Estudo do sistema de Logs no sistema Consignação
| Data de elaboração | 04/05/2023 |
|---|---|
| Responsável pelo estudo |
|
| Equipe do estudo |
|
| Alvo | Consignação |
| Origem |
Implementação: Estudo do sistema de Logs no sistema Consignação |
| Objetivo |
O presente estudo visa analisar como está sendo criado os logs do sistema Consignação. Dessa forma, utilizá-lo para adequar as necessidades de auditoria. |
| Documentação correlata | |
| Observações | O presente estudo pretende também pretende levantar as Historias dos cards para a Sprint |
1. Objetivo
O presente estudo visa analisar como está sendo criado os logs do sistema Consignação. Dessa forma, utilizá-lo para adequar as necessidades de auditoria.
1.1 JUSTIFICATIVA
Atualmente existe um sistema de logs no Consignação, porém a equipe Vingadores não tem conhecimento de como esse log é feito, por isso este estudo está sendo realizado.
1.2 RESULTADOS ESPERADOS
Espera-se que, após este estudo, seja possível levantar quais são os esforços necessários para adequar o modo que o log está sendo realizado no sistema Consignação para adequá-lo às necessidades de auditoria.
2. Introdução
O sistema Consignação necessita de mais informações no sistema de logs.
3. Desenvolvimento
3.1 CENÁRIO ATUAL
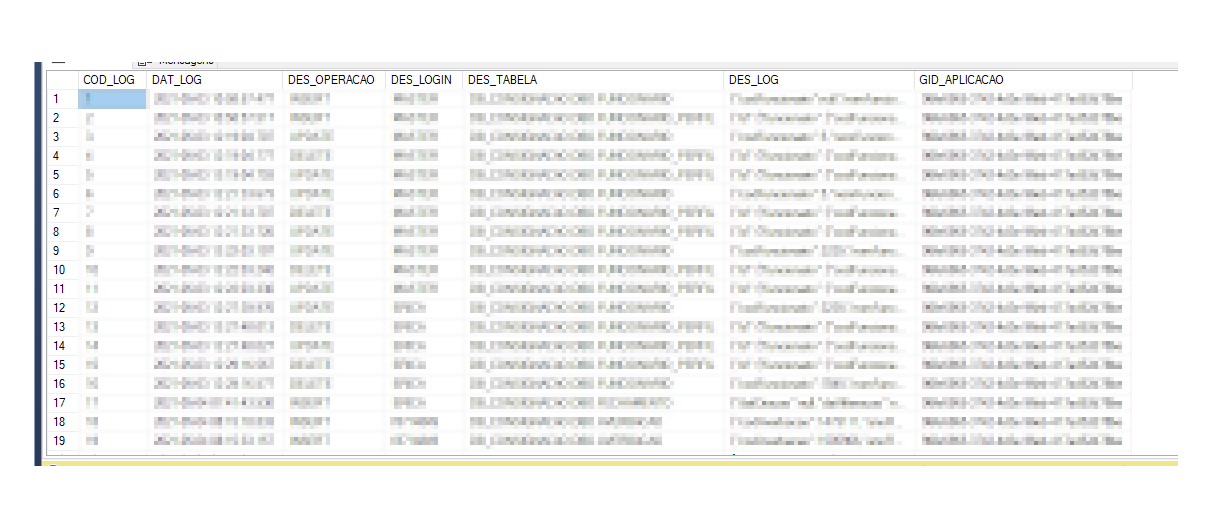
Existe uma base de dados
Tabela 1. Tabela de logs com dados anonimizados
3.2 SOLUÇÃO
Um Fator importante antes de aplicar a solução e entender que quase todas as modificações serão feitas no projeto de Front-End, e que o código de autenticação e autorização atual talvez não seja possível reaproveitar muita coisa.
A Autenticação e Autorização ficam no arquivo de "login.js" localizado no projeto de Front-End na pasta "src/boot/login.js"
1. O primeiro passo é cadastrar o Consignação no sistema Meu Acesso e configurar as URLs de Localhost, Dev e QA.
2. Criar nova Tela Inicial com botão de Login
3. Instalar no Consignação Front-End o Pacote openid-client pelo Npm Package.
4. Configure o OpenId-Client e implementar Call-Back
const { Issuer, Client } = require('openid-client');
const providerMetadata = await Issuer.discover('https://your-provider.com');
const client = new Client({
client_id: 'your-client-id',
client_secret: 'your-client-secret',
redirect_uris: ['https://your-app.com/callback'],
response_types: ['code'],
token_endpoint_auth_method: 'client_secret_basic',
userinfo_endpoint: providerMetadata.userinfo_endpoint,
issuer: providerMetadata.issuer,
});5. Ajustar Arquivo de Login.Js para funcionar com a Autenticação OpenId
3.2.1 Preocupações e soluções
Uma preocupação que se deve ter e referente a Autorização do acesso as páginas, quando realizar a troca de Autenticação pois pode acontecer de aparecer alguns problemas de acesso que terão que ser corrigidos.
Realizando a Autenticação com o Sauron ou Gov.Br não será possível manter a tela de Login Atual, terá que ser utilizado a tela do Sauron ou Gov.Br. Isso pode não ser muito aceito pelos clientes além do fato de um aumento na complexidade da autenticação e autorização pois de inicio a autenticação vai ser feito por um dos dois sistemas e a autorização ainda estará no Consignação, em caso de novos usuários será necessário cadastrar ele em um dos sistemas e na autorização do Consignação.
3.2 IMPLEMENTAÇÃO E HISTÓRIAS DE USUÁRIOS
| O que? | Pontos | Regras | Produto |
| Criar Sistema Consignação no Meu Acesso Dev | 3 |
- Configurar URL Local e Dev, QA - Criar Perfil Padrão |
Consignação |
| Criar Tela Inicial do Sistema | 5 |
- Criar Tela Inicial do Sistema com botão para Login ou alterar a tela de Login para a Inicial. - Define essa tela como a primeira tela ao acessar o sistema. - Mergir em Branch Separada do Dev |
Consignação |
| Instalar o Pacote OpenId no Consignação | 5 |
- Instalar pelo npm o "openid-client" no Projeto Vue.Js - Mergir em Branch Separada do Dev |
Consignação |
| Utilizar e Configurar o OpenId Client | 8 |
- Utilizar Accestoken e ClientId do Meu Acesso para Configurar. - Configurar Callback. - Mergir em Branch Separada do Dev |
Consignação |
| Alterar o Arquivo de Login para funcionar com OpenId Client | 5 |
- src/boot/login.js - Mergir no Dev |
Consignação |
| Corrigir problemas de acesso as páginas | ? | ? | Consignação |
3.3 POSSÍVEIS IMPEDIMENTOS
A linguagem utilizada no projeto é nova para o time e nunca foi tentando realizar integração do Sauron em um sistema JAVA / Vue.Js que é o caso do Consignação. Além disso os arquivos de Autenticação não estão muito organizados
4. Conclusão
Conclui-se que é possível integrar o sistema Consignação somente com o Sauron será feito somente a Autenticação e a Autorização ainda será feito ainda no Consignação, Futuras funcionalidades serão necessárias, sendo elas uma Cadastro na Tela Inicial do Sistema, na tela de cadastro de Funcionário cadastrar o usuário no Sauron com E-mail valido para que o mesmo receba a senha e verificar se todos os CPFs estão validos para vincular a autenticação com a Autorização.