Javascript Modules com C#
Objetivo
Visto que o AC/DC tem interesse em usar o framework para futuros projetos, seguiremos o estudo segundo o User Story: "Eu, ACDC, preciso viabilizar o uso do NextJs em possíveis projetos", ID: 451171257
Justificativa
A realização da viabilidade de uso em futuros projetos, que necessitem dos benefícios do framework, como Server-side Render, optimização de renderização em imagens, e criação de páginas/componentes estáticos
Envolvidos
-
- Gabriel Fernandes (Product Owner)
- Vinicius da Rosa Pereira (DEV)
- Elias Braga (DEV)
- Lucas Andrade (DEV)
RESULTADOS ESPERADOS
- Um overview sobre o framework;
- Verificar quais os benefícios;
- Exemplificar a arquitetura.
É um framework baseado na biblioteca React, usado para desenvolvimento de aplicações de paginas Javascript. Diferente do React "padrão", o Next traz uma arquitetura e uma estrutura a se seguir.
Arquitetura comum
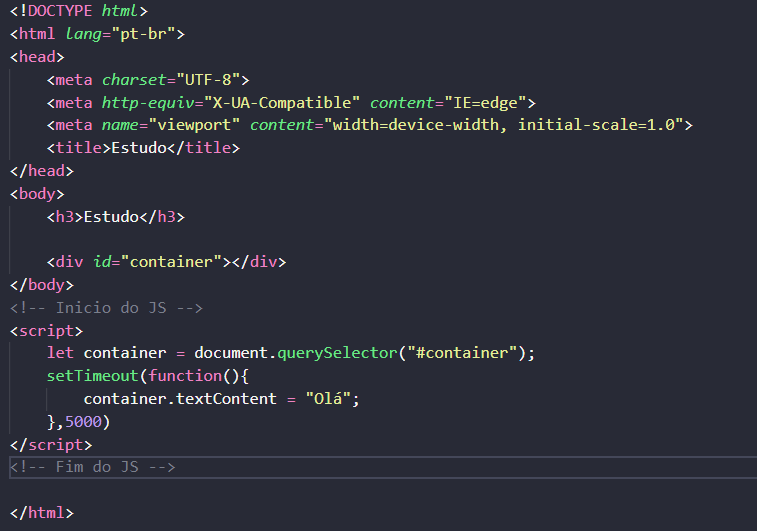
A maioria dos projetos web que usam javascript vanilla ou até mesmo o JQuery, usam na página que precisam ser utilizadas com por exemplo:
Como na imagem acima com um exemplo bem simples, o js é usado conforme a necessidade, somente abrindo a tag script para fazer as ações necessárias. Com projetos iniciais ou pequenos, a problemática não visivel, porém com o passar do tempo e escala que o projeto adquire, o efeito desde uso chega, com problemas de performance, manutenção, e legibilidade de código.
Javascipt Modules - JSModule
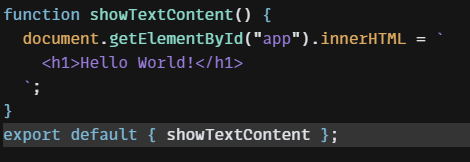
A partir da versão 6 do ecmacript foi implementado a possibilidade de dividir códigos Javascripts em modulos, assim sendo possivel importar quando necessário. Com isso de forma direta o conceito de programação funcional veio se concretizar no JS, onde é baseado em funções simples e compostas diferente da programação orientada a objeto. exemplo:
No exemplo usado é criado uma função que mostra um texto dentro de um componente, e essa função fica disponível para ser importada por causa do export. Agora basta importar com um arquivo javascript pai:
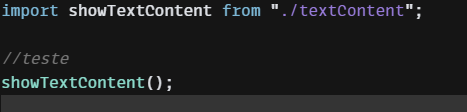
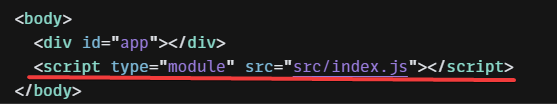
Aqui eu importo meu javascript e posteriormente eu chamo essa função. Depois disso na minha página html ou no meu cshtml dependendo do contexto eu somente chamo meu javascript pai.
NodeJs com Webpack
O uso de modulo não é usando em todos os navegadores, com isso pode ocorrer do navegador não interpretar o js, como solução, pode-se usar NodeJs com Webpack para garantir a usabilidade para inúmeros navegadores.
O que é NodeJs
É uma compilação do motor javascript do google, onde abstrai a compilação do javascript no navegador. Com o node é possivel usar o javascript sem depender do navegador diretamente, além disso possibilita o uso de multi bibliotecas.
Webpack
É um bundler de módulo estático para aplicações JavaScript modernas. Quando o webpack processa seu aplicativo, ele constrói internamente um gráfico de dependência de um ou mais pontos de entrada e, em seguida, combina cada módulo que seu projeto precisa em um ou mais pacotes, que são ativos estáticos para servir seu conteúdo.