Iniciando com VueJS em Aplicações Monolíticas
Data: __/__/____
Autores:
- Igor Ramos de Oliveira (assessor)
1. Objetivo
Agilizar a construção de interfaces web
2. Introdução
A biblioteca VueJS disponibiliza uma serie de métodos de construção de interfaces para web de forma fácil e intuitiva e com suporte e praticamente todos os navegadores da atualidade.
3. Desenvolvimento
Ela pode ser instalada de varias formas, desde a criação de um projeto front-end completo utilizando node ate a simples importação da biblioteca de um CDN diretamente no html da página. Neste estudo abordaremos a utilização através da importação da biblioteca diretamente no arquivo HTML, comumente utilizada em projetos web monolíticos em transição para uma arquitetura mais dividida (front-end/back-end)
3.1 Instalação
Adicione a importação da biblioteca na pagina que deseja criar
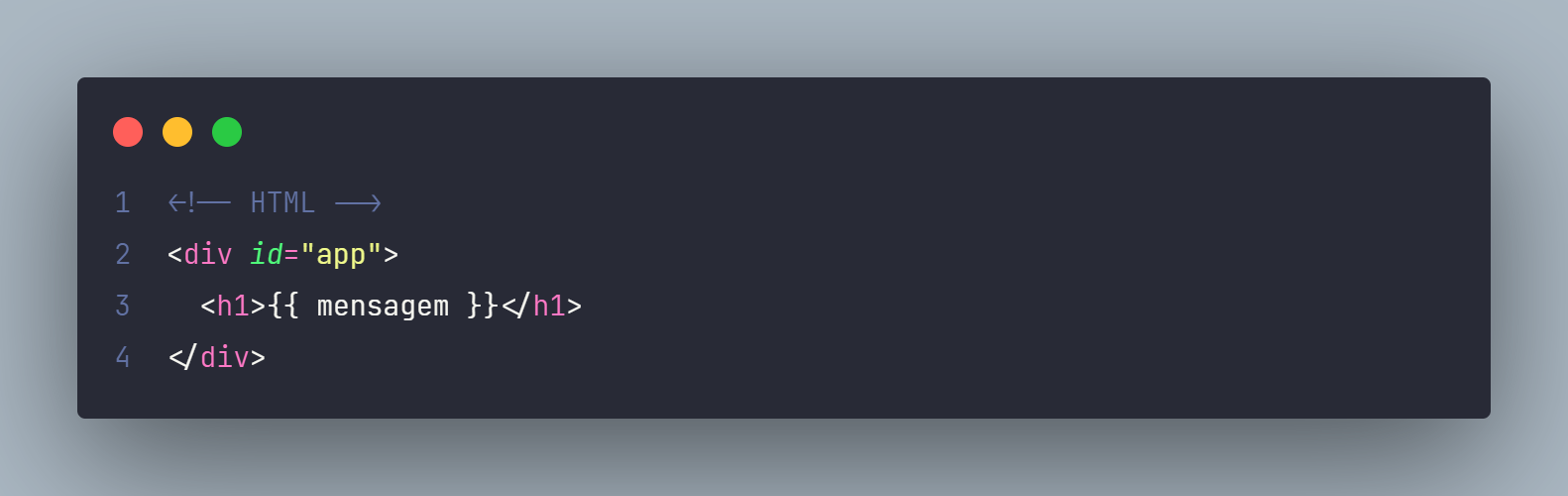
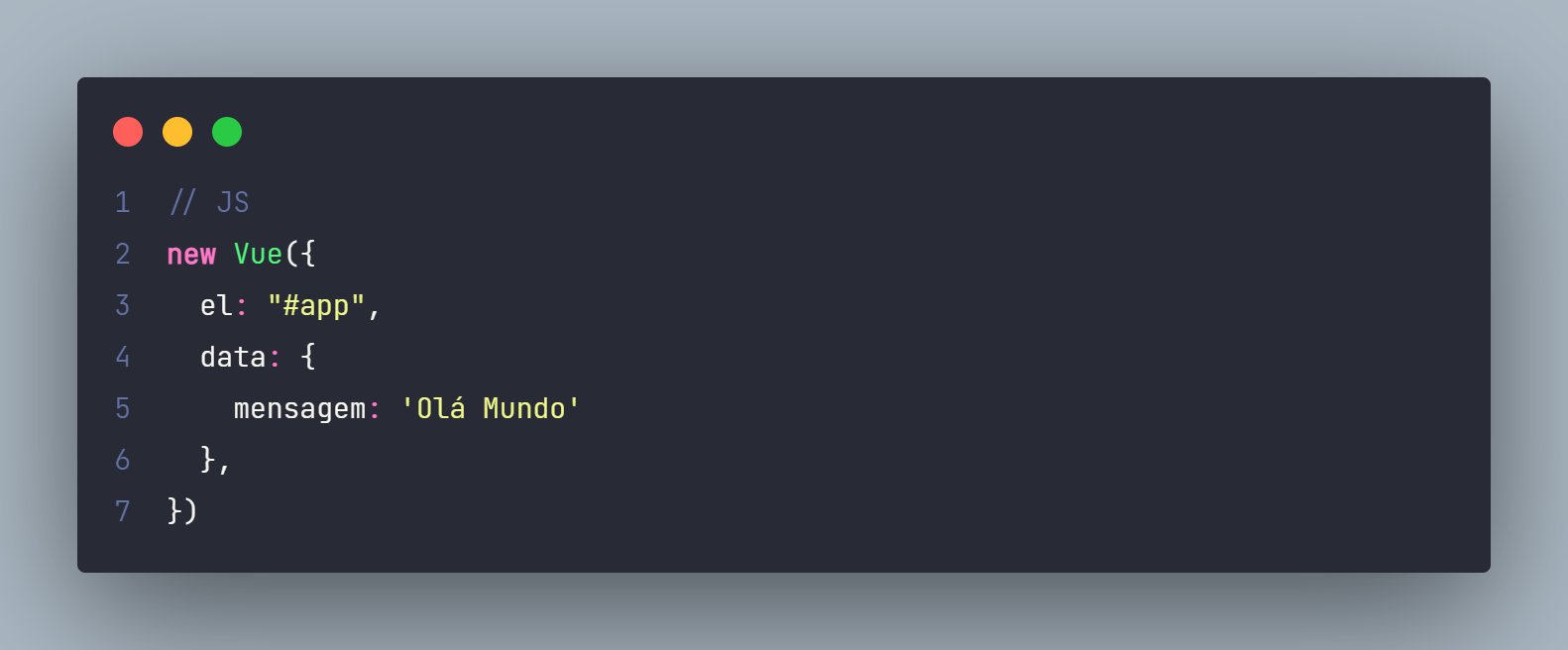
3.2 Estrutura inicial
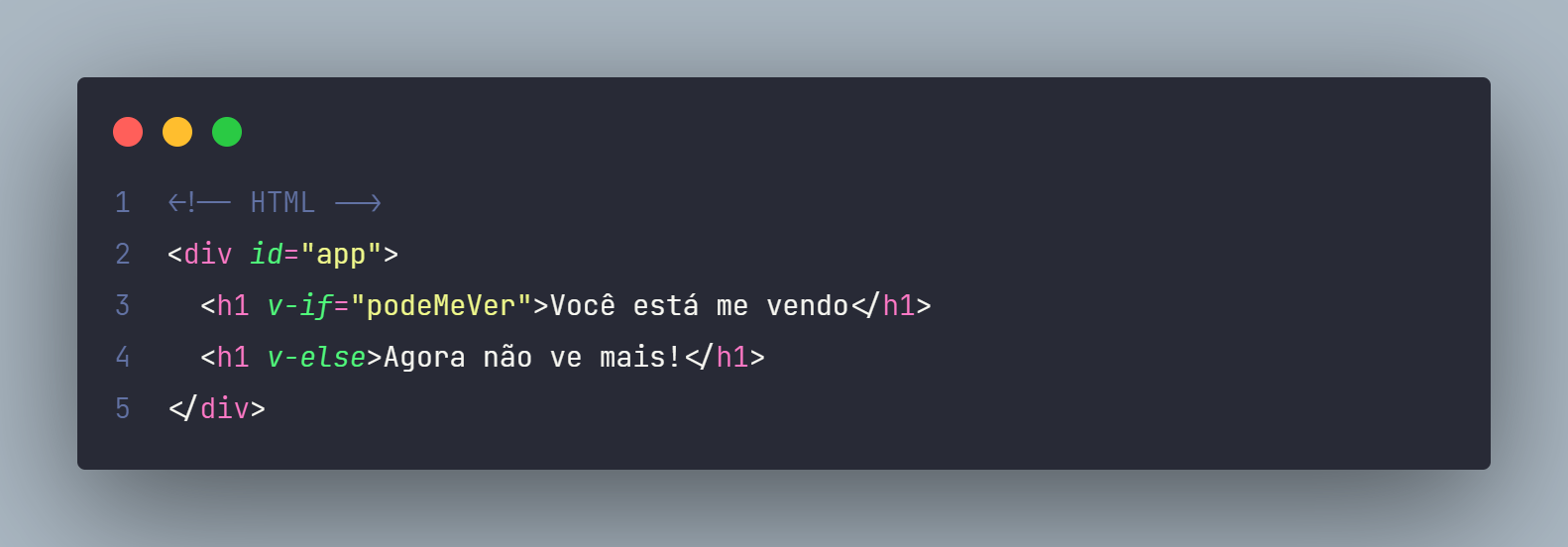
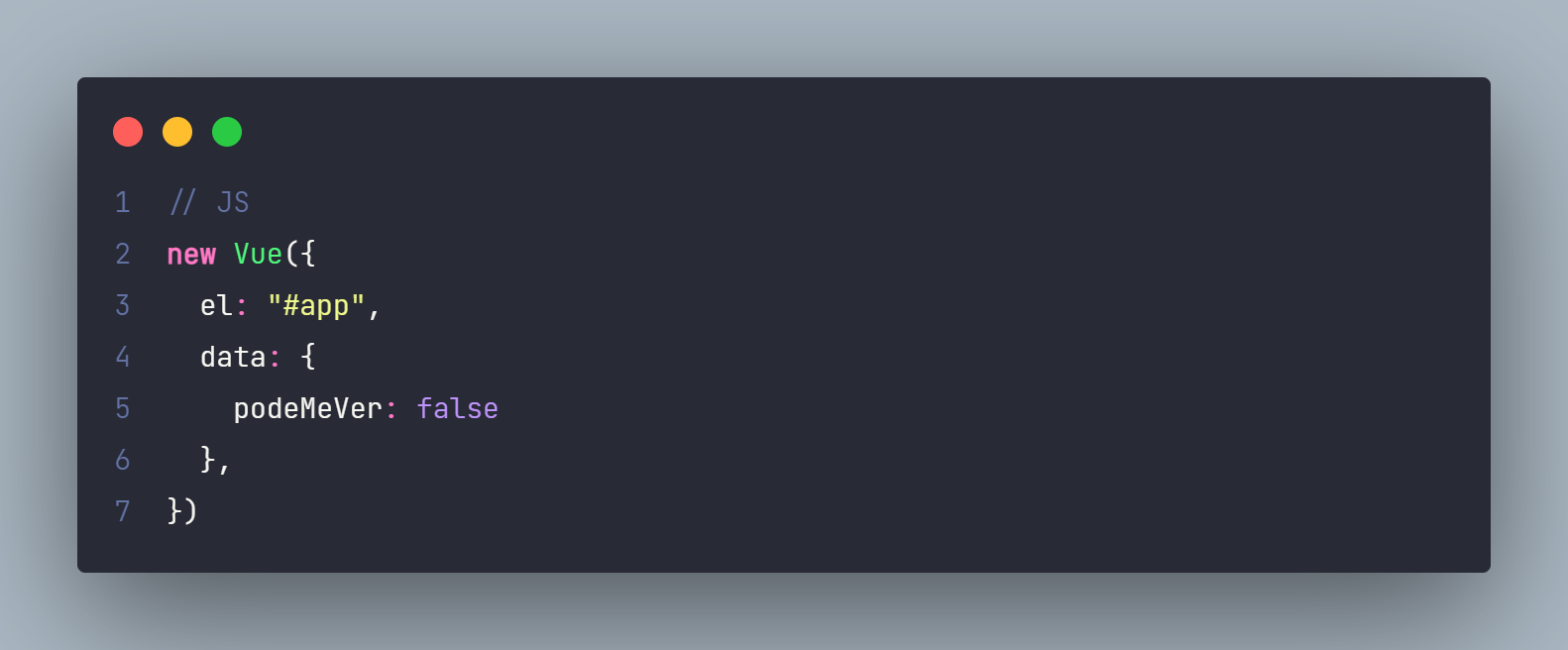
3.3 Exibição condicional de elementos
O Vue nos permite de forma muito fácil exibir ou esconder elementos em tela através do uso de algumas 'diretivas' que ele nos oferece de forma nativa, uma das mais populares é o 'v-if', ela nos permite passar um valor booleano e caso verdadeiro (true) ele exibe os elementos HTML internos, basicamente um 'if' comum de qualquer linguagem de programação.
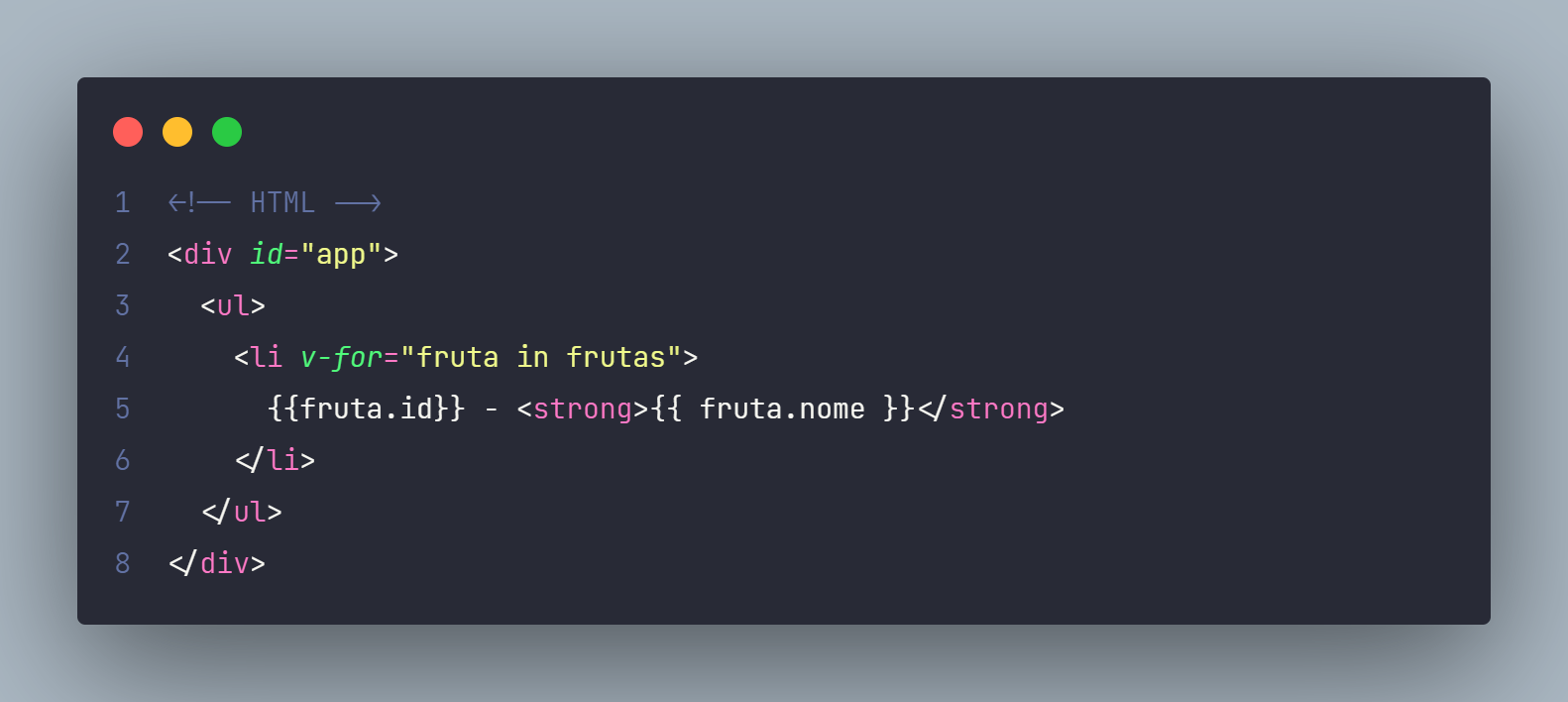
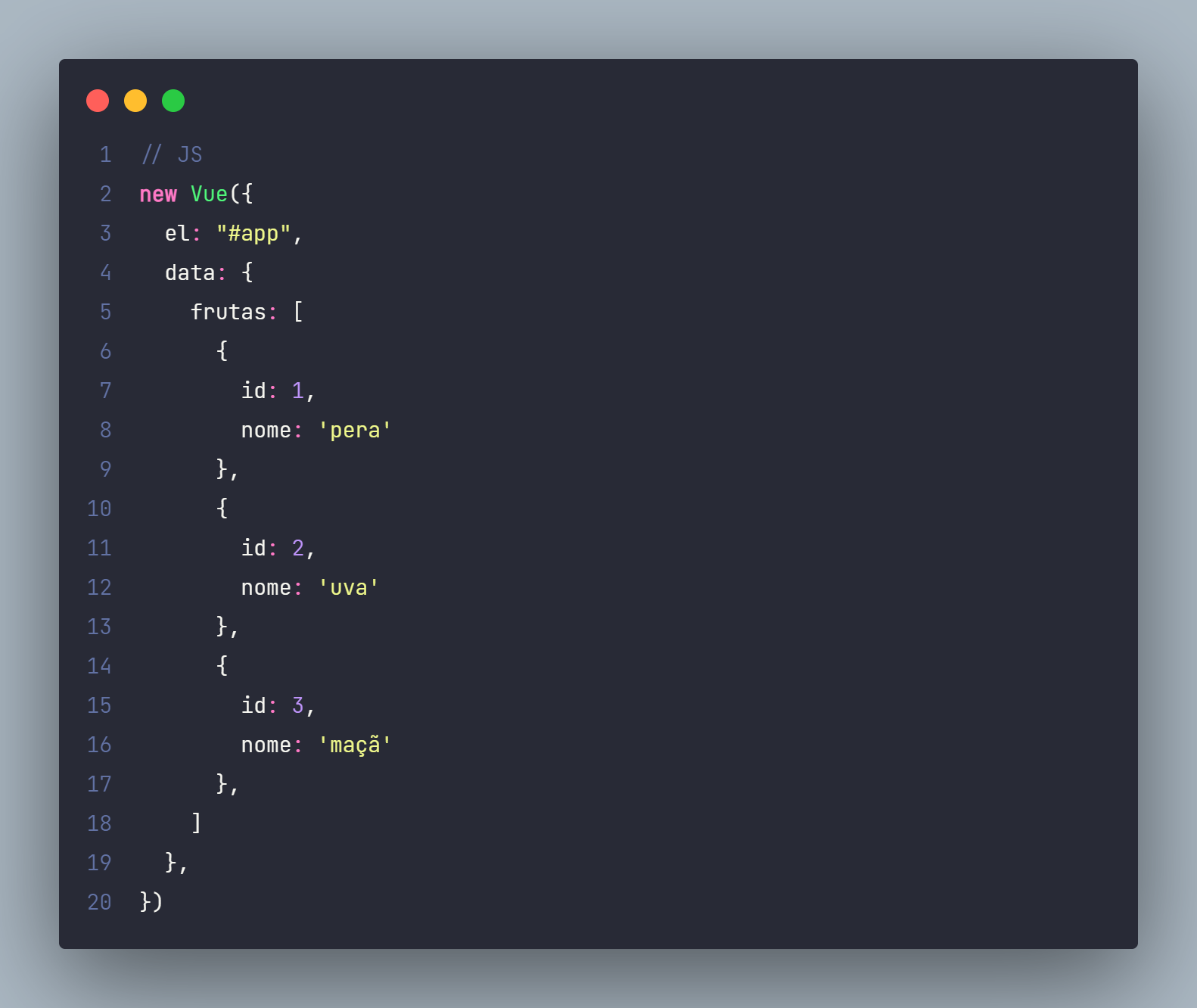
3.4 Percorrendo 'arrays' com v-for
A diretiva v-for no Vue nos permite percorrer arrays de dados e assim renderizar estes dados em qualquer estrutura HTML desejada. Neste exemplo percorremos uma lista de frutas utilizando a diretiva v-for e para cada item renderizamos uma tag <li>
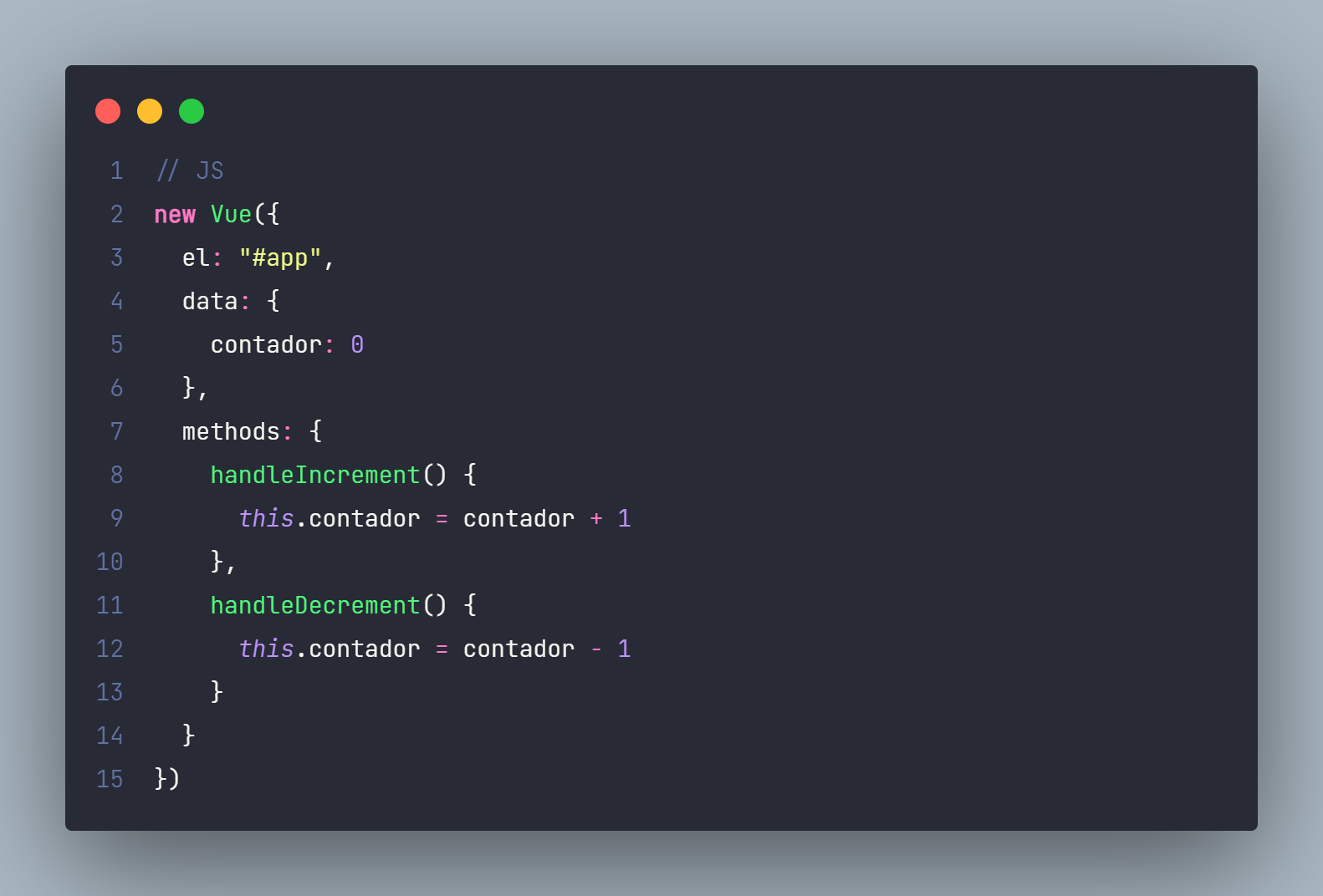
3.4 Tonando a página iterativa
Aqui criamos dois métodos (handleIncrement e handleDecrement) na nossa instancia Vue, ambos alteram o estado da interface mudando o valor de 'contador' para +1 ou -1 do valor atual, estes métodos são vinculados aos botões em tela no evento de 'click', para isto basta criar uma propriedade na tag botão com @[nome-do-evento]="função", os eventos mais comuns são:
- @click=""
- @change=""
- @keydown=""
4. Conclusão
Como vimos, desenvolver interfaces iterativas se torna muito fácil quando utilizamos VueJs e a sua adição em projetos monolíticos que utilizam arquitetura MVC é extremamente simples, pois o mesmo pode ser implementado aos poucos (tela por tela) trazendo assim mais vida para estes sistemas.