[Dashboards] EVA - Boas Práticas
Objetivos
Estabelecer boas praticas de desenvolvimento para Dashboards visando otimizar as elaborações.
Maximizar a utilidade para o usuário
Reduzir a curva de aprendizado do usuário
Fornecer um ambiente amigável e útil para o Gestor.
Justificativa
O gerenciamento de um processo só é possível quando existem formas de atuar no sistema. O propósito dessa atuação depende do objetivo traçado pelo gestor e, para saber se está se aproximando ou se afastando de cada objetivo, o gestor necessita de um monitoramento constante e realista dos indicadores correlacionados a meta.
O Deshboard é um forte aliado nesse processo, mas para que cumpra sua função, deve apresentar os indicadores adequados, de modo claro e simplificado, demandando do usuário o mínimo esforço possível para compreensão dos indicadores, assim como da importância dos mesmos para o processo.
Partes Envolvidas
Desenvolvimento do Estudo:
- Ana Flávia Maia Barbosa
- Andrews José Vieira
- Caio Henrique Nemeth Santos
- Caio César de Oliveira Freitas
- Daniel Nogueira Manvailer
Product Owner
- Pedro Henrique de Andrade Gomes (PG)
Coordenador de Análise e Gestão de Dados:
- Abdenildo Deividy Sobreira dos Santos
Contribuintes/Participantes:
- Jônica Evelly
- Diego
Ideação
Considerando-se o estudo "Evidência de rastreamento ocular" desenvolvido pela Nielsen Norman Group, (empresa especializada em interação humano-computador).
(Disponível em: https://www.nngroup.com/articles/text-scanning-patterns-eyetracking/ acesso em 22/07/2022.)
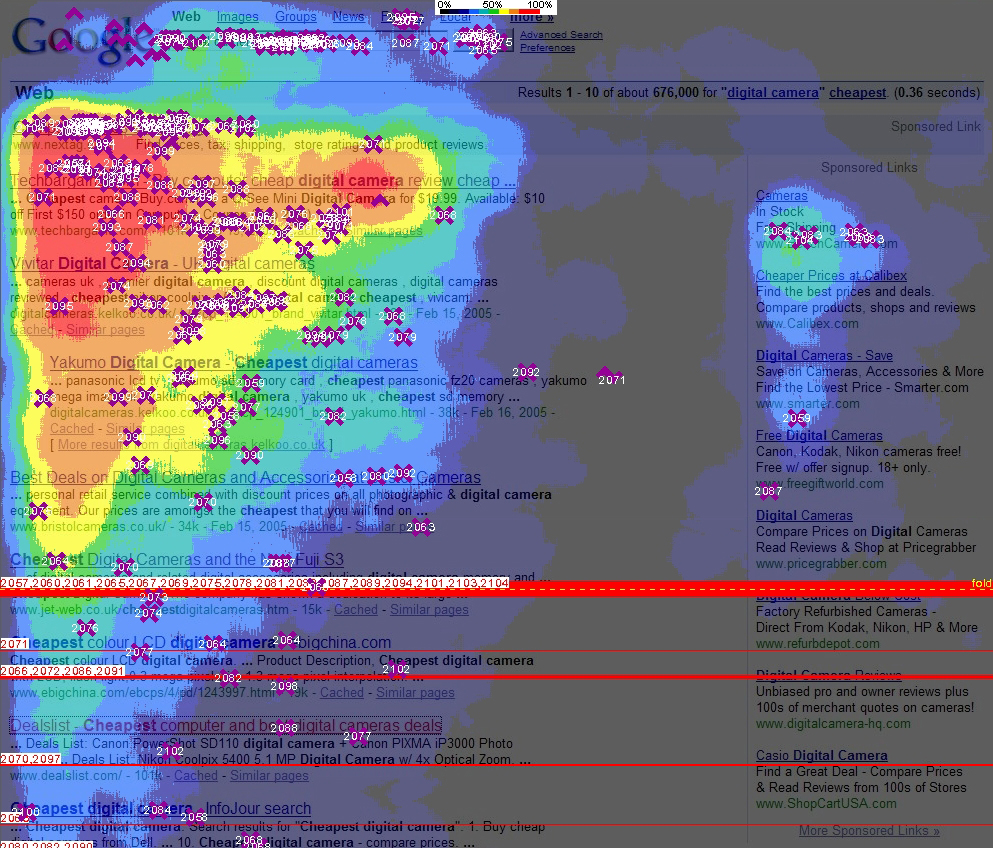
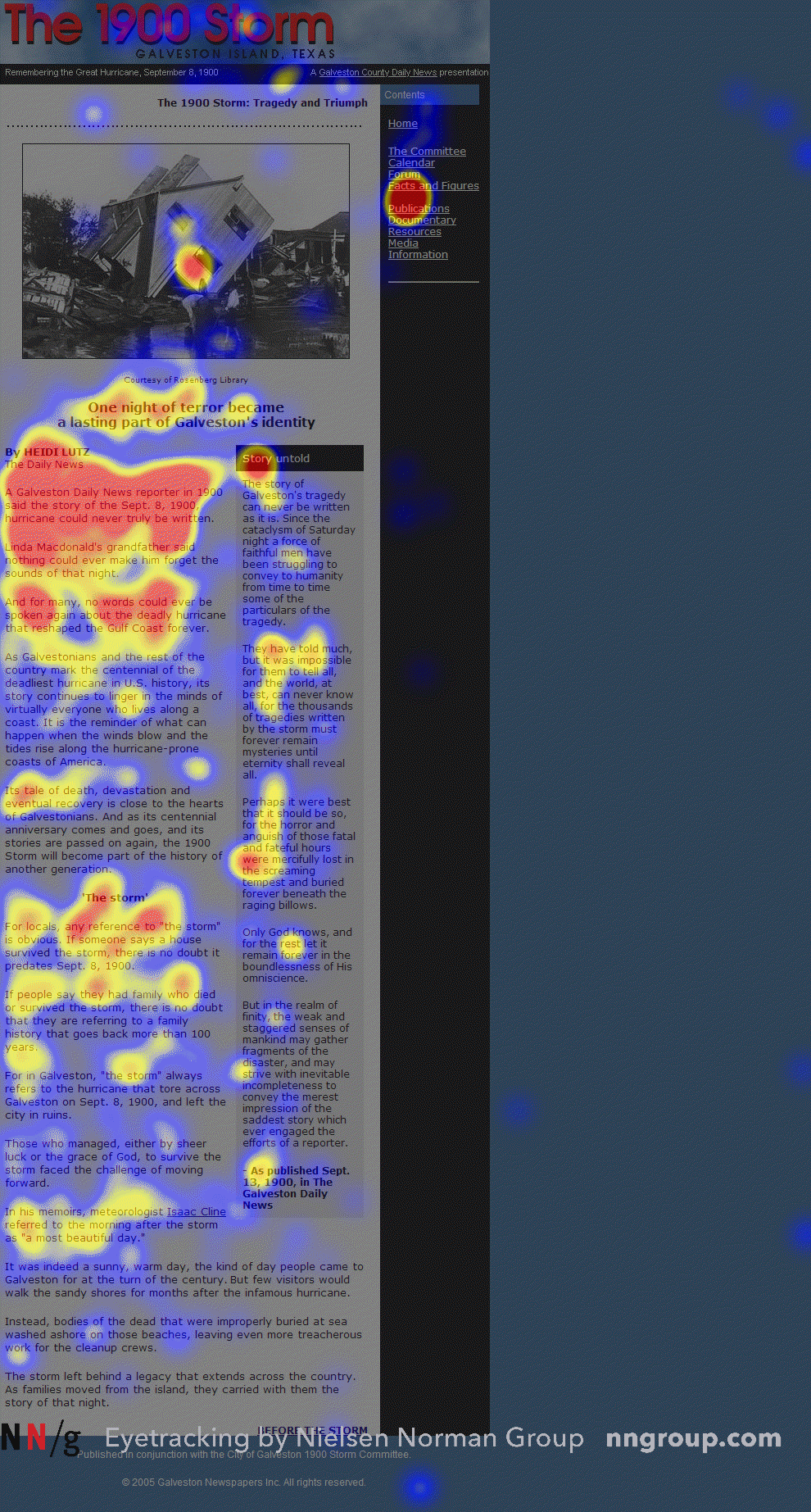
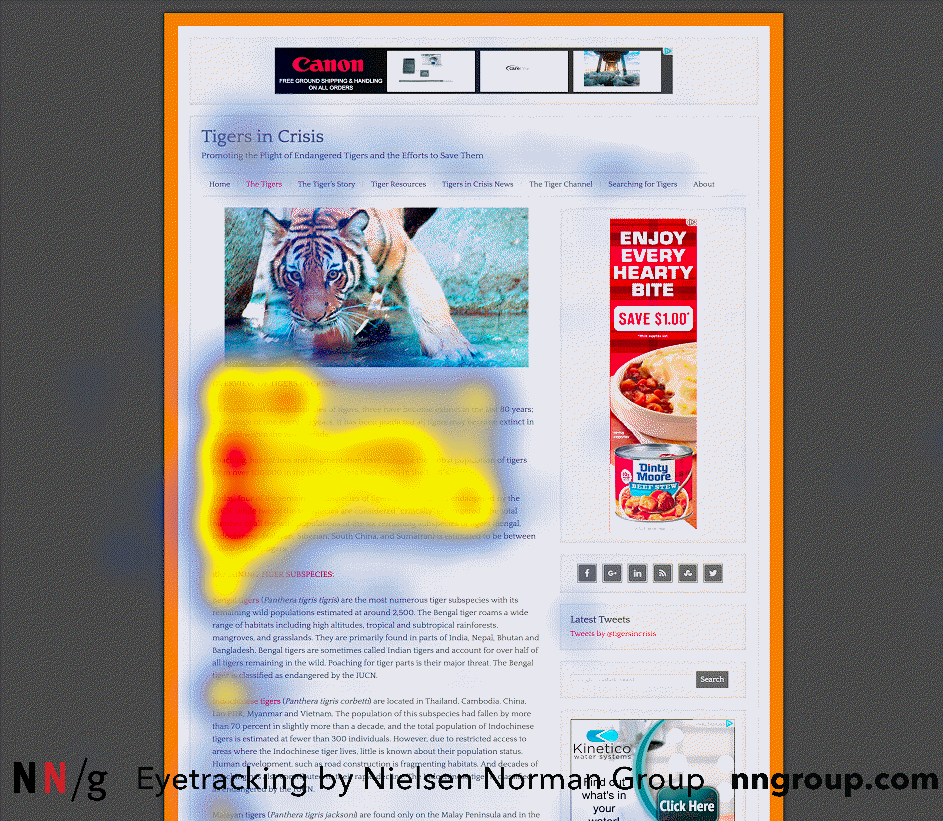
Observou-se que existem 4 padrões principais de digitalização utilizados pelos seres humanos. O estudo utilizou inteligência computacional para identificar os pontos de fixação dos olhos dos indivíduos através de uma câmera. Alguns resultados podem ser observados nas imagens a seguir:


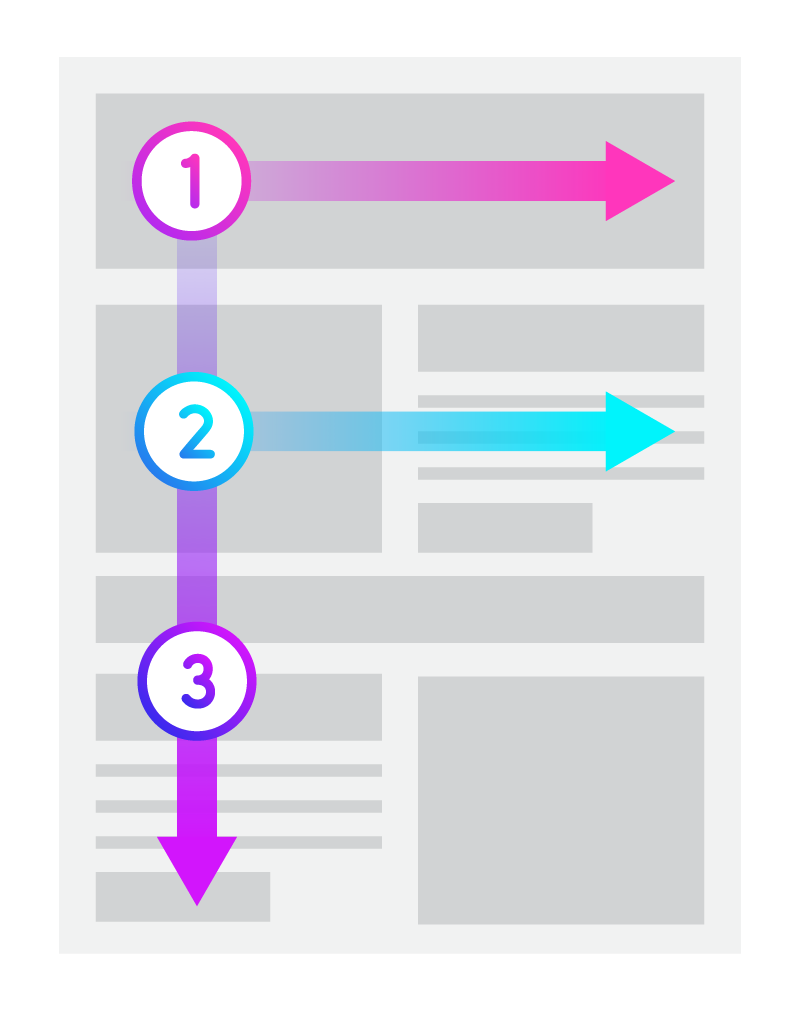
Desse modo, percebeu-se que o padrão que melhor representa a recorrência de rastreamento ocular humano é o "padrão F" que pode ser observado na imagem abaixo.
FORMATO FULL HD
Observou-se ainda que a rolagem é pouco utilizada pelo usuário que prefere percorrer a tela com os olhos. Combinando essa informação com fato de o padrão predominante de telas disponíveis no mercado nacional ser o FULL HD e seus múltiplos (2k, 4k e 8k), assim, o dimensionamento 1920x1080 (pixels) se mostra o mais adequado para confecção de dashboards a fim de acomodar-se confortavelmente à maioria das telas.

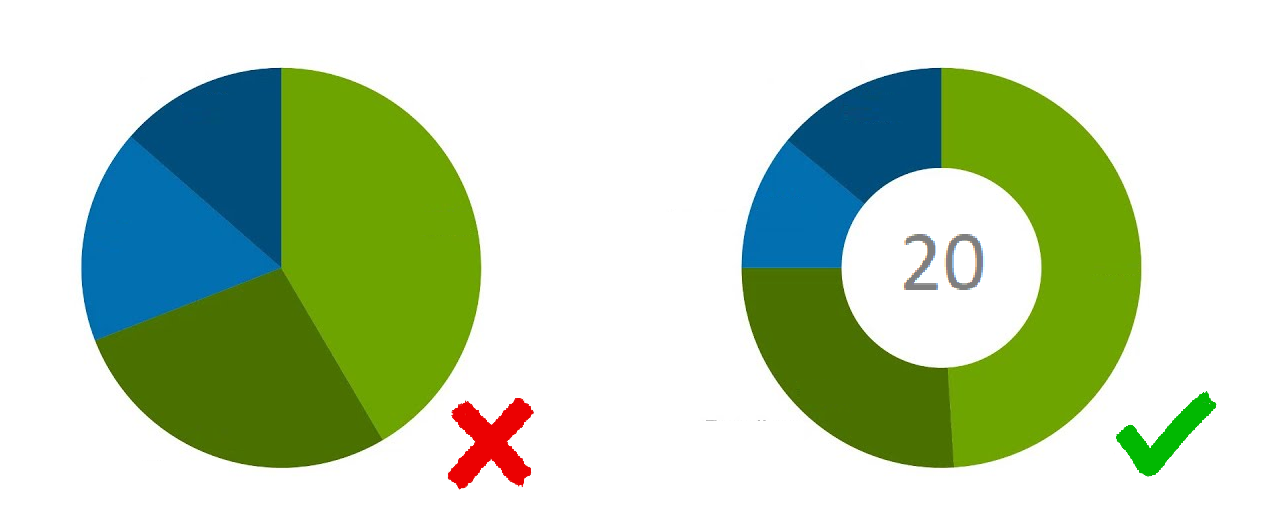
NUNCA USAR GRÁFICO DE PIZZA

Dados absolutos em comparação ficam mais palatáveis em formato de gráfico de rosca.
Para esse tipo de representação deve-se observar o número máximo de divisões inferior a dez, ou seja, se o número de itens for maior do que dez, usa-se uma tabela rolante com Título, onze linhas e 4 colunas.
Exemplo:
| Índice | Item | Quantidade avaliada (kg) | Proporção |
| 1 | Maça | 10 kg |
50 % |
| 2 | Banana | 8 kg | 40 % |
| 3 | Melancia | 2 kg | 10 % |
| 4 | (+ de 7 outras frutas...) | ... | ... |
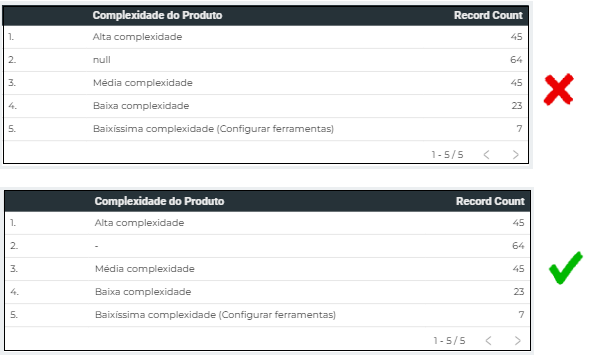
Dados ausentes devem ser representados por "-" e não por "nulo" uma vez que a interpretação da ausência é imediata com o primeiro símbolo:

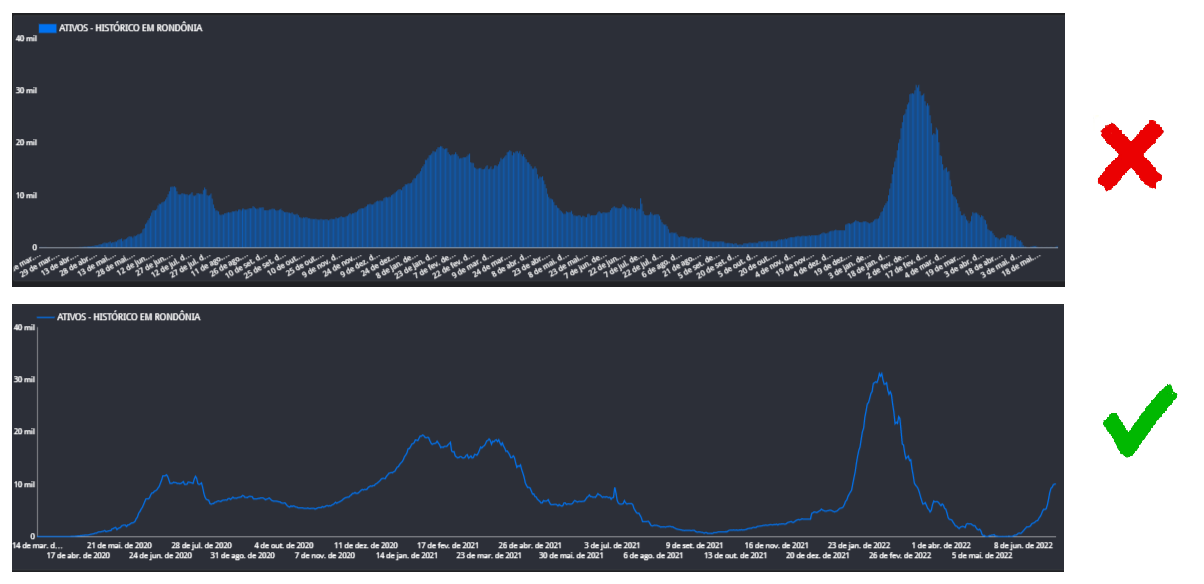
GRÁFICO DE BARRAS COM NO MÁXIMO 20 INDICAÇÃOES
Gráficos de barras são excelentes opções para avaliar dados ao longo de um curto espaço de tempo, contudo conforme o intervalo aumenta, as informações visuais começam a poluir o gráfico, dificultando o entendimento. Nesses casos, deve-se utilizar a apresentação em um gráfico de linhas, garantindo a fácil compreensão, sem prejuízo à estética,.

SOBRE AS CORES (Fundo Branco)
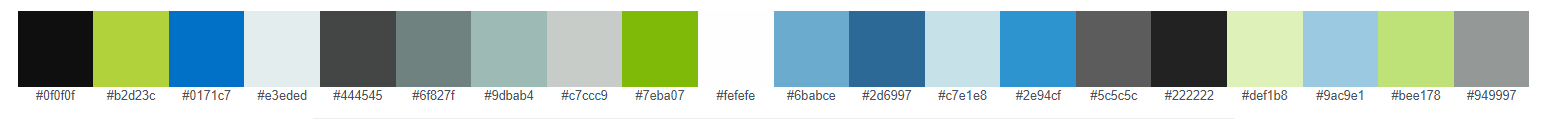
Considerando-se as cores da logo da CAGD da imagem abaixo, definiu-se uma paleta de 20 cores utilizando o software disponibilizado pelo site "https://products.aspose.app/html/pt/color-palette-generator".


Códigos:
#0f0f0f - #b2d23c - 0171c7 - #e3eded - #444545 - #6f827f - #9dbab4 - #c7ccc9 - #7eba07 - #fefefe
#6babce - #2d6997 - #c7e1e8 - #2e94cf - #5c5c5c - #222222 - #def1b8 - #9ac9e1 - #bee178 - #949997
Para dados nulos ou inexistentes deve-se optar pela core #949997
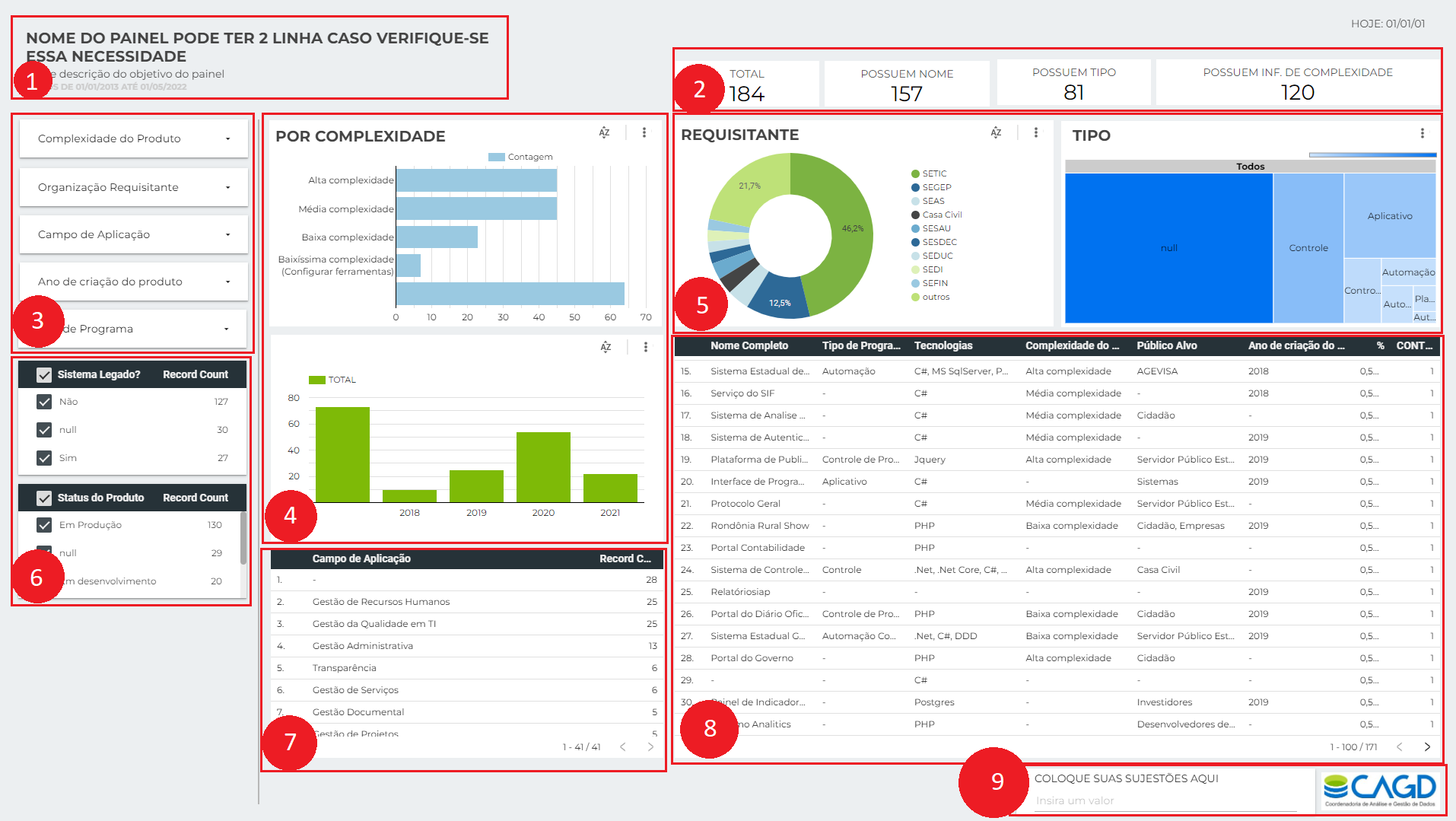
DISTRIBUIÇÃO DA TELA
1 - A Primeira informação informação a ser passada deve ambientar o usuário, desse modo escolheu-se o momento de maior atenção para informa-lo sobre o que se tratam os dados. É muito importante colocar o período a que os dados correspondem assim como o número de dias da ultima atualização.
(A informação tem valores completamente diferentes à depender de quando é obtida).
2 - Em seguida, apresenta-se um resumo geral dos indicadores de maior interesse sobre o assunto. geralmente são valores totais, com no máximo 1 comparação entre dois deles.
Exemplo:
Ontem = 150
Hoje = 165
Crescimento24h = 15
Médiacrescimento24h = 12
3 - Chama-se a atenção do usuário para possibilidades de filtragem que existem a cerca desses dados.
O cliente que chega a esse nível de observação já é capaz de obter dados relevantes para tomada de decisão.
4 - Gráficos de análises mais recorrentes devem ser posicionados próximos a essa área a fim de facilitar sua visibilidade. Em geral, esses gráficos retratam um menor número de itens.
5 - Gráficos com maior granularidade apresentam maior complexidade e um maior número de itens. Assim, um usuário interessado em analisa-los apresentará interesse e foco o suficiente para buscá-los em uma área mais fria do deshboard.
6 - Daqui em diante o usuário pode ser considerado especialista, pois os filtros estarão muito especificados
7 e 8 - Dados detalhados.
9 - Coloca-se a possibilidade de sugerir em uma área onde o interesse do usuário seja muito grande afim de selecionar as melhores sugestões.
RESPONSIVIDADE EM RELAÇÃO A SELEÇÃO EM TODOS OS GRÁFICOS
Ao selecionar qualquer item do dashboard, todos os demais gráficos devem responder a seleção realizada.
CANTO INFERIOR DIREITO
Mensagem para o suporte, sugestões e criticas (sem identificação) e logo CAGD.