Ações que auxiliem a realização de vistoria no SUSIE offline
Data: 18/03/21
Autores:
- João Cícero Romão Gomes de Oliveira
- Raaby Liandry de Souza Teixeira
1. Objetivo
Elencar uma solução para a realização de vistoria de maneira offline. Conforme a User Story : “Eu como guardião, preciso realizar um estudo tecnológico de como realizar vistoria no susie offline” presente na Sprint número 73 do time Guardiões.
2. Introdução
Visto que o IDARON, necessita que os fiscais de vistoria de terreno e estabelecimento precisam realizar a avaliação em campo e que, muitas vezes por ser áreas afastadas da cidade não contam com o acesso a internet, a utilização do sistema atualmente para realizar as vistorias não seria tão eficiente por não contar com recursos que utilizam armazenamento offline. A ideia inicial que embasa o estudo é a possibilidade de disponibilizar os formulários offlines e após a conexão com a internet, realizar o upload dos dados em nuvem.
3. Desenvolvimento
Encontrar maneiras, ferramentas e métodos que permitam a disponibilização offline dos formulários de vistoria no SUSIE. Definir a quantidade de pontos previstos para a funcionalidade em demandas conseguintes.
Possíveis tarefas a serem realizadas utilizando o LocalStorage:
1 - Adaptação dos formulários checkList para salvamento das respostas localmente em um JSON (13 pontos).
2- Capturar os valores das respostas no localStorage de todos os CheckLists ( 5 pontos);
3- Realizar a sincronização quando conectar à internet com Json e Jquery (13 pontos);
4- Criar verificação caso o formulário tenha sido preenchido offline e online - um “merge” de alterações (5 pontos).
Possíveis tarefas a serem realizadas utilizando uma aplicação Mobile Flutter:
1 - Criar um projeto Flutter com identificação visual ao SUSIE (13 pontos);
2 - Realizar autenticação utilizando o SAURON na aplicação mobile Flutter (8 pontos);
3 - Criação de uma API para integração entre as questões dos formulários disponibilizados no SUSIE para realização do CheckList (8 pontos);
4 - Salvar as respostas preenchidas em um JSON (8 pontos) ;
5- Criar função “sincronização” para o envio do JSON para o servidor (8 pontos);
6- Criar verificação caso o formulário tenha sido preenchido offline e online ao mesmo tempo - um “merge” de alterações (5 pontos).
3.1 GLOSSÁRIO:
IDARON - Agência de Defesa Sanitária e Agrosilvopastoril do Estado de Rondônia.
Upload- Transferência dados de um dispositivo local para um espaço alocado no (servidor).
Offline - sem conexão com a internet.
Flutter - Toolkit criada pelo Google para desenvolvimento de aplicações mobile “elegantes”.
Local Storage
Um dos recursos cotados a ser utilizado na construção dos formulários offlines, é o Local Storage. Tal propriedade está disponível na linguagem de marcação HTML, no qual é possível salvar, adicionar, recuperar e excluir dados localmente em navegador web, conforme Vasquez (2018).
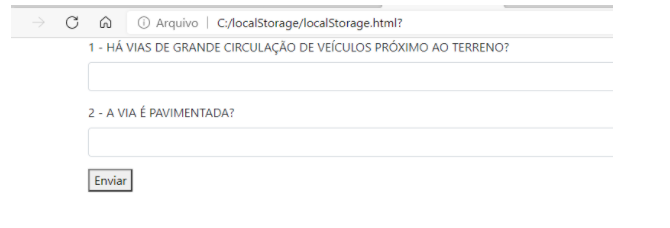
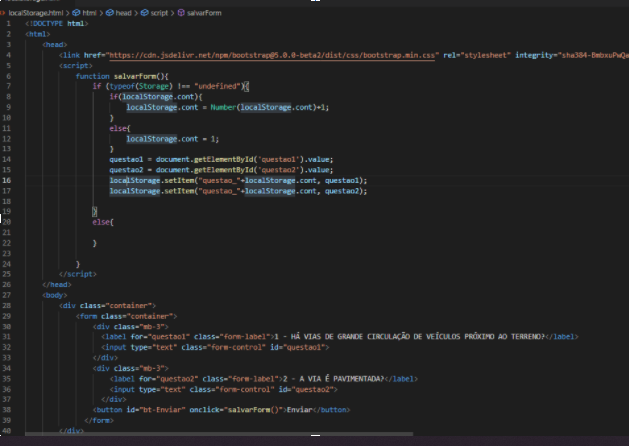
Foi realizado um teste com duas questões do sistema de acordo com o checklist realizado pelo Fiscal, conforme a imagem abaixo:
Figura 1. Criação de dois inputs para armazenamento local dos valores.
Figura 2. Demonstração do código para salvar respostas de um pequeno formulário.
Após codificar um pequeno formulário com duas perguntas do checklist realizado pelo fiscal, foi feito um teste respondendo os campos do formulário, tendo como resultado o armazenamento local (no navegador) das duas respostas das duas questões disponibilizadas.
Figura 3. Demonstração de criação de perfil vinculado a um sistema.
Sincronização usando o LocalStorage
Conforme as pesquisas realizadas, a sincronização dos dados armazenados localmente, pode ser utilizado JSON e Jquery, e consequentemente enviado via AJAX - Asyncronous Javascript e XML para o servidor.
Conforme as pesquisas realizadas, a sincronização dos dados armazenados localmente, pode ser utilizado JSON e Jquery, e consequentemente enviado via AJAX - Asyncronous Javascript e XML para o servidor.
Criação de uma aplicação Mobile utilizando o Flutter
A idealização da utilização desta tecnologia veio com a intenção de realizar o preenchimento dos checklists da forma mais consistente possível. A criação de uma aplicação para atender a funcionalidade designada, só será possível, caso haja a criação de uma API de integração do Susie, como forma de trazer as questões do checklist do sistema.
Após a realização da busca dos checklists dentro da aplicação Mobile, será necessário salvar em memória todas as questões, para que o fiscal consiga realizar a vistoria.
A princípio, o time supõe que as respostas das questões, será salva em um JSON e que, para que seja enviado ao servidor, o mesmo será deserializado e salvo.
Outra sugestão levantada pelo time, foi a conversão de todas questões respondidas pelo fiscal, em um hash base64. Ou seja, ao fim da vistoria, terá sido criado uma string com todos os hash’s (exemplo utilizando o site Base64) das questões respondidas, onde o fiscal poderá copiar e colar em uma área do sistema responsável em converter a string de hash em JSON. Após a conversão, a aplicação será responsável na transformação do JSON em um objeto e consequentemente, a persistências das questões em banco.
4. Conclusão
Após a análise pelos integrantes do time Guardiões, foram encontradas duas formas de realizar a sincronização do checklist do sistema SUSIE, utilizando o LocalStorage ou uma aplicação Mobile Flutter. Com os estudos, foi possível identificar possíveis dificuldades com ambas tecnologias, [1] o desenvolvimento de uma tecnologia Mobile com o Flutter, não é um conhecimento em comum entre todos do time, podendo ocorrer algumas dificuldades até a curva do aprendizado se tornar acentuada. [2] uma possível limitação de memória caso seja utilizado a tecnologia LocalStorage, isso porque alguns formulários checkList possuem mais de 300 (trezentas) questões e a capacidade de armazenamento local dos navegadores é até 5MB. [3] ambas implementações serão complexas de serem realizadas, tendo em vista a principal função que é salvar localmente uma massiva quantidade de respostas e quando conectadas à internet, enviá-las ao servidor, no entanto, a visão do time é que uma opção mobile traria maior integridade às informações que serão enviadas do que tratamentos utilizando propriedades do navegador. [4] visto o estudo realizado pelo time, também foi cogitado a viabilidade (tempo e financeira) da confecção deste conjunto de funcionalidades, tendo em vista o histórico de baixa utilização em relação ao SUSIE.
5. Referências
[1] BASE64, BASE64. Decode and Encode. 2010. Disponível em: Base64 Decode and Encode - Online. Acesso em: 17 mar. 2021.
[2] MICROSOFT, MICROSOFT. Sincronização de dados entre aplicativos Off e Online. 2014. Disponível em: Sincronização de dados entre aplicativos Off e Online (microsoft.com). Acesso em: 17 mar. 2021.
[3] VASQUEZ, Yane, JAGUARIBE TECH. Funcionalidade do Local Storage. 2018. Disponível em: https://medium.com/jaguaribetech/dlskaddaldkslkdlskdlk-333dae8ef9b8. Acesso em: 17 mar. 2021.