Javascript Modules com C#
Objetivo
Visto que o AC/DC tem interesse em usar o framework para futuros projetos, seguiremos o estudo segundo o User Story: "Eu, ACDC, preciso viabilizar o uso do NextJs em possíveis projetos", ID: 451171257
Justificativa
A realização da viabilidade de uso em futuros projetos, que necessitem dos benefícios do framework, como Server-side Render, optimização de renderização em imagens, e criação de páginas/componentes estáticos
Envolvidos
-
- Gabriel Fernandes (Product Owner)
- Vinicius da Rosa Pereira (DEV)
- Elias Braga (DEV)
- Lucas Andrade (DEV)
RESULTADOS ESPERADOS
- Um overview sobre o framework;
- Verificar quais os benefícios;
- Exemplificar a arquitetura.
É um framework baseado na biblioteca React, usado para desenvolvimento de aplicações de paginas Javascript. Diferente do React "padrão", o Next traz uma arquitetura e uma estrutura a se seguir.
Arquitetura comum
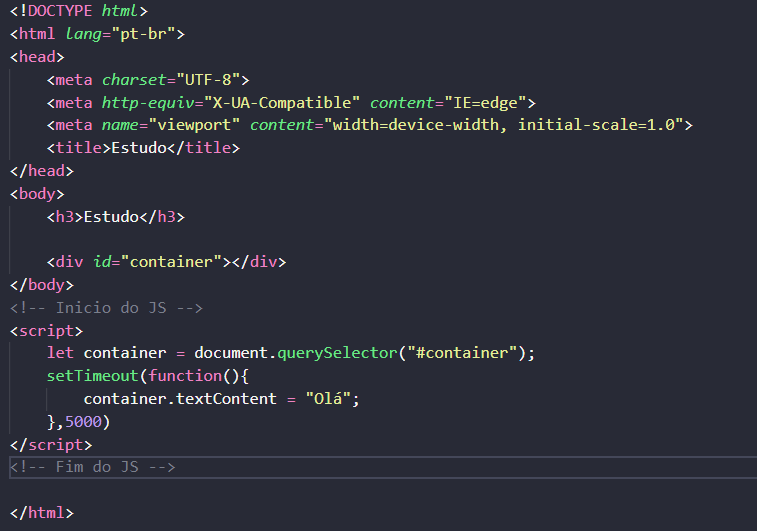
A maioria dos projetos web que usam javascript vanilla ou até mesmo o JQuery, usam na página que precisam ser utilizadas com por exemplo:
Como na imagem acima com um exemplo bem simples, o js é usado conforme a necessidade, somente abrindo a tag script para fazer as ações necessárias. Com projetos iniciais ou pequenos, a problemática não visivel, porém com o passar do tempo e escala que o projeto adquire, o efeito desde uso chega, com problemas de performance, manutenção, e legibilidade de código.
Javascipt Modules - JSModule
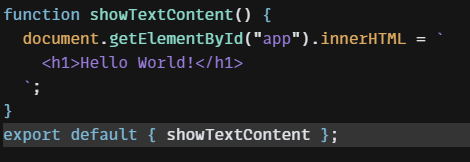
A partir da versão 6 do ecmacript foi implementado a possibilidade de dividir códigos Javascripts em modulos, assim sendo possivel importar quando necessário. Com isso de forma direta o conceito de programação funcional veio se concretizar no JS, onde é baseado em funções simples e compostas diferente da programação orientada a objeto. exemplo:
No exemplo usado é criado uma função que mostra um texto dentro de um componente, e essa função fica disponível para ser importada por causa do export. Agora basta importar com um arquivo javascript pai:
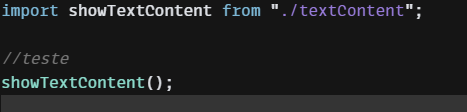
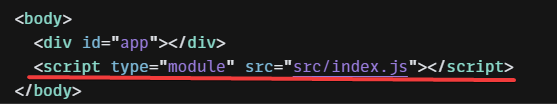
Aqui eu importo meu javascript e posteriormente eu chamo essa função. Depois disso na minha página html ou no meu cshtml dependendo do contexto eu somente chamo meu javascript pai.
Benefícios
Além do SSR, o Next traz em sua arquitetura a possibilidade de criação de paginas estáticas, assim melhorando a performance.
Ainda em performance, o framework traz uma boa implementação de cache, de forma que seu conteúdo não muda com muita frequência, tanto CSS quanto JS. Além disso possui otimização na renderização de imagem, fazendo o uso da extensão da tag "image" formatando-a para Webp.
Conclusão
O Next.js é um framework muito versátil, e pode ser utilizado em grande maioria de projetos. Seu principal benefício é a renderização de páginas estáticas, e seu caching em itens muitos utilizados no sitio eletrônico, além de não precisar de carregamento de pagina em navegações entre páginas.
Pensando em casos de uso é importante validar a experiência do time com o Javascript, e verificar o custo para aprendizado com o framework. Além de verificar a forma de organizar a implementação das páginas e componentes.
Referências
Next.js: O que é e onde encaixar em meus projetos (geekhunter.com.br)
Getting Started | Next.js (nextjs.org)
Why You Should Learn Next.js as a React Developer (freecodecamp.org)