Javascript Modules com C# e Laravel Mix
Data: 19/09/10/03/22
Autores:
- Vinicius da Rosa Pereira
- Lucas da Silva Andrade
1. Objetivo
Visto que o AC/DC tem interesse em usar a estrutura de módulos javascript em futuros projetos e melhorar o uso de webpack, seguiremos o estudo segundo o User Story: "Eu ACDC, preciso viabilizar o uso de javascript module com laravel mix", ID: 501944309
2. Introdução
Além de documentar para uso de futuros projetos, esse estudo é uma sugestão para ser usado como base para projeto que não possuem um padrão de uso do javascript.
3. NodeJs com Webpack
O uso do node js com webpack padrão está documentado em outro estudo
3.1 Webpack para Laravel mix
O uso do webpack pode ser um pouco problemático por conta do numero de módulos a serem compilado. Com isso vem a necessidade do Laravel mix, que possibilita com poucas linhas de código gerar esse código compilado.
Sua implementação é mais fácil por conta do laravel mix abstrair sua implementação, inicialmente basta instalar o pacote como dependência de desenvolvimento no projeto:
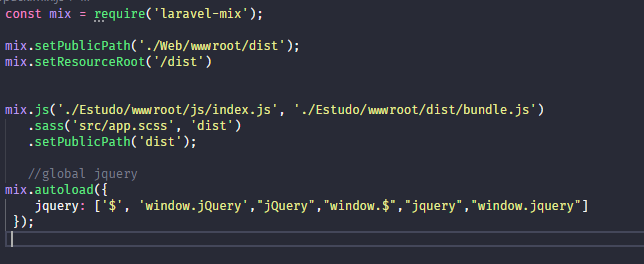
Após fazer a instalação, basta criar um arquivo webpack.mix.js, e referenciar a pasta que está o javascript:
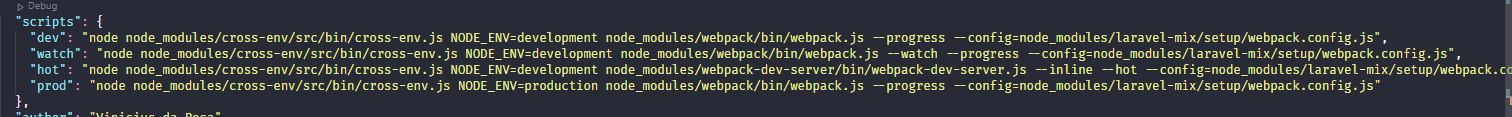
Após configurado, basta implementar dentro do package.json:
4. Conclusão
O uso do Laravel Mix acarreta em vários benefícios pois gera código interdependentes baseado em padrões, os mais importantes são:
- Manutenibilidade: Ao utilizar o laravel mix, permite uma implementação mais rápida e assertiva, sem necessitar saber a fundo sobre o webpack;
- Reusabilidade: Como é possível criar variáveis e funções globais para todo projeto, caso um modulo necessite usar, basta chamar, assim evita repetição de código;