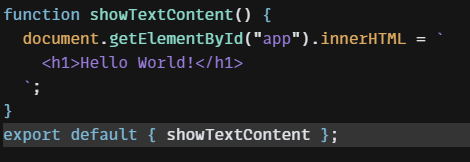
A partir da versão 6 do ecmacript foi implementado a possibilidade de dividir códigos Javascripts em modulos, assim sendo possivel importar quando necessário. Com isso, de forma direta, o conceito de programação funcional veio se concretizar no JS, onde é baseado em funções simples e compostas diferente da programação orientada a objeto. Por exemplo:
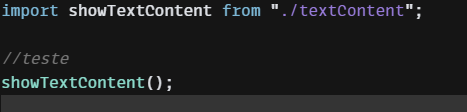
No exemplo usado é criado uma função que mostra um texto dentro de um componente, essa função fica disponível para ser importada por causa do export. Agora basta importar com um arquivo javascript pai:
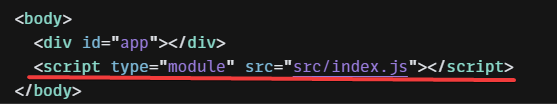
Aqui importo o javascript e posteriormente chamo essa função. Depois disso na minha página html ou no meu cshtml, dependendo do contexto, eu somente chamo meu javascript pai.
3.3 NodeJs com Webpack
O uso de modulo não é usado em todos os navegadores, com isso pode ocorrer do navegador não interpretar o js, como solução, logo, pode-se usar NodeJs com Webpack para garantir a usabilidade para inúmeros navegadores.
3.4 O que é NodeJs
O NodeJs é uma compilação do motor javascript do google, onde abstrai a compilação do javascript no navegador. Com o node é possivel usar o javascript sem depender do navegador diretamente, além disso possibilita o uso de multi bibliotecas.
3.5 Webpack
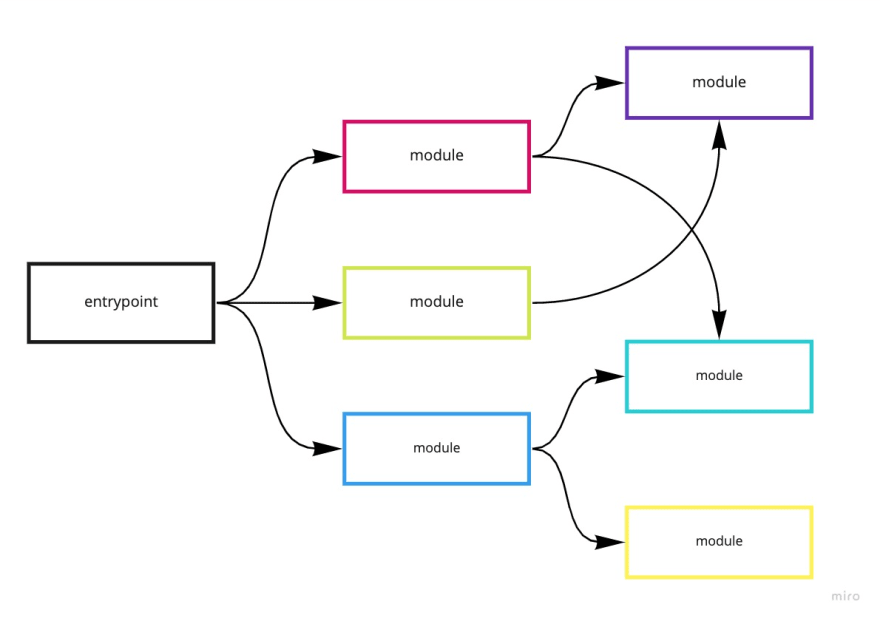
É um bundler de módulo estático para aplicações JavaScript modernas. Quando o webpack processa seu aplicativo, ele constrói internamente um gráfico de dependência de um ou mais pontos de entrada e, em seguida, combina cada módulo que seu projeto precisa em um ou mais pacotes, que são ativos estáticos para servir seu conteúdo.
3.6 Iniciando o projeto
Antes de iniciar deve verificar se o node está devidamente instalado, para isso basta rodar o seguinte comando:
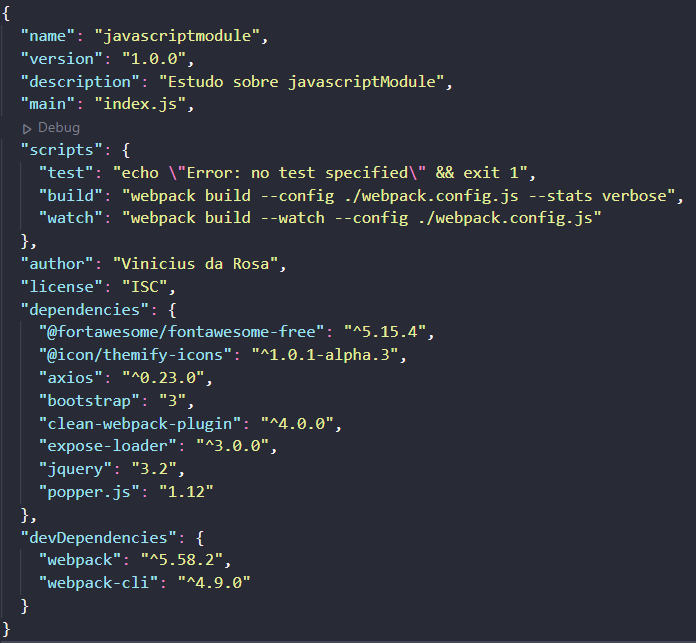
Após verificar, basta ir na pasta raiz do seu projeto e rodar o comando npm init, após isso, é necessário responder as perguntas padrões, com isso será gerado o arquivo package.json com a seguinte estrutura:
Configurando o Webpack
Para usar o webpack, primeiramente deve instalar sua biblioteca no projeto, para isso roda o seguinte comando:

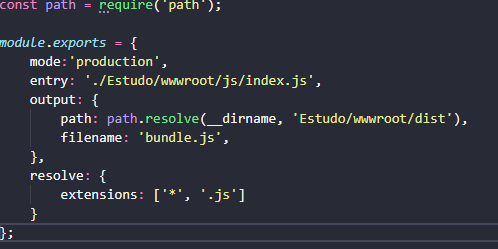
Com isso, crie o arquivo com seguinte nome: webpack.config.js, siga a seguinte estrutura:

Dentro do module.exports temos o mode, que pode ser rodado em modo produção ou desenvolvimento.
O entry é onde é configurado o arquivo javascript principal do projeto, esse arquivo é responsável por importar os módulos, e importar as bibliotecas globais que serão usada no projeto.
Já no Output, configura o path de saída, nessa parte diz em qual diretório será exportado o javascript transpilado, e o filename diz sobre o nome do arquivo principal que será gerado.
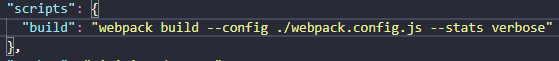
Após isso deve configurar um script dentro do package.json:
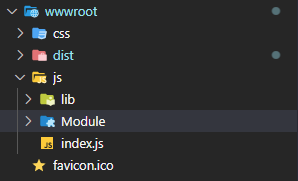
Em seguida, basta usar o js modules, como modelo de estrutura. Neste exemplo foi utilizado dentro da pasta wwwroot do projeto, e seguindo a seguinte estrutura:
Dentro da pasta do module ficara os módulos que serão usado no projeto.
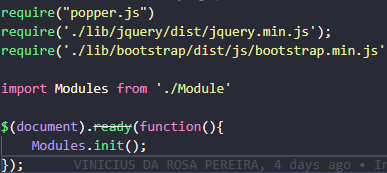
No index.js segue a seguinte estrutura:
Dentro do arquivo ele só fica responsável por buscar as bibliotecas globais e iniciar o módulo. No Module.init ele somente inicia, ficando responsável por chamar o que for necessário dependendo da página. Segue a seguinte configuração:
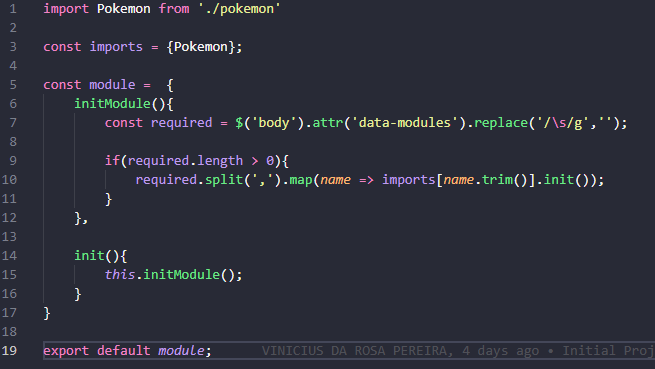
Segue a lógica do processo:
- 1° linha - é chamado importação do modulo criado no projeto, nesse caso o módulo usado é Pokémon;
- 3° linha - Criado uma variável global com todos os módulos;
- 5° linha - Criado uma variável com objeto de funções, funções essas uma é initModule() responsável por iniciar os módulos baseado em uma lógica, e o init() que inicializa a função initModule();
- initModule() - dentro do initModule é criado uma variavel que busca um valor em um atributo dentro do body ele será usado para "chamar" o modulo necessário da página, após isso é criado uma verificação para evitar erros caso uma página não use módulos, dentro do if ele faz um mapeamento do que será necessário usar, e posteriormente ele inicializa.
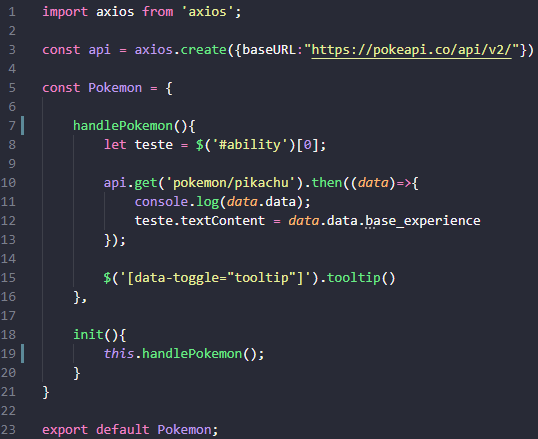
Dentro do módulo Pokemon segue a seguinte estrutura:
- 1° linha - é chamado importado o axios para fazer requisições em api's;
- 3° linha - Criado uma variável global com configuração inicial do axios;
- 5° linha - Criado uma variável com objeto de funções;
- Função handlePokemon() - dentro dela é criado uma lógica simples para exemplificar o estudo, basicamente ele chama um endpoint que retorna valores, além disso ele inicia tooltip para tag que tiver o atributo correto.
Para usar esse código na pagina basta ir no terminal e usar o comando:
npm run build
Após tudo isso feito, basta chamar no projeto com a tag script, para isso use na configuração global do projeto:
3.7 Benefícios
O uso de Modules acarreta em vários benefícios pois gera código interdependentes baseado em padrões, os mais importantes são:
- Manutenibilidade: Ao utilizar um módulo para cada necessidade, fica mais fácil manter o projeto pois está concentrado em um único lugar, e caso tenha um bug é mais tranquilo de saber o erro;
- Reusabilidade: Como é possível criar variáveis e funções globais para todo projeto, caso um modulo necessite usar, basta chamar, assim evita repetição de código.
4. Conclusão
Esse padrão de uso permite trabalhar de forma modular, dessa forma permite uma nova forma de pensar em Javascript. Isso permite usar os javascript de forma escalar, e deixa as aplicações mais robustas e manuteníveis. Mas para o uso desse formato é necessário reservar um tempo para estudo e implementação, pois para cada projeto é um caso de uso, mas posteriormente a isso segue de maneira tranquila.
5. Referências
https://dev.to/nitramchips/entendendo-o-webpack-107n
https://imasters.com.br/desenvolvimento/ecmascript-modules-no-node-js-e-o-que-eu-tenho-ver-com-isso
https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Guide/Modules
https://jaimeneeves.medium.com/módulos-javascript-um-guia-para-iniciantes-143a8bae6c78