Javascript Modules com C# e Laravel Mix
Objetivo
Visto que o AC/DC tem interesse em usar a estrutura de módulos javascript em futuros projetos e melhorar o uso de webpack, seguiremos o estudo segundo o User Story: "Eu ACDC, preciso viabilizar o uso de javascript module com laravel mix", ID: 501944309
Justificativa
Além de documentar para uso de futuros projetos, esse estudo é uma sugestão para ser usado como base para projeto que não possuem um padrão de uso do javascript.
NodeJs com Webpack
O uso do node js com webpack padrão está documentado em outro estudo
ConfigurandoWebpack opara WebpackLaravel mix
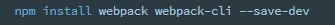
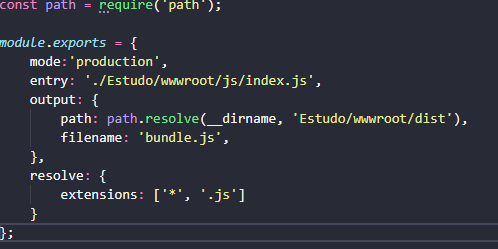
ParaO usaruso odo webpack,webpack primeiramentepode deveser instalarum suapouco bibliotecaproblemático nopor projeto,conta parardo issonumero rodade omódulos seguintea comando:

Com isso crievem a necessidade do Laravel mix, que possibilita com poucas linhas de código gerar esse código compilado.
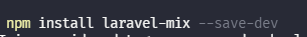
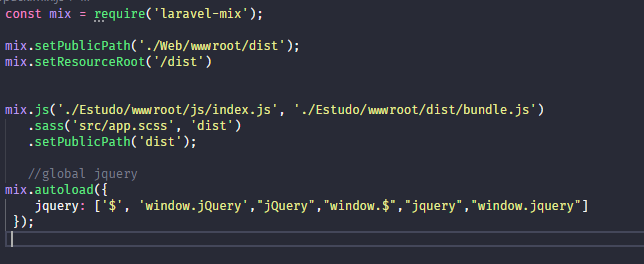
Sua implementação é mais fácil por conta do laravel mix abstrair sua implementação, inicialmente basta instalar o arquivopacote comcomo seguintedependência nome:de webpack.config.js,desenvolvimento comno issoprojeto:
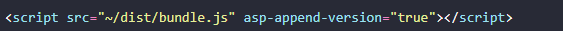
Após fazer a seguinteinstalação, estrutura:basta criar um arquivo webpack.mix.js, e referenciar a pasta que está o javascript:

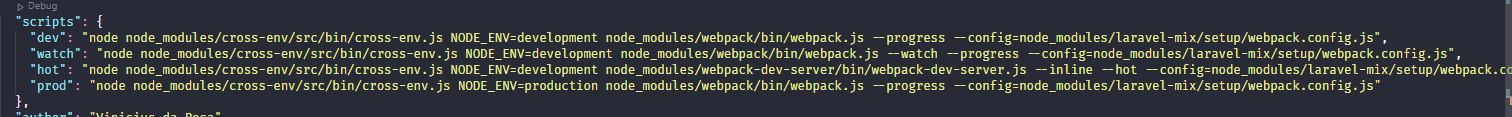
configurado, basta implementar dentro do package.json:
Benefícios
O uso dedo ModulesLaravel Mix acarreta em vários benefícios pois gera código interdependentes baseado em padrões, os mais importantes são:
- Manutenibilidade: Ao utilizar
umomódulolaravelparamix,cadapermitenecessidade,umaficaimplementação maisfácilrápidamantere assertiva, sem necessitar saber a fundo sobre oprojeto pois está concentrado em um único lugar, e caso tenha um bug é mais tranquilo de saber o erro;webpack; - Reusabilidade: Como é possível criar variáveis e funções globais para todo projeto, caso um modulo necessite usar, basta chamar, assim evita repetição de código;
RESULTADOS
Um overview sobre Javascript Modules;Verificar quais os benefícios;Exemplificar a arquitetura.
Conclusão
Esse padrão de uso permite trabalhar de forma modular, dessa forma permite uma nova forma de pensar em Javascript. Isso permite usar os javascript de forma escalar, e deixa a aplicações mais robustas e manuteníveis. Mas para o uso desse formato é necessário reservar um tempo para estudo e implementação, pois para cada projeto é um caso de uso, mas posteriormente a isso segue de maneira tranquila.
Referências
https://dev.to/nitramchips/entendendo-o-webpack-107nlaravel-mix.com/docs/5.0/installation
https://imasters.com.br/desenvolvimento/ecmascript-modules-no-node-js-e-o-que-eu-tenho-ver-com-isso
https://developer.mozilla.org/pt-BR/docs/Web/JavaScript/Guide/Modules
https://jaimeneeves.medium.com/módulos-javascript-um-guia-para-iniciantes-143a8bae6c78
Gerente de Desenvolvimento
Janderson de Castro Thomaz
Product Owner
Gabriel Fernandes
Scrum Master
Wagner Moreira Melo
Time de Desenvolvimento
ACDC
| Membros do Time |
| Elias Braga |
| Gabriel Fernande |
| Lucas Andrade |
| Vinicius da Rosa Pereira |
| Wagner Moreira Melo |